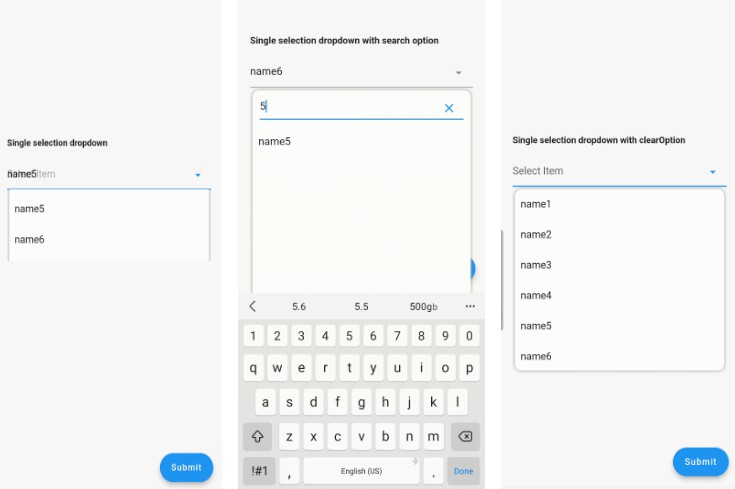
Dropdown form field
A Flutter package that provides a dropdown form field using a dropdown button inside a form field.
Features
- Can be used as regular form field.
- Simple to implement.
- Simple and intuitive to use in the app.
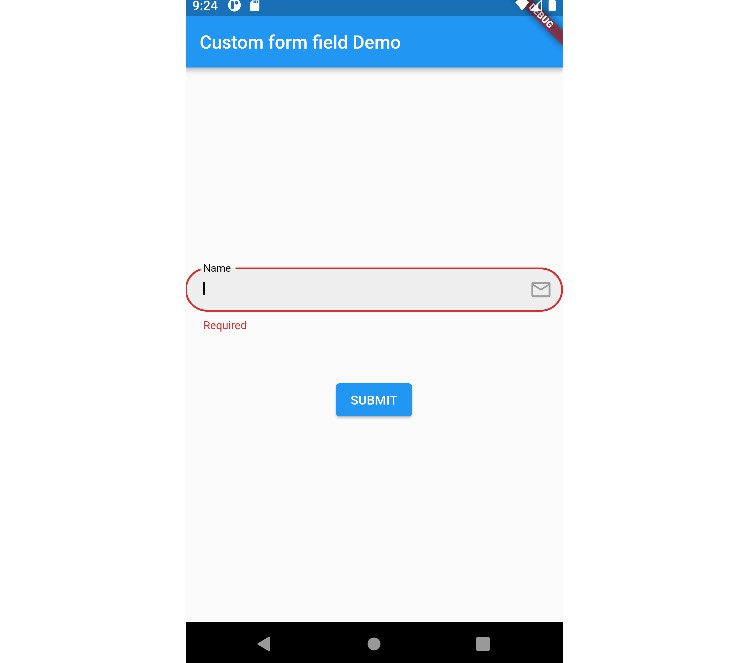
- Provides validation of data.
- Provides requirement of the field.
- Follows the app theme and colors.
Example
import 'package:dropdown_formfield/dropdown_formfield.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String _myActivity;
String _myActivityResult;
final formKey = new GlobalKey<FormState>();
@override
void initState() {
super.initState();
_myActivity = '';
_myActivityResult = '';
}
_saveForm() {
var form = formKey.currentState;
if (form.validate()) {
form.save();
setState(() {
_myActivityResult = _myActivity;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Dropdown Formfield Example'),
),
body: Center(
child: Form(
key: formKey,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Container(
padding: EdgeInsets.all(16),
child: DropDownFormField(
titleText: 'My workout',
hintText: 'Please choose one',
value: _myActivity,
onSaved: (value) {
setState(() {
_myActivity = value;
});
},
onChanged: (value) {
setState(() {
_myActivity = value;
});
},
dataSource: [
{
"display": "Running",
"value": "Running",
},
{
"display": "Climbing",
"value": "Climbing",
},
{
"display": "Walking",
"value": "Walking",
},
{
"display": "Swimming",
"value": "Swimming",
},
{
"display": "Soccer Practice",
"value": "Soccer Practice",
},
{
"display": "Baseball Practice",
"value": "Baseball Practice",
},
{
"display": "Football Practice",
"value": "Football Practice",
},
],
textField: 'display',
valueField: 'value',
),
),
Container(
padding: EdgeInsets.all(8),
child: RaisedButton(
child: Text('Save'),
onPressed: _saveForm,
),
),
Container(
padding: EdgeInsets.all(16),
child: Text(_myActivityResult),
)
],
),
),
),
);
}
}