ss_bottom_navbar
Flutter modern bottom nav bar. Compatible with Android & iOS. You can customize it freely.

Getting Started
dependencies:
ss_bottom_navbar: 0.1.0
$ flutter pub get
import 'package:ss_bottom_navbar/src/ss_bottom_navbar.dart';
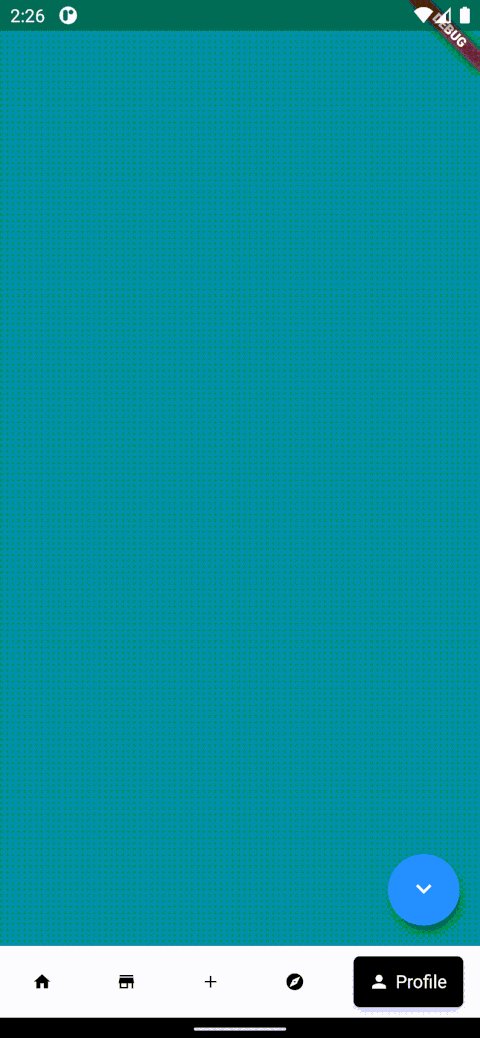
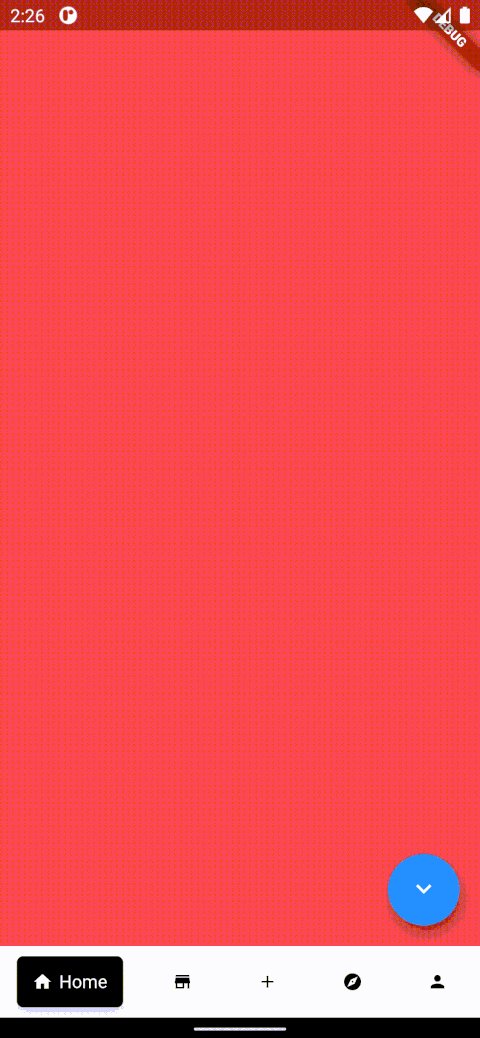
Example
SSBottomNav
Usage
Create Items
final items = [
SSBottomNavItem(text: 'Home', iconData: Icons.home),
SSBottomNavItem(text: 'Store', iconData: Icons.store),
SSBottomNavItem(text: 'Add', iconData: Icons.add, isIconOnly: true),
SSBottomNavItem(text: 'Explore', iconData: Icons.explore),
SSBottomNavItem(text: 'Profile', iconData: Icons.person),
];
Create the state
SSBottomBarState _state = SSBottomBarState();
SSBottomNav(
items: items,
state: _state,
color: Colors.black,
selectedColor: Colors.white,
unselectedColor: Colors.black,
onTabSelected: (index) {
print(index);
setState(() {
_index = index;
});
}
),
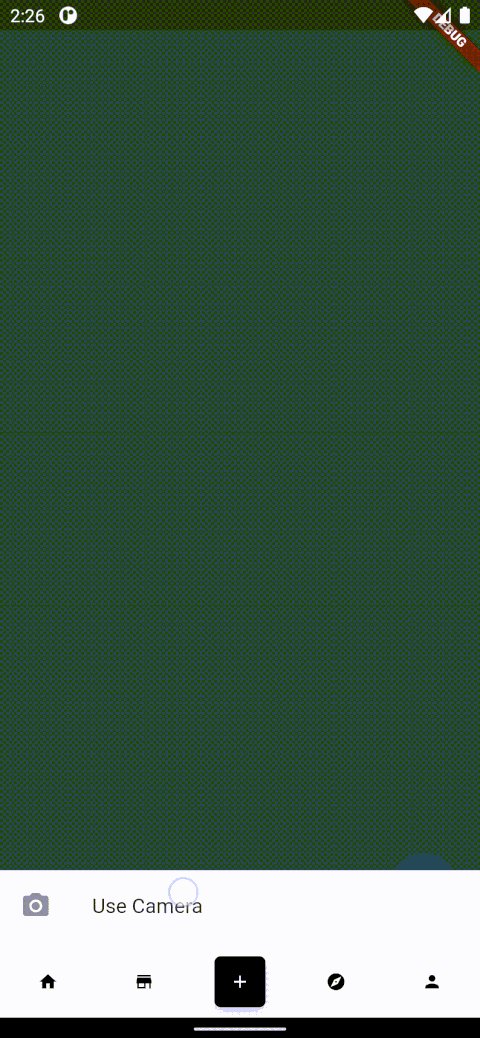
With bottom sheet dialog
SSBottomNav(
items: items,
state: _state,
color: Colors.black,
selectedColor: Colors.white,
unselectedColor: Colors.black,
visible: isVisible,
bottomSheetWidget: Container(),
showBottomSheetAt: 2,
onTabSelected: (index) {}
),
Customization
| Name | Type | Description |
|---|---|---|
items |
List<SSBottomNavItem> |
list of SSBottomNavItem items |
state |
SSBottomBarState |
state of the bottome bar as ChangeNotifier |
iconSize |
double |
size of the icon on items |
backgroundColor |
Color |
background color of the widget |
color |
Color |
color of the slider |
selectedColor |
Color |
items's color when selected |
unselectedColor |
Color |
items's color when not selected |
onTabSelected |
ValueChanged<int> |
function that returns the index on tab selected |
shadow |
List<BoxShadow> |
shadow of the slider |
visible |
bool |
visibilty of the SSBottomNavItem |
bottomSheetWidget |
Widget |
child of the bottom sheet dialog |
showBottomSheetAt |
int |
the index of SSBottomNavItem to show the SSBottomNavItem |
bottomSheetHistory |
bool |
default true. option to go back previous tab if showBottomSheetAt pressed while SSBottomSheet showing |
dismissedByAnimation |
ValueChanged<bool> |
function that returns true if SSBottomSheet dismissed by animation |
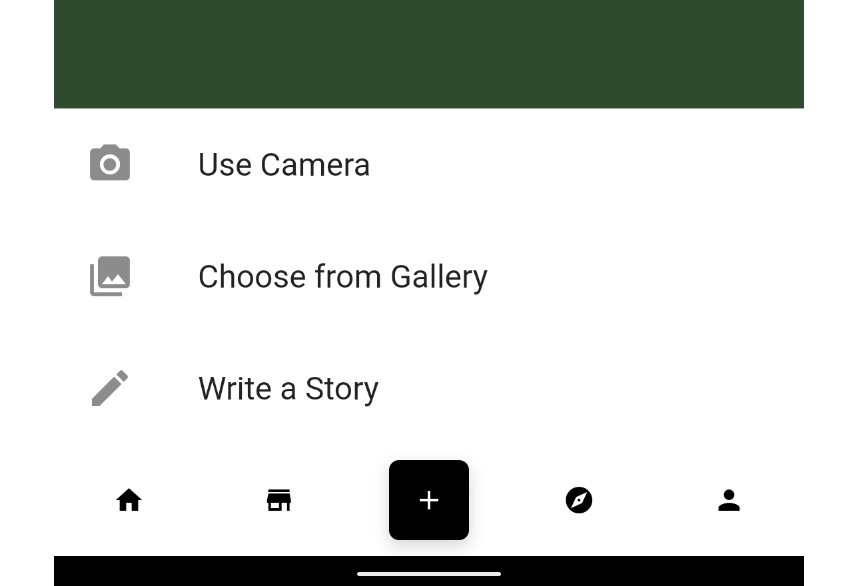
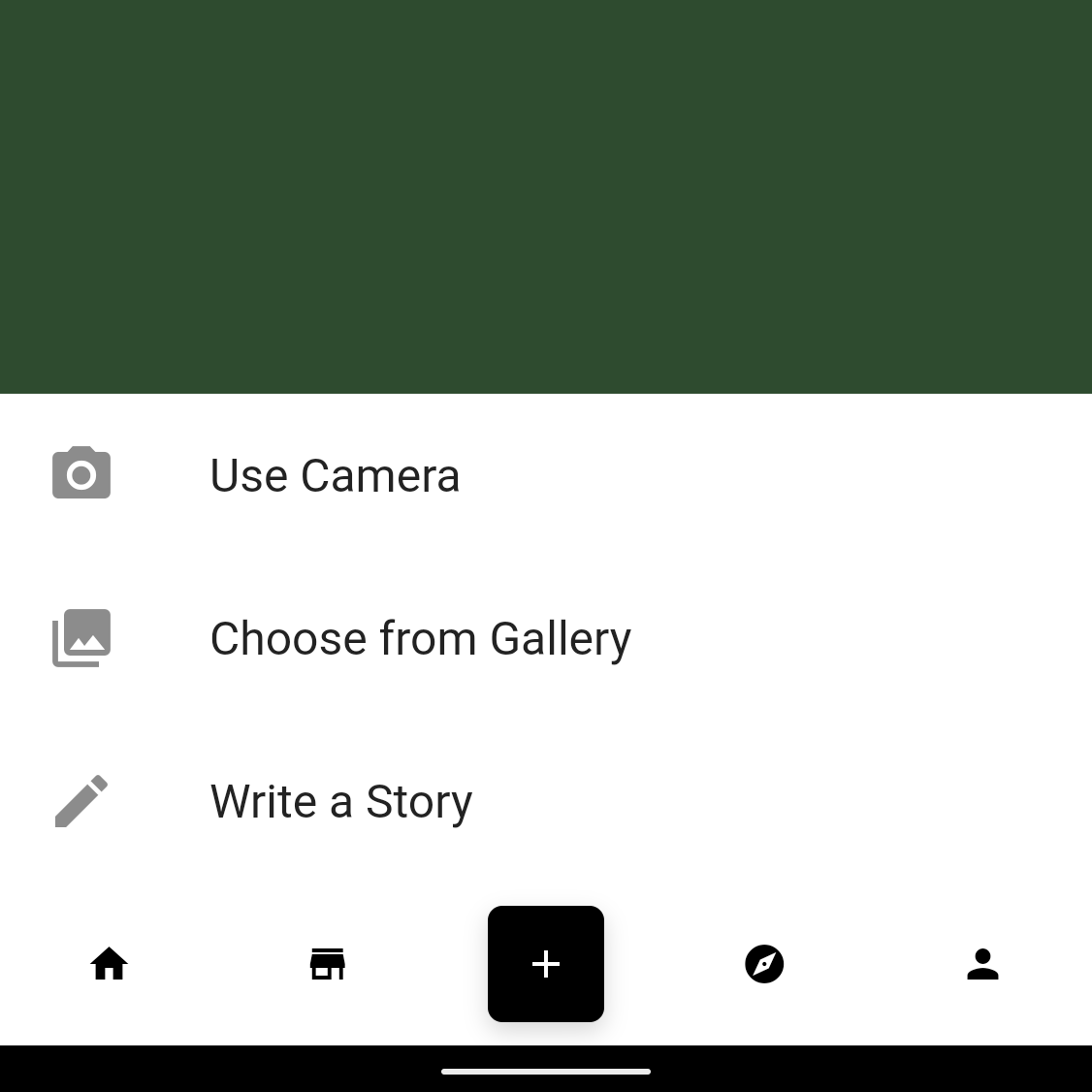
SSBottomSheet

If you want to use SSBottomNav's bottom sheet dialog, you can do that with SSBottomSheet
Usage
SSBottomSheet.show(
context: context,
child: bottomSheet(),
onPressed: (offset) {}
);
bottomSheet() => Container(
color: Colors.white,
child: Column(
children: [
ListTile(
leading: Icon(Icons.camera_alt),
title: Text('Use Camera'),
),
ListTile(
leading: Icon(Icons.photo_library),
title: Text('Choose from Gallery'),
),
ListTile(
leading: Icon(Icons.edit),
title: Text('Write a Story'),
),
],
),
);
Dismiss the Bottom Sheet
Navigator.maybePop(context);
Customization
| Name | Type | Description |
|---|---|---|
Widget |
child |
child widget |
backgroundColor |
Color |
background color of the widget |
bottomMargin |
double |
margin from bottom acording to your bottom navbars height |
onPressed |
ValueChanged<Offset> |
returns Offset when tapped |