Time planner
A beautiful, easy to use and customizable time planner for flutter mobile ?, desktop ? and web ?
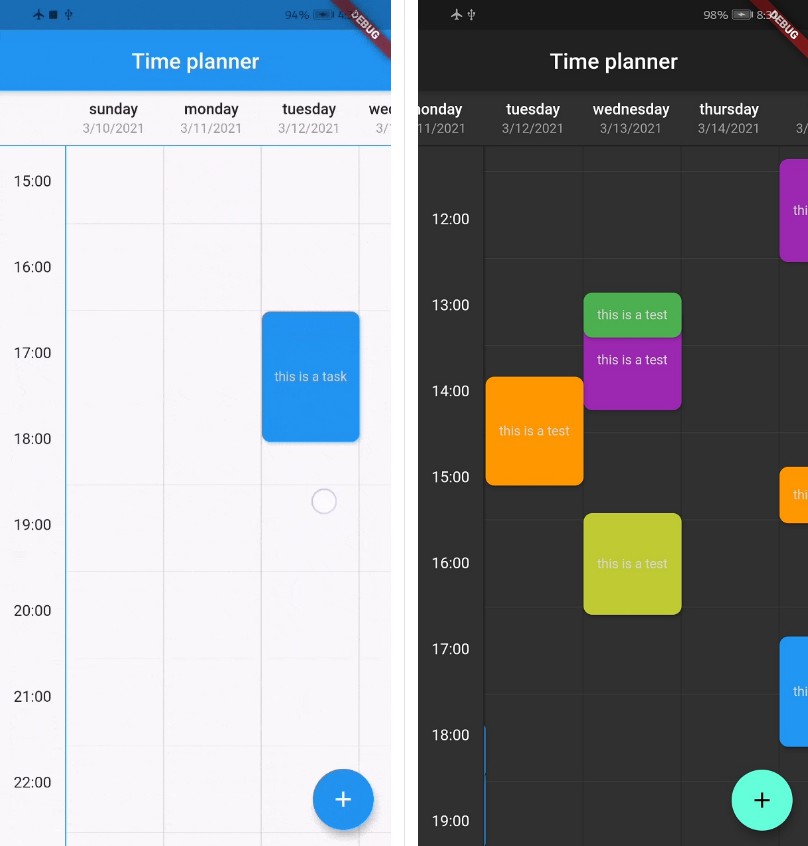
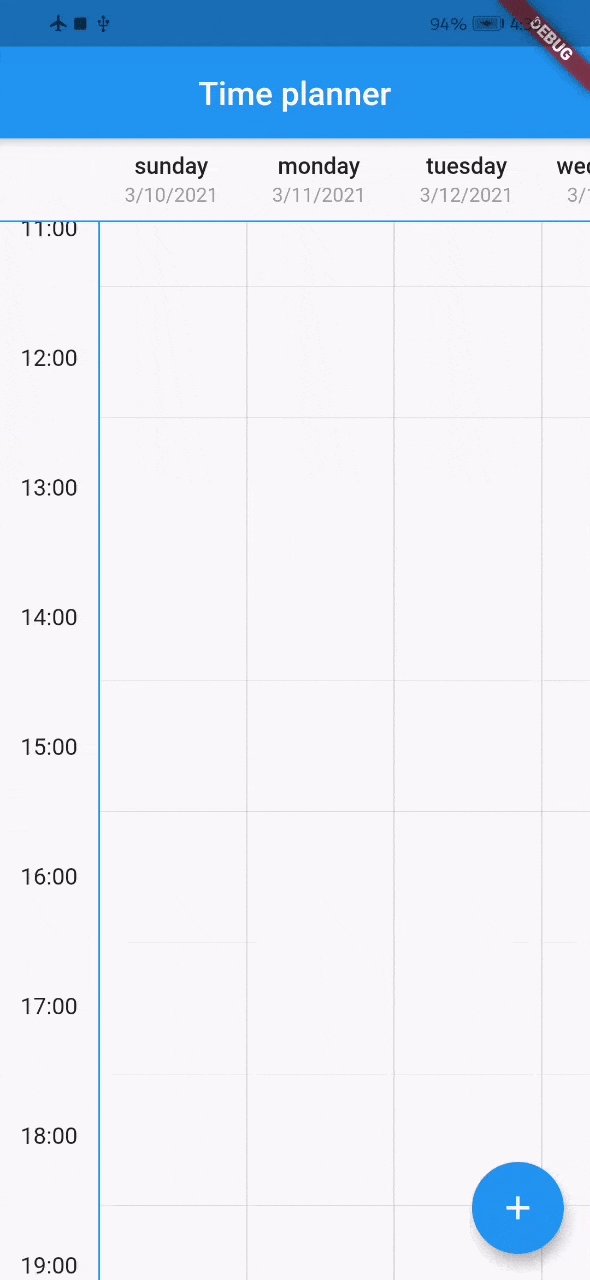
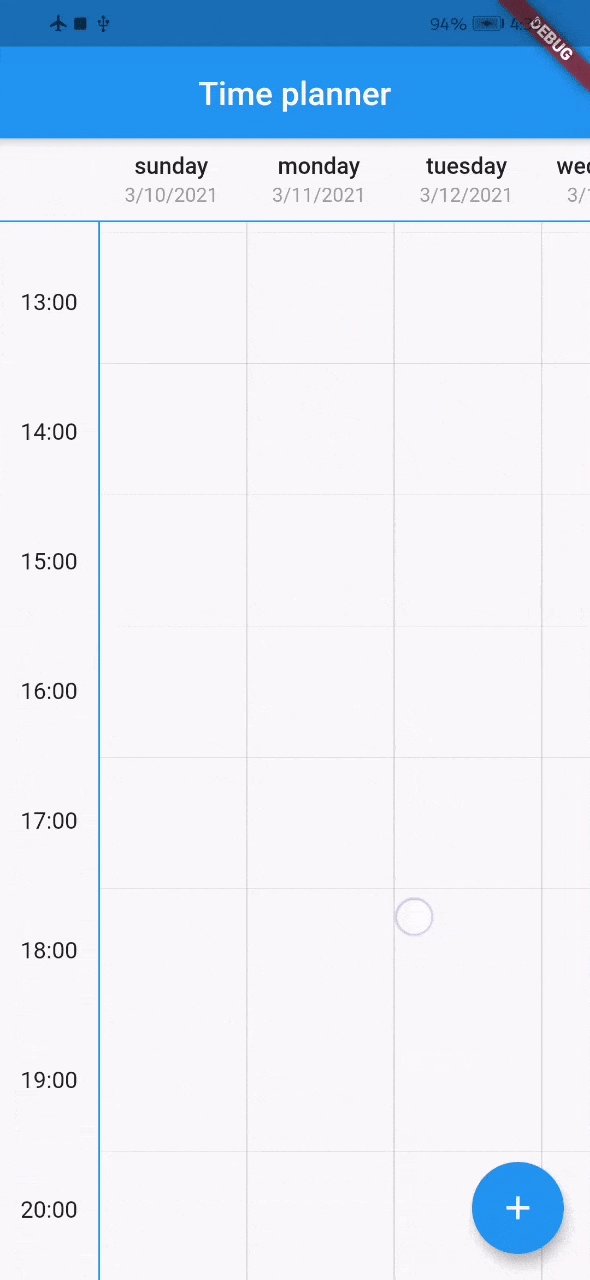
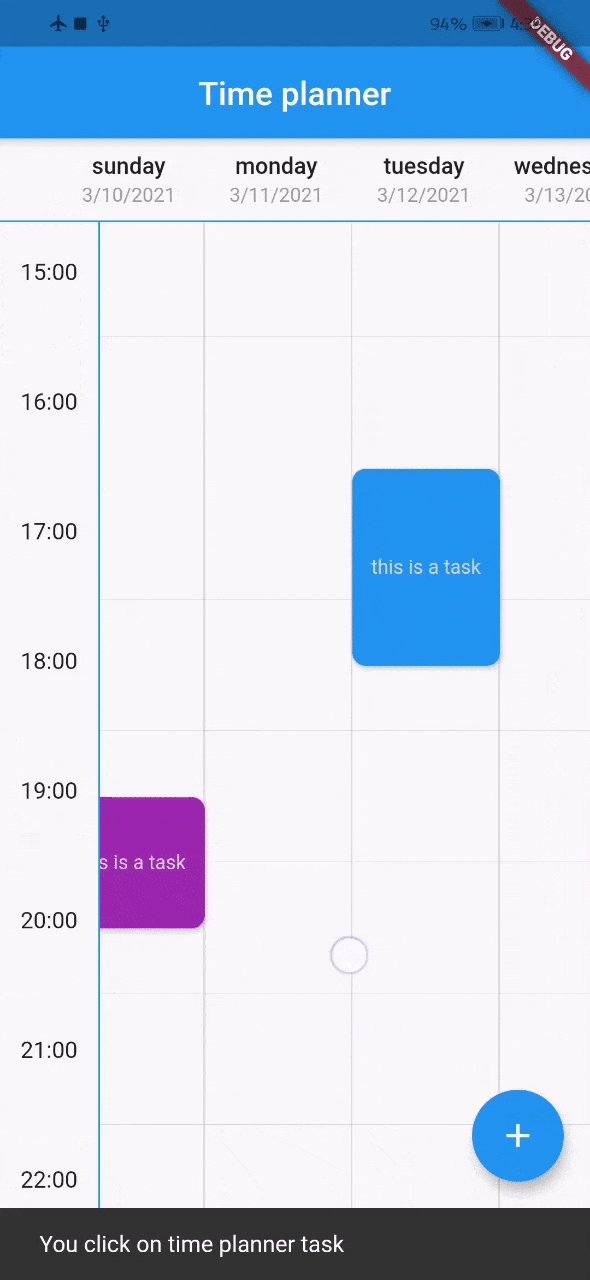
This is a widget for show tasks to user on a time table.
Each row show a hour and each column show a day but you can change the title of column and show any things else you want.
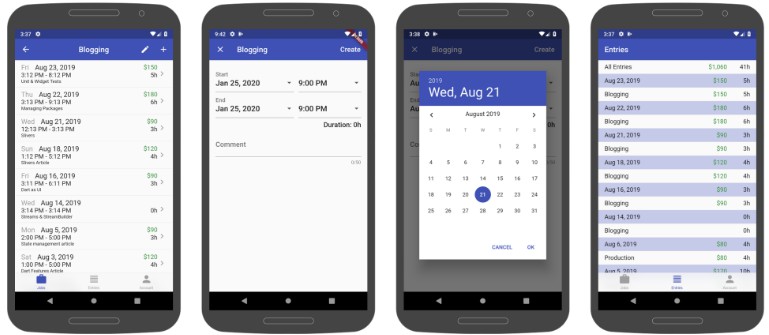
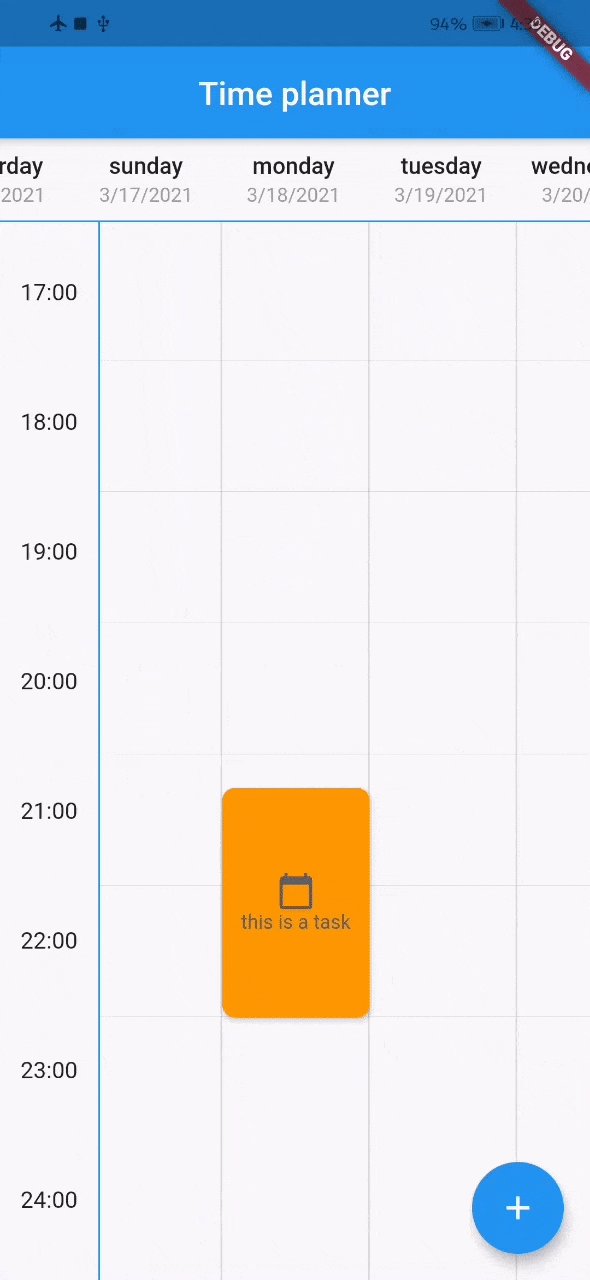
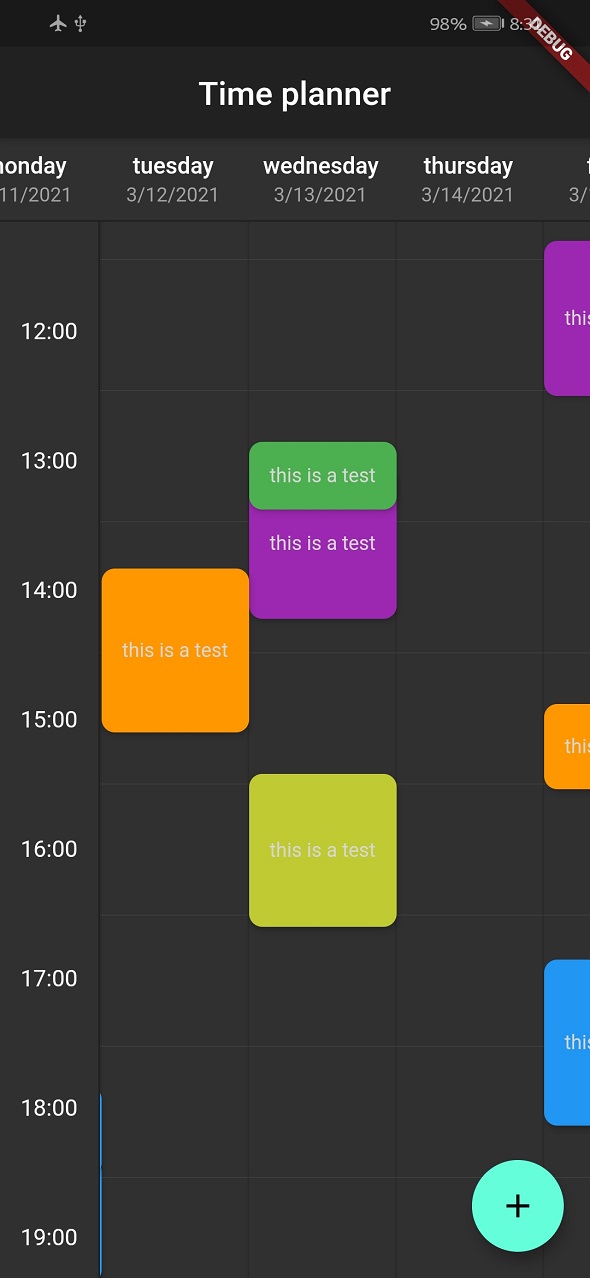
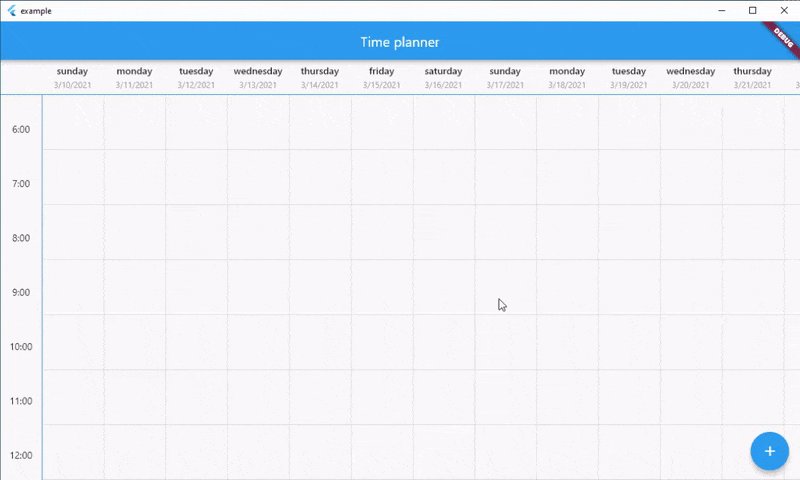
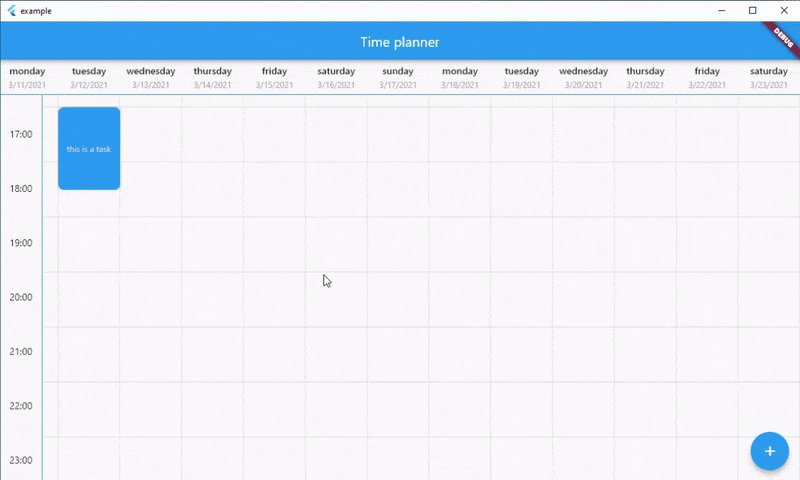
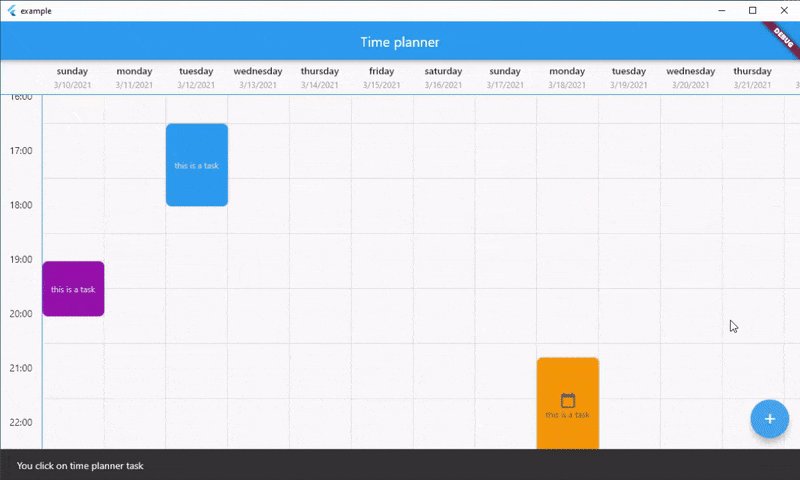
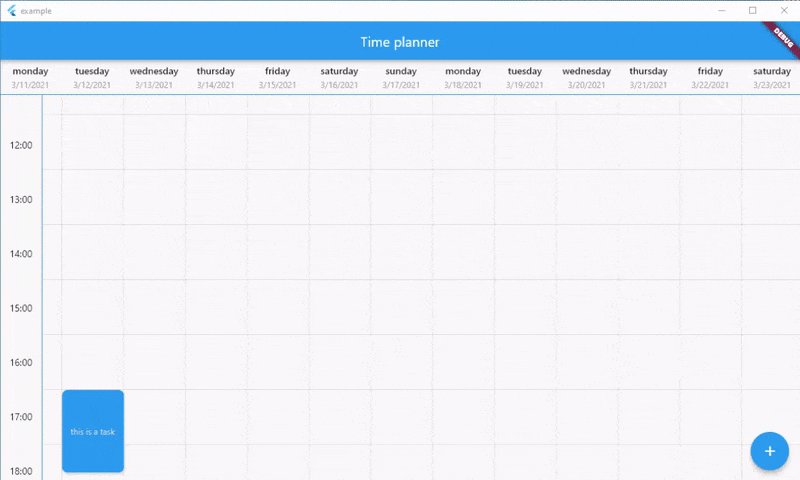
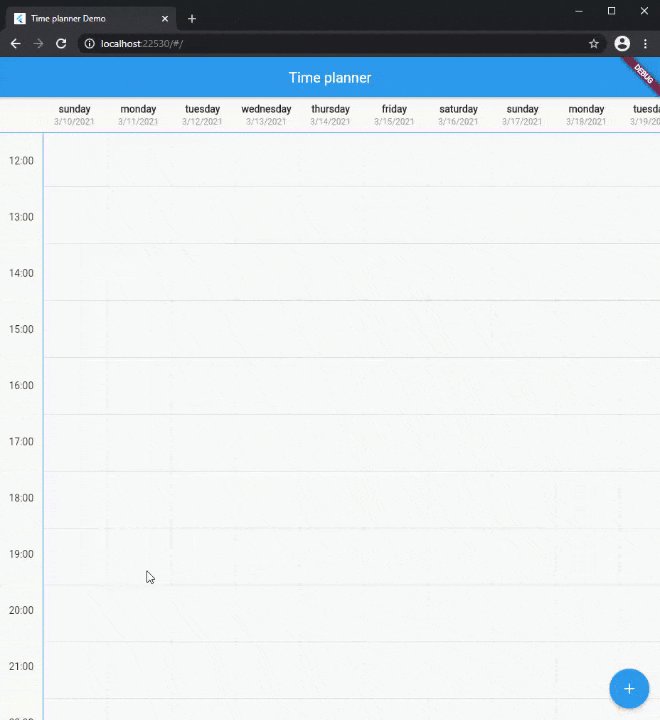
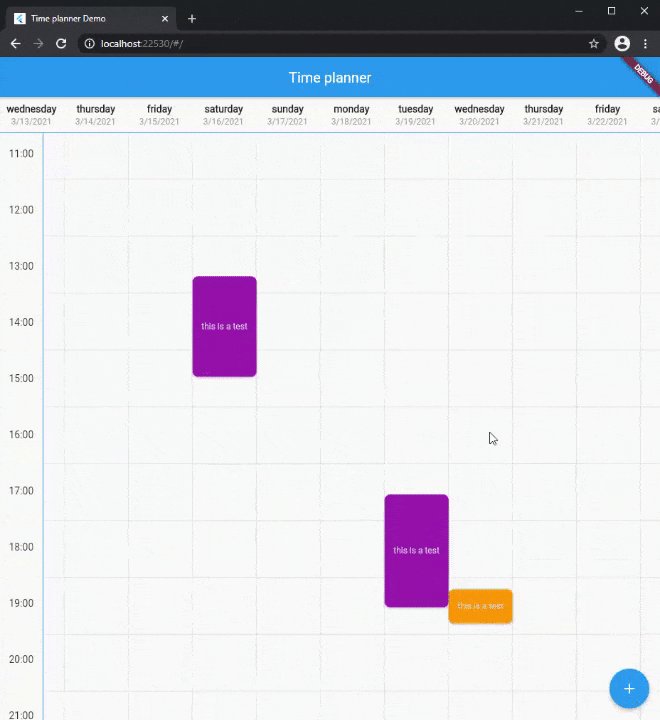
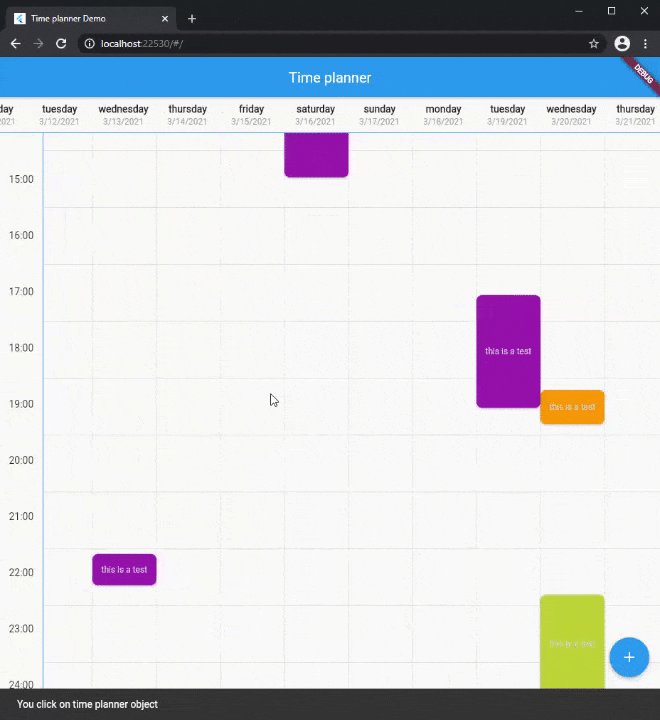
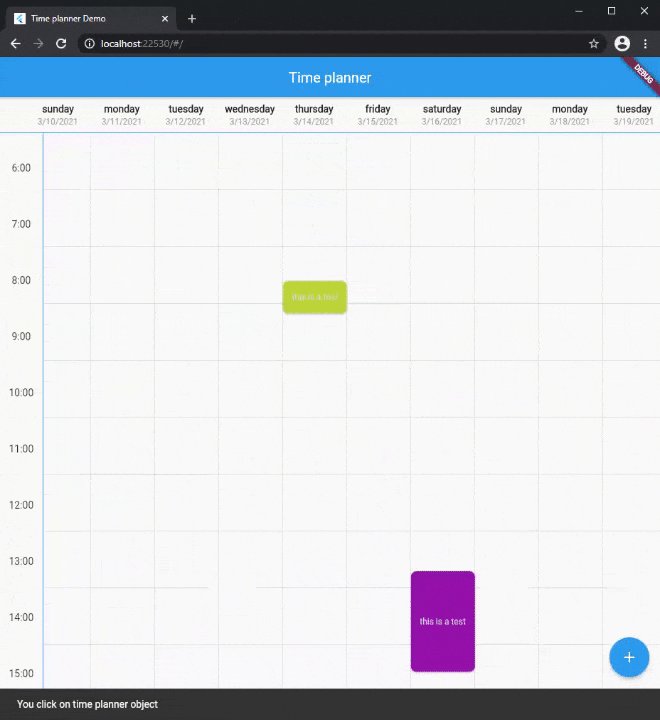
Screenshots
| Mobile | Dark |
|---|---|
 |
 |
| Desktop | Web |
|---|---|
 |
 |
Usage
1. add dependencies into you project pubspec.yaml file
2. import time planner lib
3. use time planner
Style
you can change style of time planner with TimePlannerStyle :
when time planner widget loaded it will be scroll to current local hour and this futrue is true by default, you can turn this off like this: