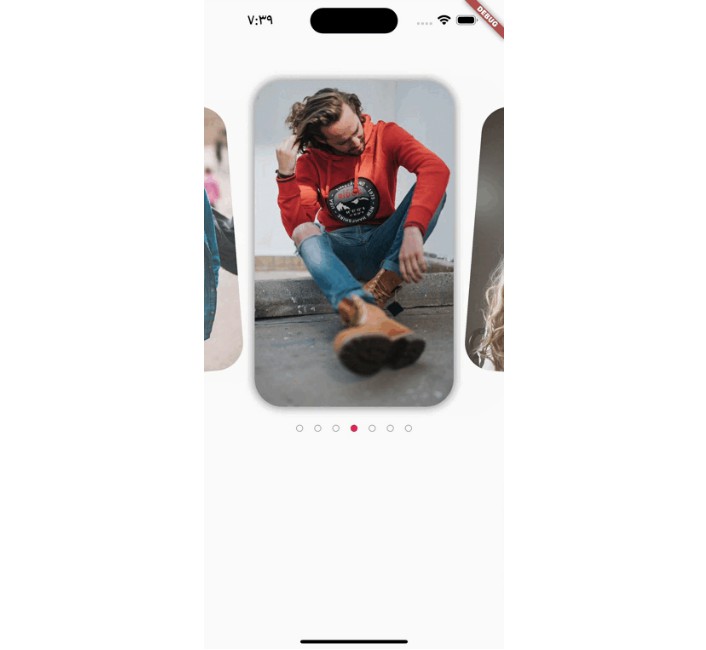
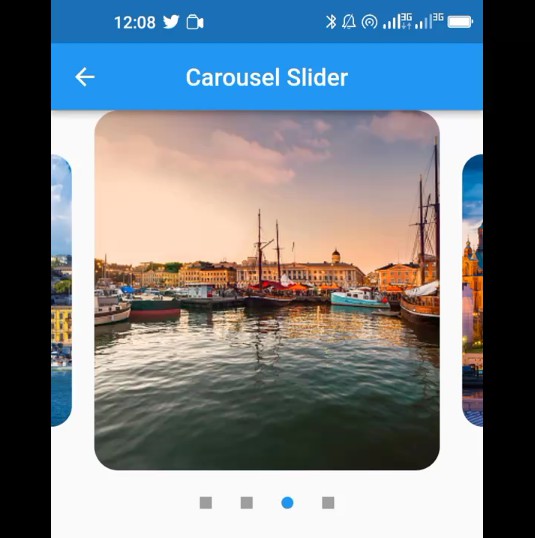
A fantasy carousel slider widget; only for displaying online and local images.
Installation
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
flutter:
sdk:
fan_carousel_image_slider: any
Import the fantasy carousel package like this:
import 'package:fan_carousel_image_slider/fan_carousel_image_slider.dart';
Usage
Simply create a FanCarouselImageSlider widget, and pass the required params:
static const List<String> sampleImages = [
"https://images.unsplash.com/photo-1557700836-25f2464e845d?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=627&q=80",
"https://images.unsplash.com/photo-1669462277329-f32f928a4a79?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=774&q=80",
"https://images.unsplash.com/photo-1542840410-3092f99611a3?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=774&q=80",
];
FanCarouselImageSlider(
imagesLink: sampleImages,
isAssets: false,
)
Customization
Customize the FanCarouselImageSlider widget with these parameters:
/// List of images to be shown in the slider; Accepts two types of link.
/// For example: `https://...jpg` for online images and `assets/...` for local images.
final List<String> imagesLink;
/// Specifies the type of image addresses in [imagesLink].
/// Must be `false` if [imagesLink] contains online images.
/// Must be `true` if [imagesLink] contains local images.
final bool isAssets;
/// The initial page to show when first creating the [FanCarouselImageSlider].
/// Defaults to 1.
final int initalPageIndex;
/// Set as the image slider height.
/// Defaults to 500.
final double sliderHeight;
/// Set as the image slider width.
/// Defaults to double.infinity.
final double sliderWidth;
/// The corners of images will round according to this value.
/// Defaults to 40.
final double imageRadius;
/// Determines the relative rotation of the sides images.
/// Defaults to 250.
final double turns;
/// Determines the opacity of the sides images.
/// Defaults to 0.8.
final double sidesOpacity;
/// Determines the value of the [fit] property of the images
/// Defaults to BoxFit.cover.
final BoxFit imageFitMode;
/// The fraction of the viewport that each page should occupy.
/// Defaults to 0.7.
final double slideViewportFraction;
/// This Duration type value, use for all animations in [FanCarouselImageSlider].
/// Defaults to Duration(milliseconds: 600).
final Duration sliderDuration;
/// Determines the visibility of the indicators below slider.
/// Defaults to true
final bool showIndicator;
/// Determines the visibility of the arrows below slider.
/// Defaults to false.
final bool showArrowNav;
/// Determines the color of the active indicator below slider.
/// Defaults to Colors.pink.
final Color indicatorActiveColor;
/// Determines the color of the border of the deactive indicators below slider.
/// Defaults to Colors.grey.
final Color indicatorDeactiveColor;
/// Enables auto play, sliding one page at a time.
/// Use [autoPlayInterval] to set the timer interval.
/// Defaults to true
final bool autoPlay;
/// Determines the slider autoplay timer interval;
/// when [autoPlay] is set to true.
/// Defaults to Duration(milliseconds: 3000).
final Duration autoPlayInterval;
/// Determines whether the user can change slides by dragging or not.
/// Defaults to true.
final bool userCanDrag;