Easy Dialog
Easy Dialog package helps you easily create basic or custom dialogs.

? Installation
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
easy_dialog: <latest version>
? Usage
Import this class
import 'package:easy_dialog/easy_dialog.dart';
Basic structure
EasyDialog(
title: Text("Basic Easy Dialog Title"),
description: Text("This is a basic dialog")).show(context);
? Examples
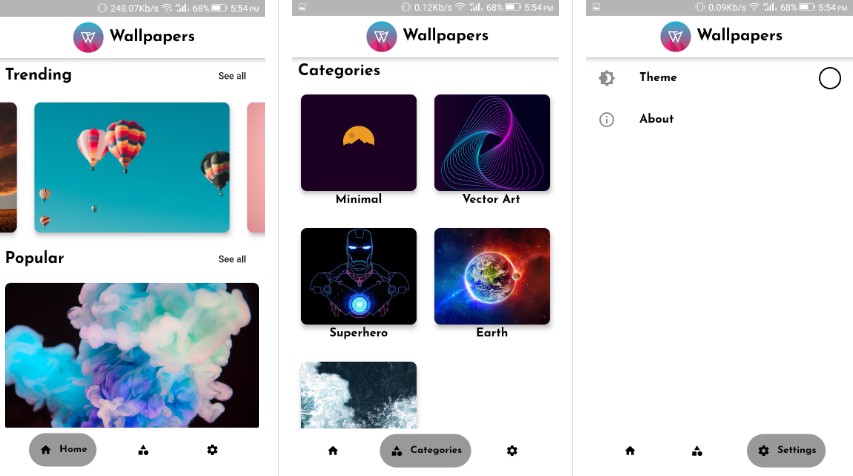
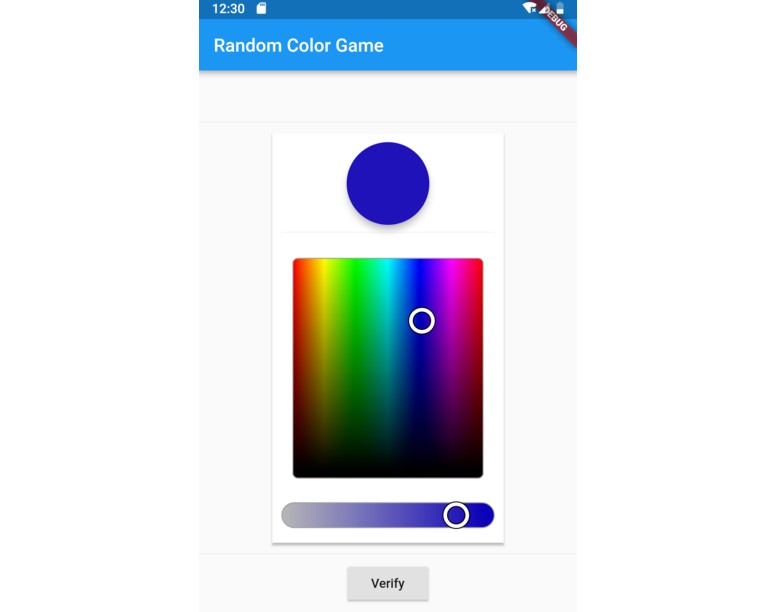
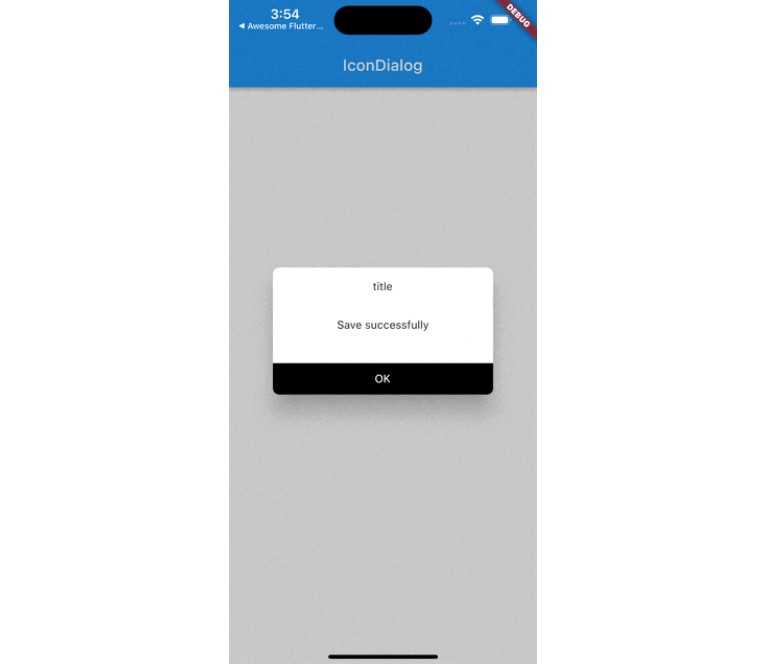
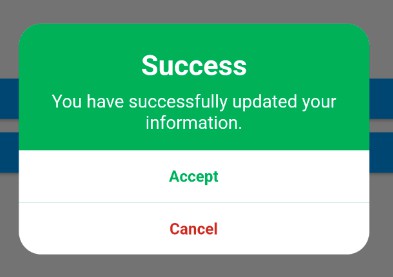
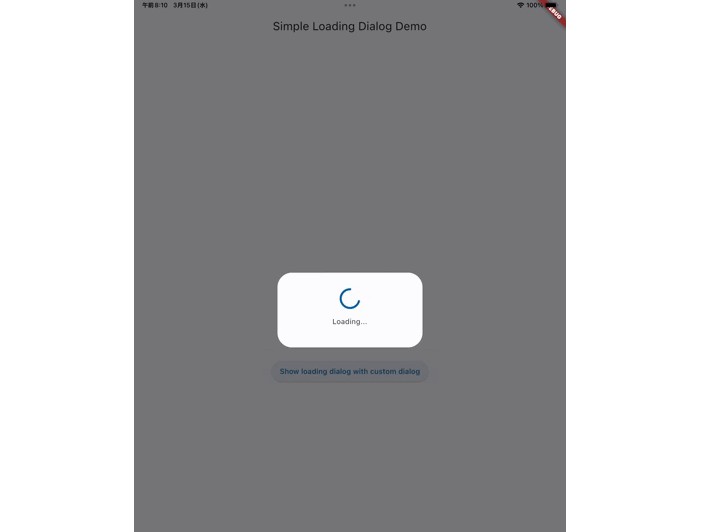
Let start creating simple but beautiful dialogs.
Here you have some basic examples of what can you build and let your creativity fly.

? Customization and Attributes
All customizable attributes for easy_dialog
| Attribute Name | Example Value | Description |
|---|---|---|
| topImage | AssetImage("assets/topImage.png") | Top image for decoration purpose with rounded top corners |
| title | Text("Alert") | Dialog title, located under topImage if exists |
| tittlePadding | EdgeInsets.only(left: 8.0,right: 8.0) | Title padding |
| description | Text("Connection error") | Dialog description, located between title and contentList |
| descriptionPadding | EdgeInsets.only(left: 8.0,right: 8.0) | Description padding |
| contentList | [ Text("This is an extra text line"), FlatButton(onPressed: () {}, child: Text("Okay"),), ] |
Optional widget list, located in order before description |
| contentPadding | EdgeInsets.all(12.0) | Content padding. It wraps all widgets including title and description |
| height | 200 | Dialog height |
| width | 250 | Dialog width |
| cornerRadius | 15.0 | Dialog corner radius |
| fogOpacity | 0.5 | Fog opacity, sets the black fog opacity behind our dialog from 0 to 1 |
| closeButton | false | Close button enable/disable |