Animated Search Bar
Animated Search Bar package lets you add a beautiful search bar to your Flutter app.
Installation
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
expandable_search_bar: ^0.0.1
- Import the package and use it in your Flutter App.
import 'package:expandable_search_bar/expandable_search_bar.dart';
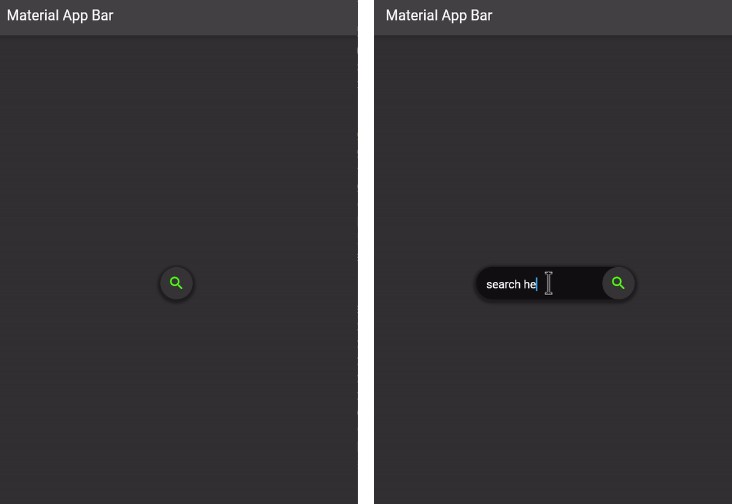
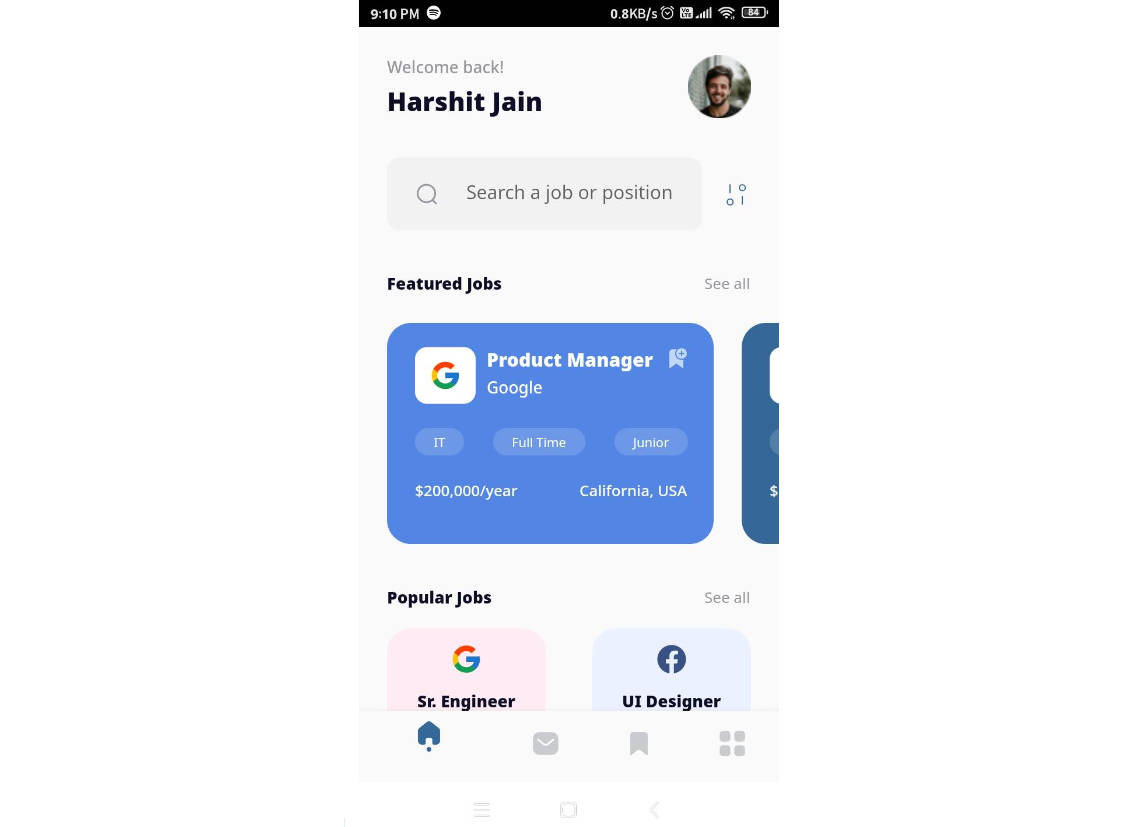
Screenshots
⚠Note: As you see in the screenshots this package is only available on Mouse devices (Web, Windows, macOS, Linux), but I’m working on a solution to add mobile devices too.
Example
There are a number of properties that you can modify. Customize them as you want:
- width
- text
- gutter (space between TextField and Button)
- background color
- icon color
- icon background color
- shadow under the bar
- shadow under the button
- animation duration (also for TextField)
- animation curve (also for TextField)
Next Goals
-
Support mobile devices (Unfortunately it’s only available for “cursored” devices).
-
Change font and color style for text.
Support
You can support me by following me on 
And also don’t forget to star this package on GitHub