Flutter Animations
A collection of Animations that aims to improve the user experience for your next flutter project. Built by Ezaldeen SAHB I hope that these sample can help you in your real projects or just for the purpose of learning and inspiration.
I am a mobile developer from Iraq, this repo is just to share source code for my Instagram page @ezaldeen_sahb Videos.
The Animations

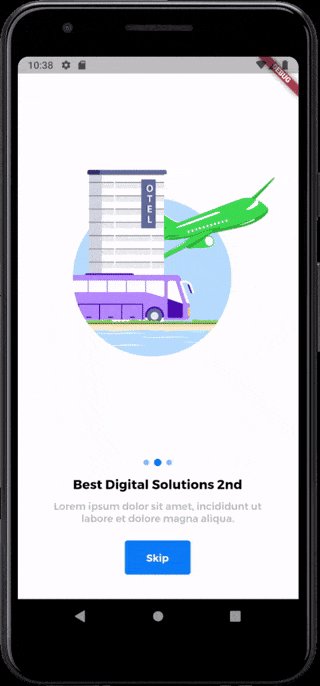
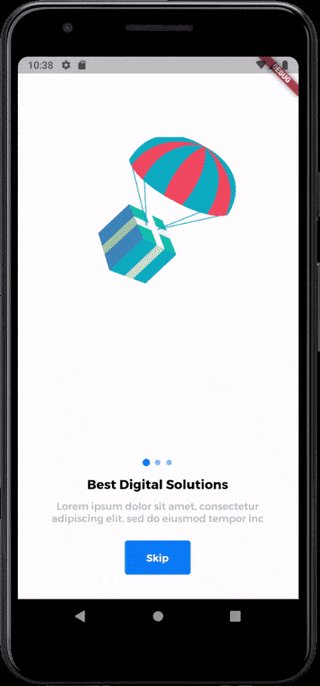
Animated onBoarding
Use slider and lottie files to build an animated on boarding screens, it can be used to gain user attraction to your app when it launch at first.
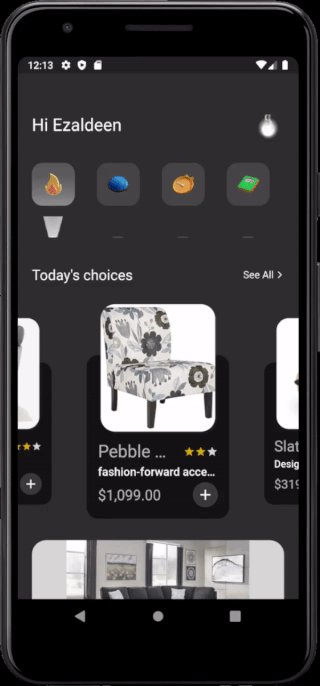
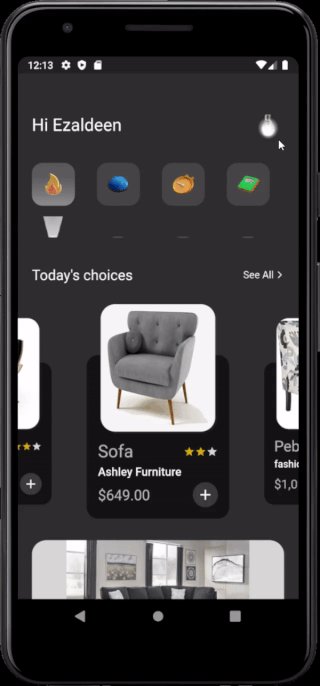
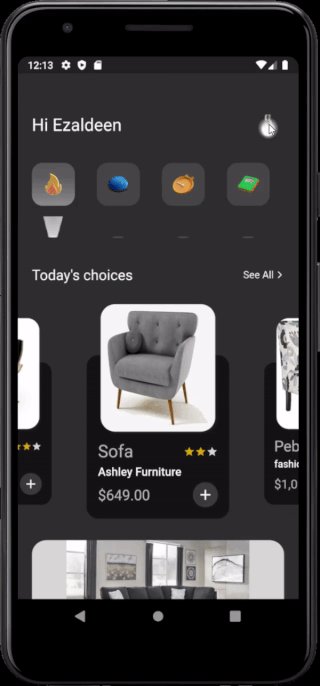
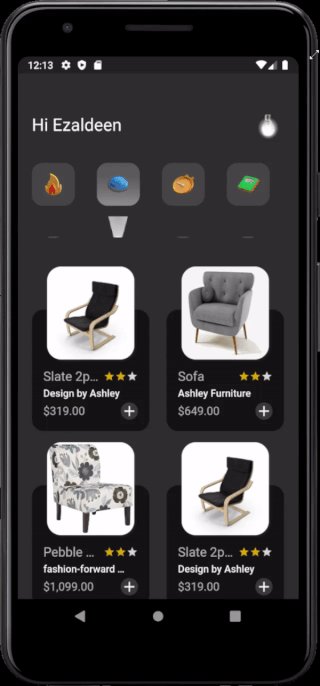
View CodeFurniture app (Dark / White) Theme support
Draw curved vector animations to switch between white/dark themes. It also make use of a custom flash indicator for the selected category.
View CodeNo Wifi internet connection
Uses the Custom painter to draw wifi animations on your app screens. In this case I also used some text animated widget to animated the type writing animations.
View CodeFlutter circular widget animator
Demonstrates how you can use custom painters in your Flutter app and how to tie multi custom animations controllers.
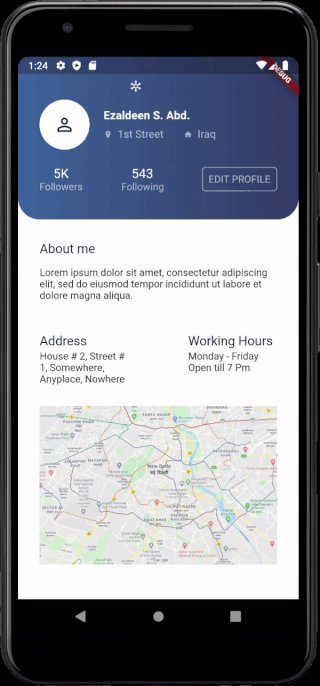
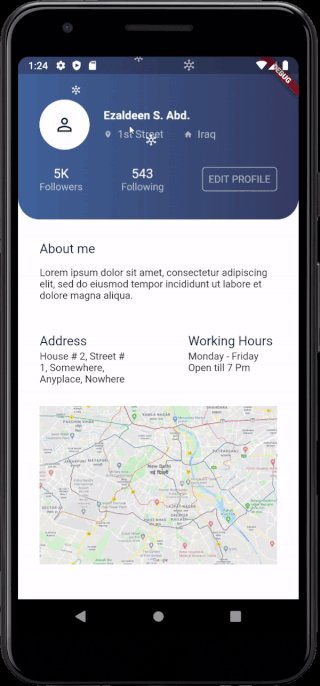
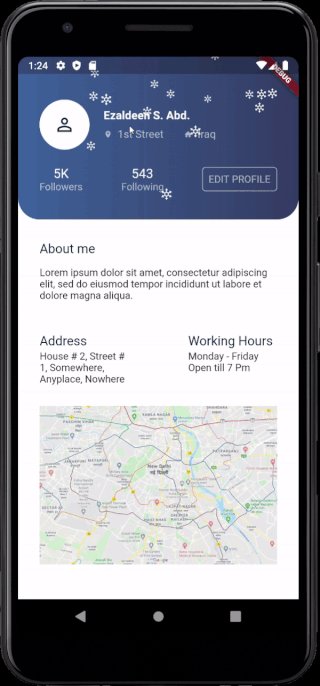
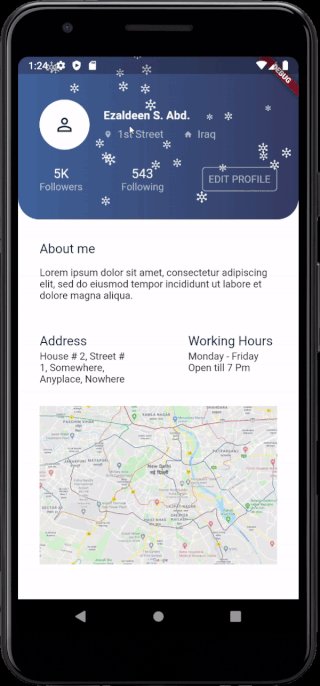
View CodeProfile weather animations
Example of a profile view with animated weather indicators that change size, shape, and color
View CodeRotating wave progress indicator
Again custom painters are being used here, drawing some paths on screen and use animation controllers to delay each path to make this nice movement
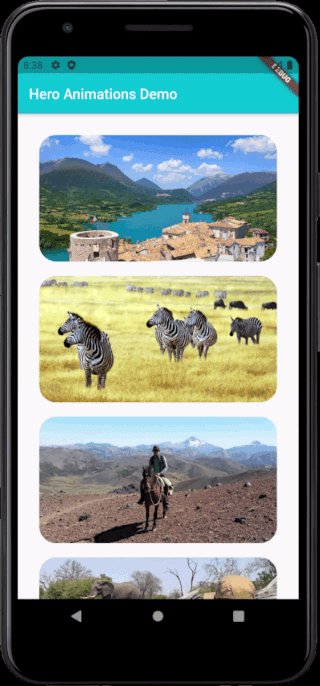
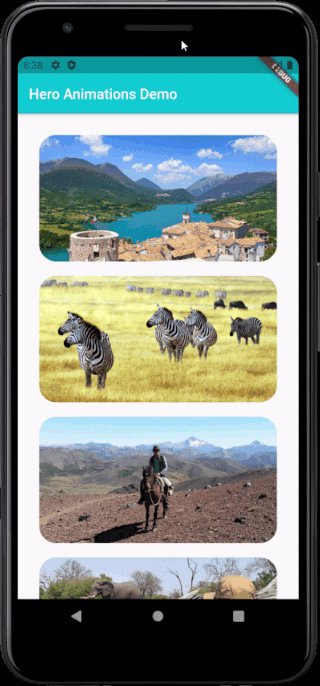
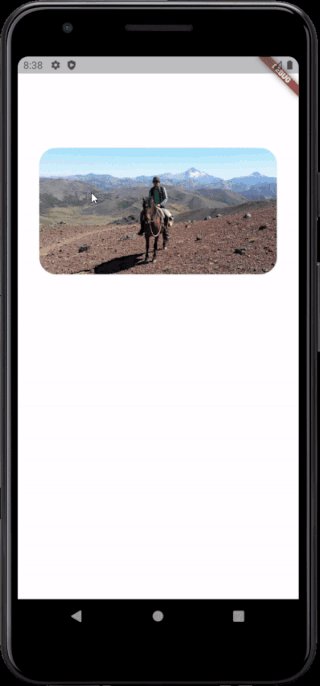
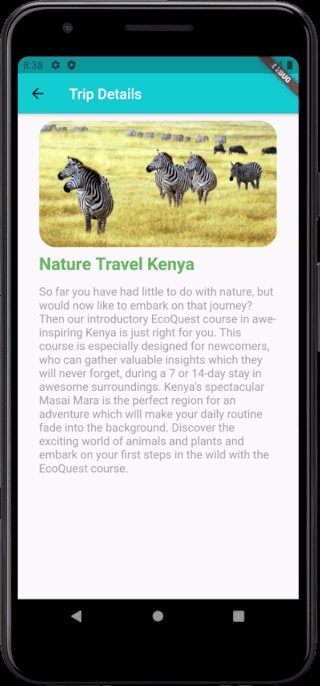
View CodeFlutter custom hero animations
Flutter Hero Animations are amazing, however, the default hero animation is not giving the best U/X. We will implement a white page route animations to improve this issue
View CodeInstallation
If you're new to Flutter the first thing you'll need is to follow the setup instructions. Once you're set up and can compile the sample Flutter app, you're ready to run some examples!
Each project is stored in its own folder in the repository. Using your IDE of choice, open the project root directory you'd like to run. Then, using the terminal inside your IDE, run flutter pub get to fetch any dependencies, and flutter run to deploy to your connected device or simulator.
If you would like to try these for Flutter for web, you can use flutter run -d chrome. For more information on enabling Flutter for web follow the setup instructions.