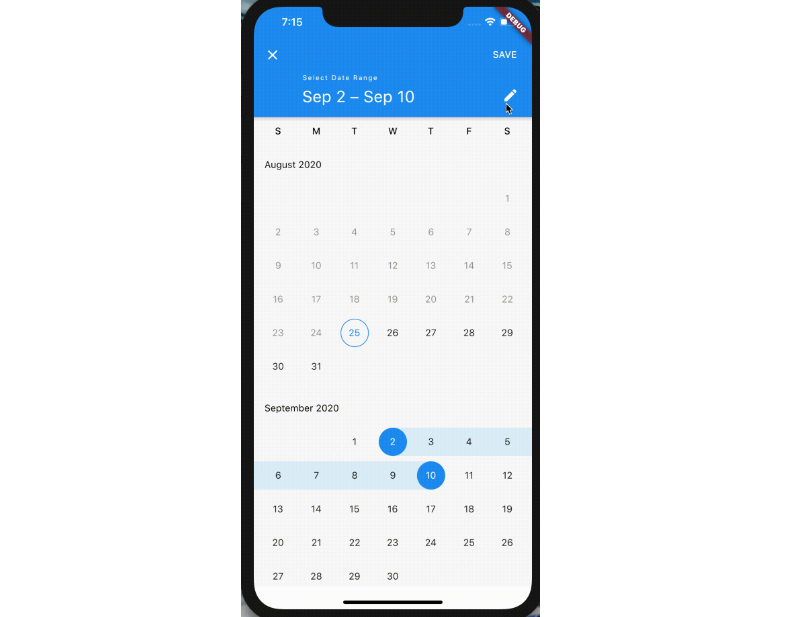
date_range_form_field
A Flutter package for adding a DateRange widget into a form. A date picker UX is provided by showDateRangePicker. The widget will accept InputDecoration or use the default from the app's theme. Additionally, the widget will accept a date format, defaulting to MM-dd-yyyy.
Usage
This widget should be used like any other FormField within a form.
It is important to note that the firstDate and lastDate properties correspond to the first and last valid dates.
This widget must have a MaterialWidget ancestor, such as a MaterialApp
Example

// Import package
import 'package:flutter/material.dart';
import 'package:date_range_form_field/date_range_form_field.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: MyFormField(),
);
}
}
// Make a form
class MyFormField extends StatefulWidget {
@override
_MyFormFieldState createState() => _MyFormFieldState();
}
GlobalKey myFormKey = new GlobalKey();
class _MyFormFieldState extends State<MyFormField> {
DateTimeRange myDateRange;
void _submitForm() {
final FormState form = myFormKey.currentState;
form.save();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Date Range Form Example"),
),
body: SafeArea(
child: Form(
key: myFormKey,
child: Column(
children: [
SafeArea(
child: DateRangeField(
context: context,
decoration: InputDecoration(
labelText: 'Date Range',
prefixIcon: Icon(Icons.date_range),
hintText: 'Please select a start and end date',
border: OutlineInputBorder(),
),
initialValue: DateTimeRange(
start: DateTime.now(), end: DateTime.now()),
validator: (value) {
if (value.start.isBefore(DateTime.now())) {
return 'Please enter a valid date';
}
return null;
},
onSaved: (value) {
setState(() {
myDateRange = value;
});
}),
),
FlatButton(
child: Text('Submit'),
onPressed: _submitForm,
),
if(myDateRange != null) Text("Saved value is: ${myDateRange.toString()}")
],
),
),
),
);
}
}