Screenshots
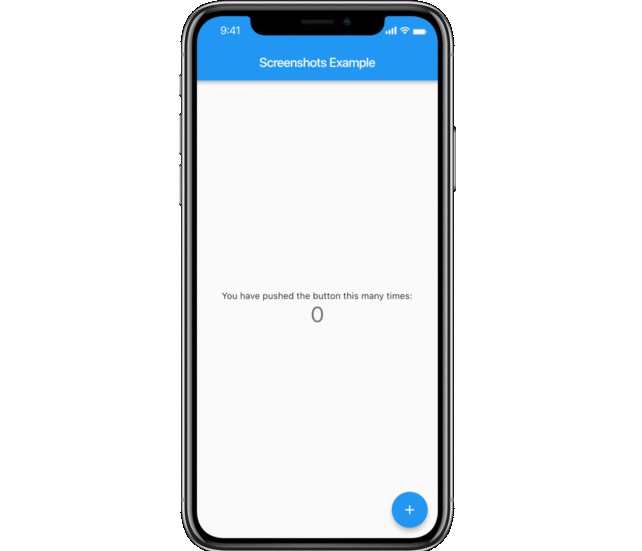
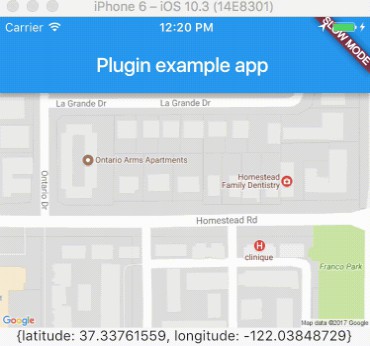
A screenshot image with overlaid status bar placed in a device frame.

For an example of images generated with Screenshots on a live app in both stores see:

See a demo of Screenshots in action:
screenshots from Maurice McCabe on Vimeo.
Screenshots
Screenshots is a standalone command line utility and package for capturing screenshot images for Flutter.
Screenshots will start the required android emulators and iOS simulators (or find attached devices), run your screen capture tests on each emulator/simulator (or device), process the images, and drop them off to Fastlane for delivery to both stores.
It is inspired by three tools from Fastlane:
- Snapshots
This is used to capture screenshots on iOS using iOS UI Tests. - Screengrab
This captures screenshots on android using Android Espresso tests. - FrameIt
This is used to place captured iOS screenshots in a device frame.
Since all three of these Fastlane tools do not work with Flutter, Screenshots combines key features of these Fastlane tools into one tool.
Features
Since Flutter integration testing is designed to work transparently across iOS and Android, capturing images using Screenshots is easy.
Features include:
- Works with your existing tests
Add a single line for each screenshot. - Run your tests on any device
Select the devices you want to run on, using a convenient config file. - One run for both platforms
Screenshots runs your tests on both iOS and Android in one run.
(as opposed to making separate Snapshots and Screengrab runs) - One run for multiple locales
If your app supports multiple locales, Screenshots will optionally set the locales listed in the config file before running each test (see Limitations below). - One run for frames
Optionally places images in device frames in same run.
(as opposed to making separate FrameIt runs... which supports iOS only) - One run for clean status bars
Every image that Screenshots generates has a clean status bar.
(no need to run a separate stage to clean-up status bars) - Works with Fastlane
Screenshots drops-off images where Fastlane expects to find them. Fastlane's deliver and supply can then be used to upload to respective stores.
Additional automation features:
- Screenshots runs in the cloud.
For live demo of Screenshots running with the internationalized example app on macOS in cloud, see below - Screenshots works with any CI/CD tool.
For live demo of uploading images, generated by Screenshots, to both store consoles, see demo of Fledge at https://github.com/mmcc007/fledge#demo
Installation
On macOS:
$ brew update && brew install imagemagick
$ pub global activate screenshots
Note:
If pub is not found, add to PATH using:
export PATH="$PATH:<path to flutter installation directory>/bin/cache/dart-sdk/bin"
Usage
$ screenshots
Or, if using a config file other than the default 'screenshots.yaml':
$ screenshots -c <path to config file>
Modifying your tests for Screenshots
A special function is provided in the Screenshots package that is called by the test each time you want to capture a screenshot.
Screenshots will then process the images appropriately during a Screenshots run.
To capture screenshots in your tests:
- Include the Screenshots package in your pubspec.yaml's dev_dependencies section
screenshots: ^<current version> - In your tests
- Import the dependencies
import 'package:screenshots/config.dart'; import 'package:screenshots/capture_screen.dart'; - Create the config map at start of test
final Map config = Config().config; - Throughout the test make calls to capture screenshots
await screenshot(driver, config, 'myscreenshot1');
- Import the dependencies
Note: make sure your screenshot names are unique across all your tests.
Note: to turn off the debug banner on your screens, in your integration test's main(), call:
WidgetsApp.debugAllowBannerOverride = false; // remove debug banner for screenshots
Configuration
Screenshots uses a configuration file to configure a run.
The default config filename is screenshots.yaml:
# A list of screen capture tests
tests:
- test_driver/main1.dart
- test_driver/main2.dart
# Note: flutter driver expects a pair of files for testing
# For example:
# main1.dart is the test app (that calls your app)
# main1_test.dart is the matching test that flutter driver
# expects to find.
# Interim location of screenshots from tests
staging: /tmp/screenshots
# A list of locales supported by the app
locales:
- de-DE
- en-US
# A map of devices to emulate
devices:
ios:
iPhone XS Max:
frame: false
iPad Pro (12.9-inch) (3rd generation):
android:
Nexus 6P:
# Frame screenshots
frame: true
Note: emulators and simulators corresponding to the devices in your config file must be installed on your test machine.
Device Parameters
Individual devices can be configured in screenshots.yaml by specifying per device parameters. (The : at the end of the device name indicates, in yaml, that a map of parameters can optionally follow.)
| Parameter | Values | Required | Description |
|---|---|---|---|
| frame | true/false | optional | Controls whether screenshots generated on the device should be placed in a frame. Overrides the global frame setting (see example screenshots.yaml above). |
Integration with Fastlane
Since Screenshots is intended to be used with Fastlane, after Screenshots completes, the images can be found in your project at:
android/fastlane/metadata/android
ios/fastlane/screenshots
Images are in a format suitable for upload via deliver
and supply.
Tip: One way to use Screenshots with Fastlane is to call Screenshots before calling Fastlane (or optionally call from Fastlane). Fastlane (for either iOS or Android) will then find the images in the appropriate place.
(For a live demo of using Fastlane to upload screenshot images to both store consoles, see demo of Fledge at https://github.com/mmcc007/fledge#demo)
Changing devices
To change the devices to run your tests on, just change the list of devices in screenshots.yaml.
Make sure the devices you select have supported screens and corresponding emulators/simulators.
Note: In practice, multiple devices share the same screen size.
Devices are therefore organized by supported screen size in a file called screens.yaml.
For each selected device:
- Confirm device is present in screens.yaml.
- Add device to the list of devices in screenshots.yaml.
- Install an emulator or simulator for device.
Screenshots will check your configuration before running.
Upgrading
To upgrade, simply re-issue the install command
$ pub global activate screenshots
Note: the Screenshots version should be the same for both the command line and in your pubspec.yaml.
- If upgrading the command line version of Screenshots, also upgrade
the version of Screenshots in your pubspec.yaml. - If upgrading the version of Screenshots in your pubspec.yaml, also upgrade the command line version.
To check the version of Screenshots currently installed:
pub global list