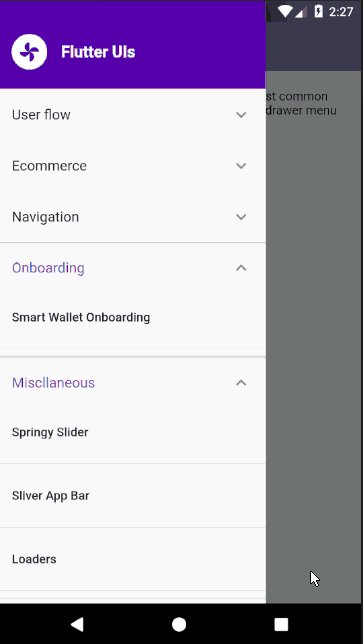
Flutter UI Challenges
My effort on replicating various apps UI on flutter.
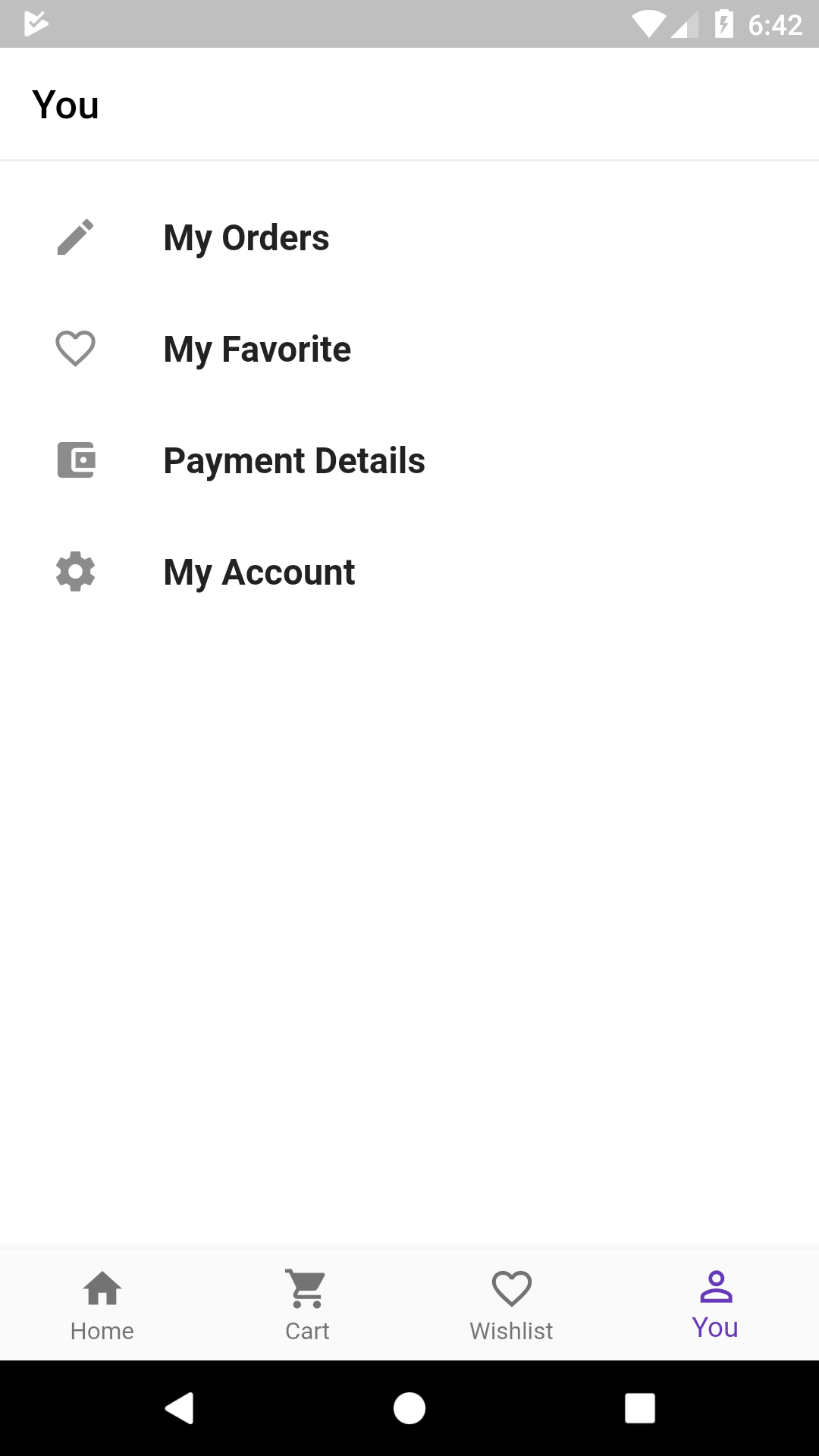
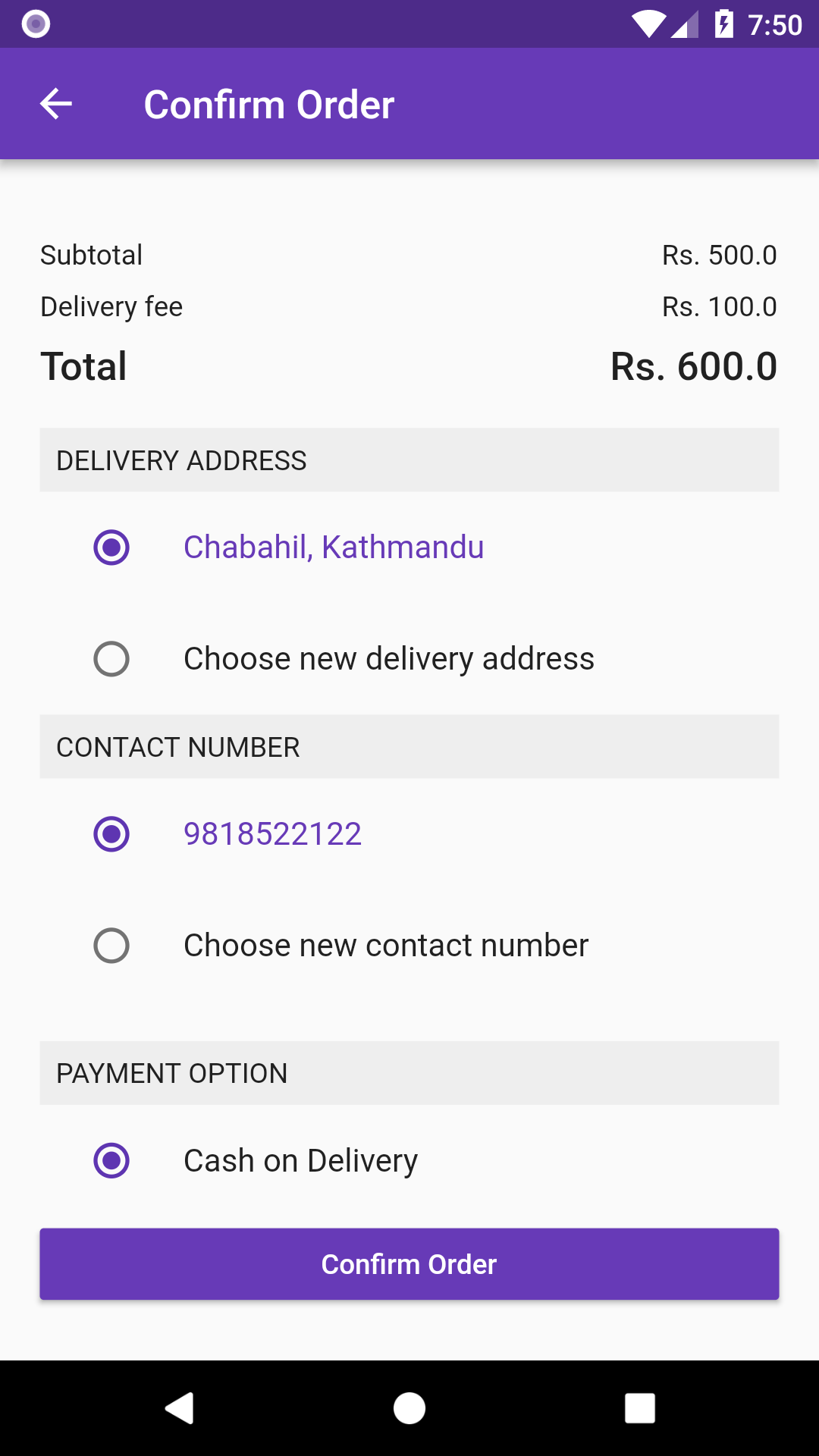
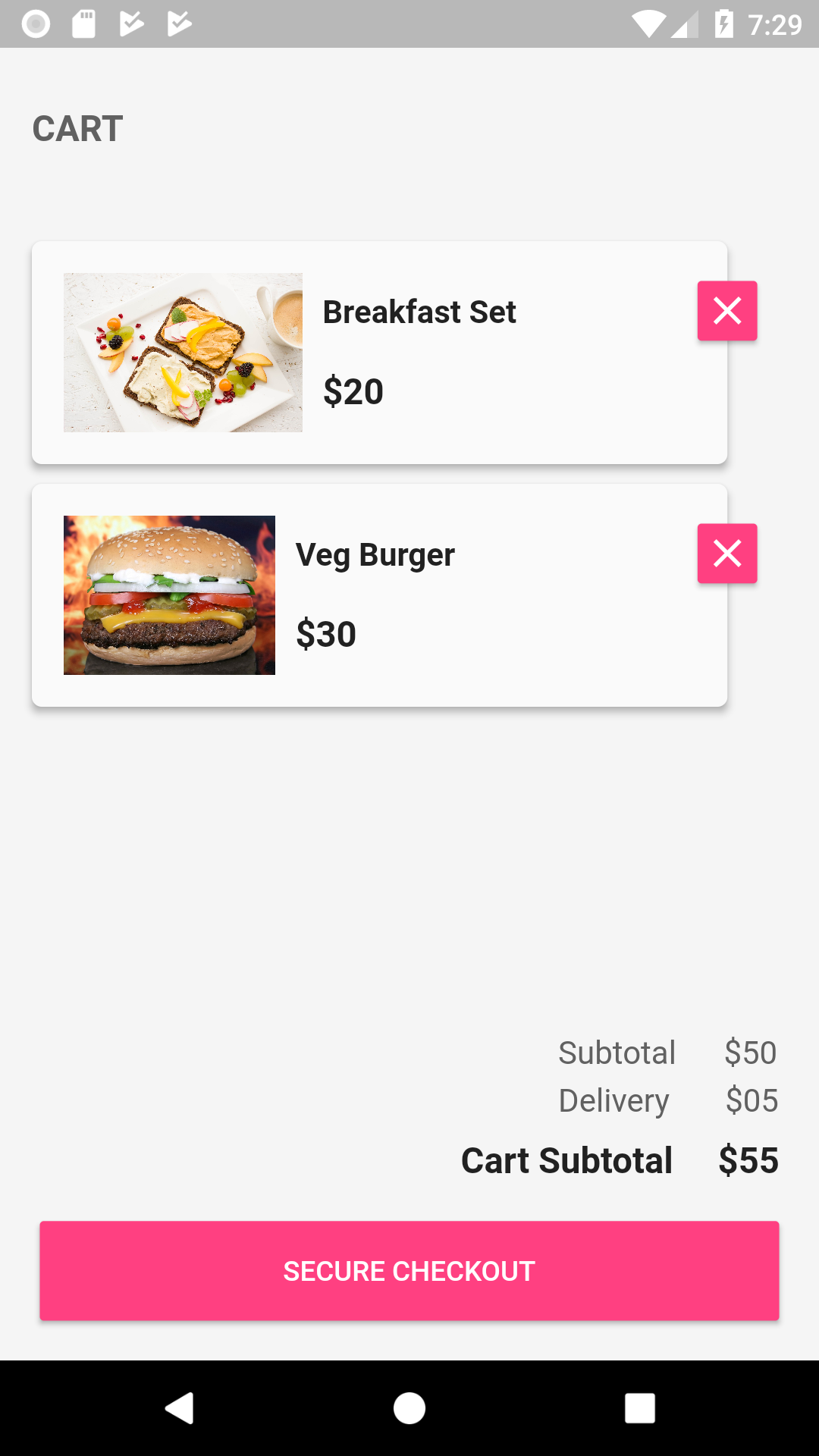
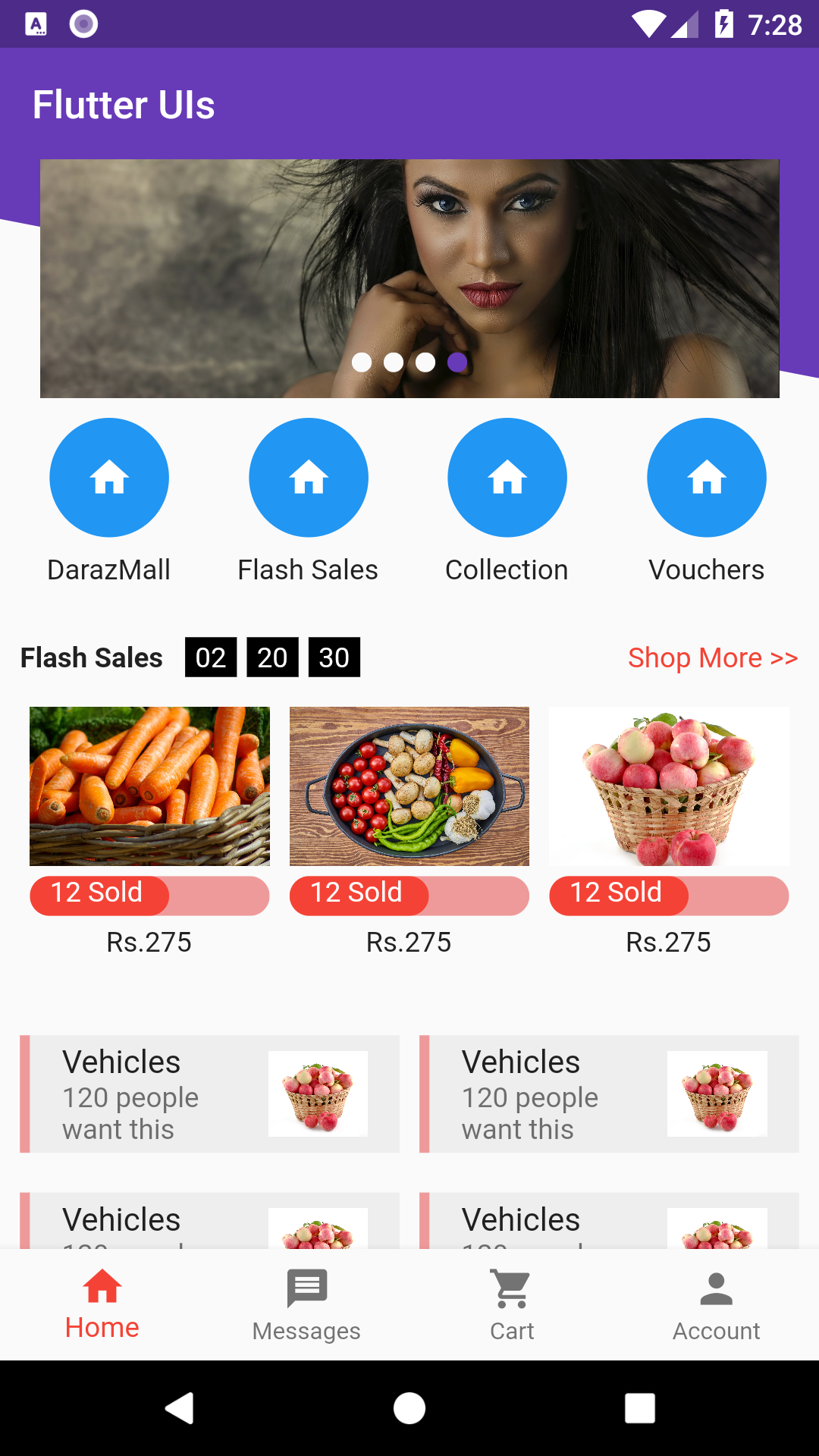
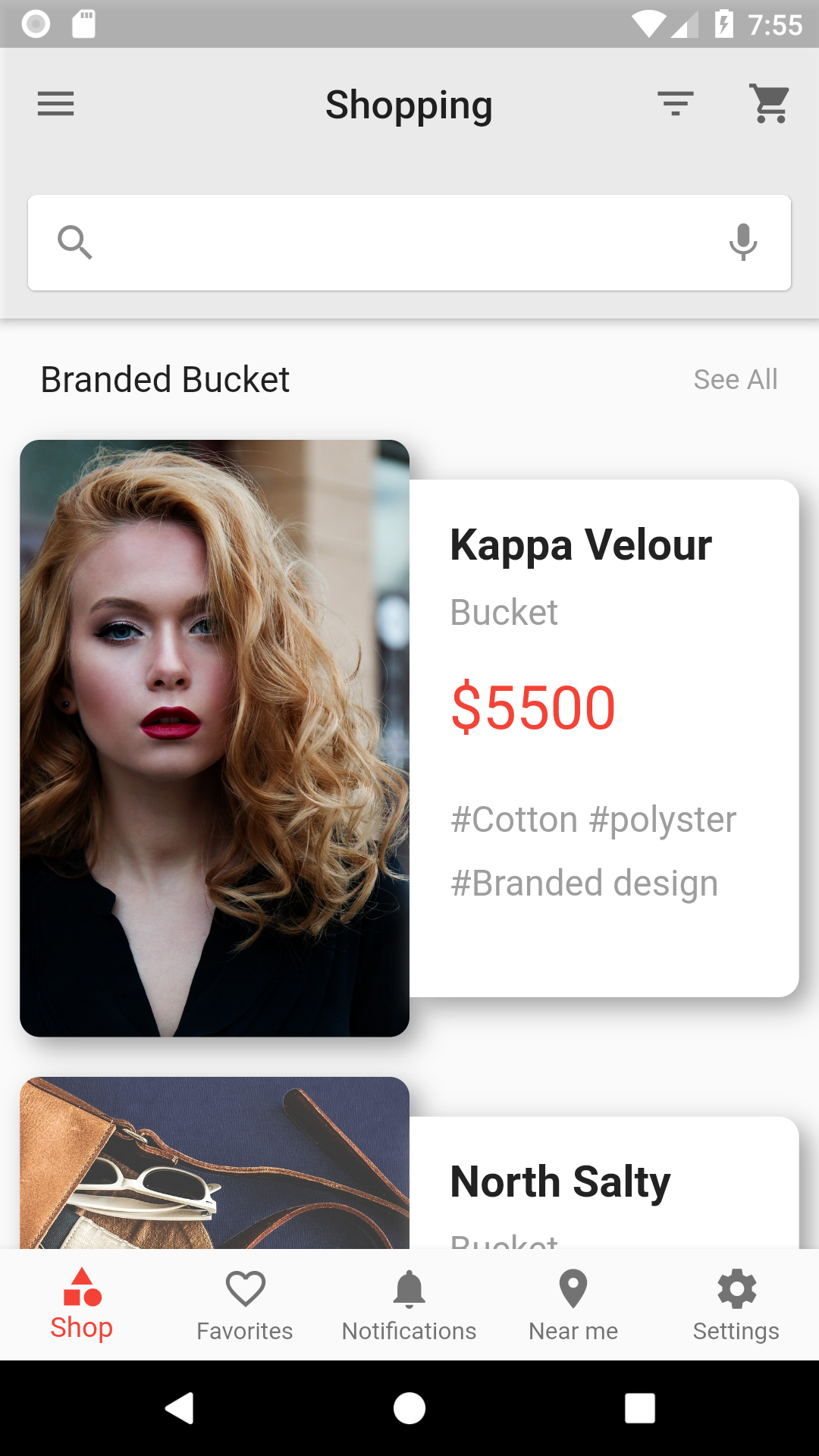
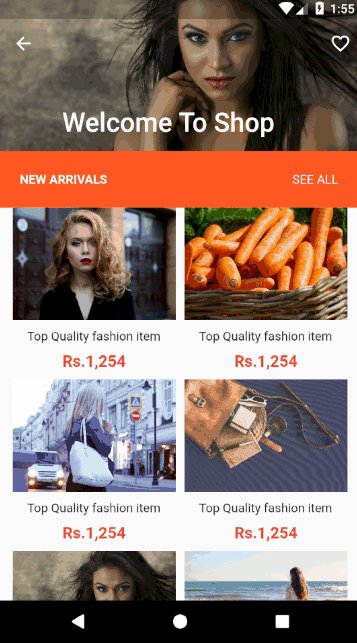
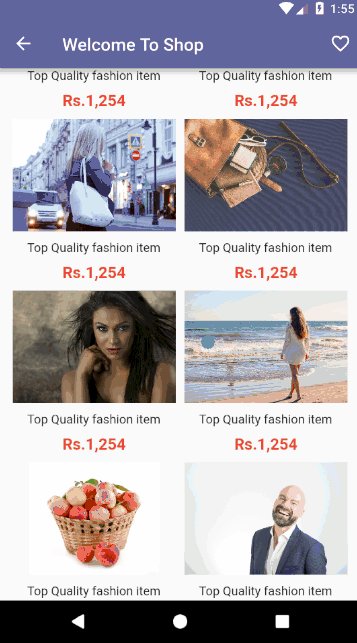
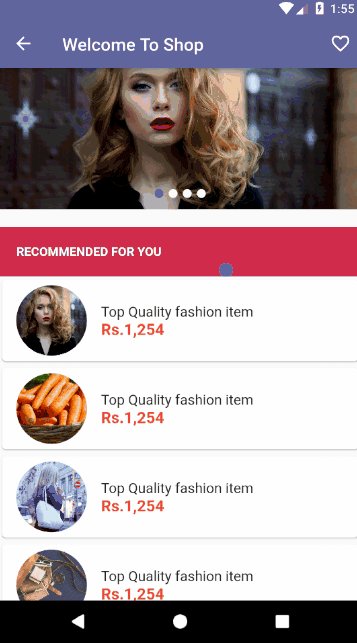
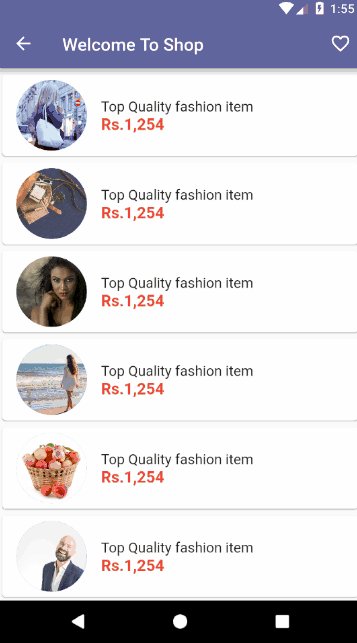
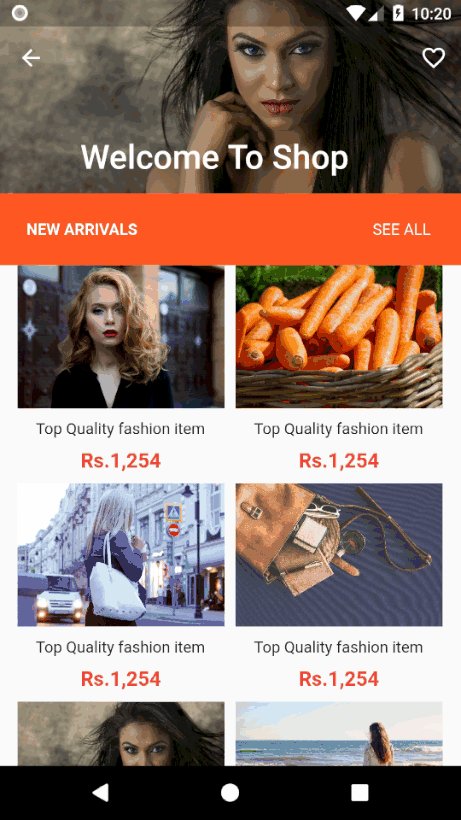
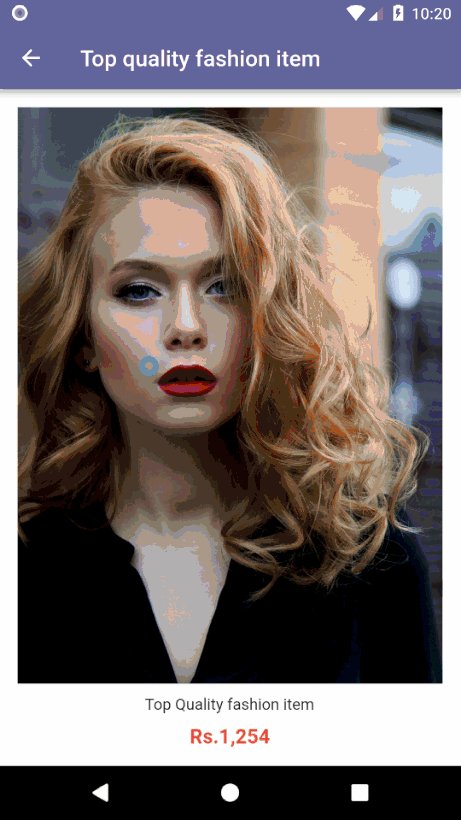
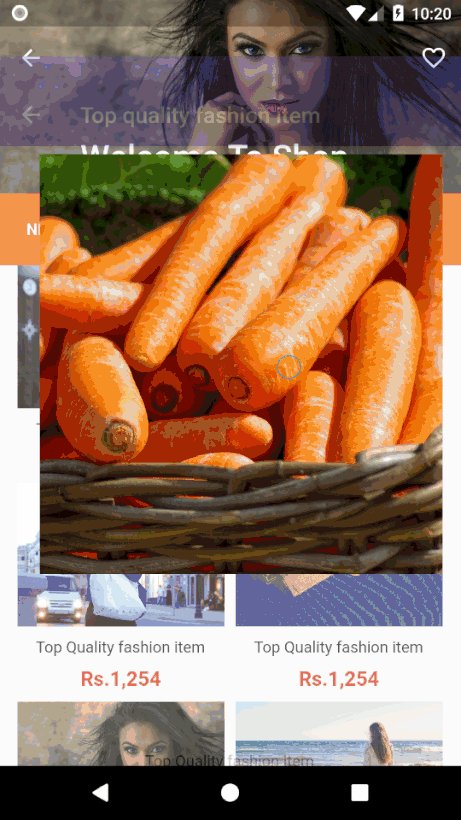
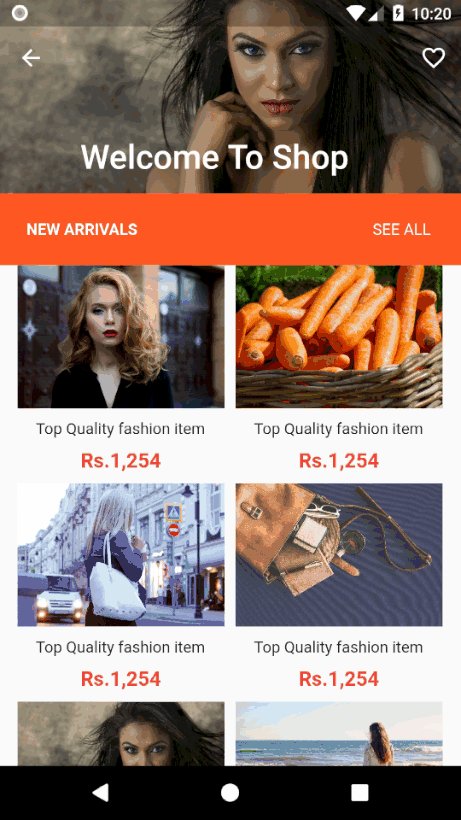
Ecommerce






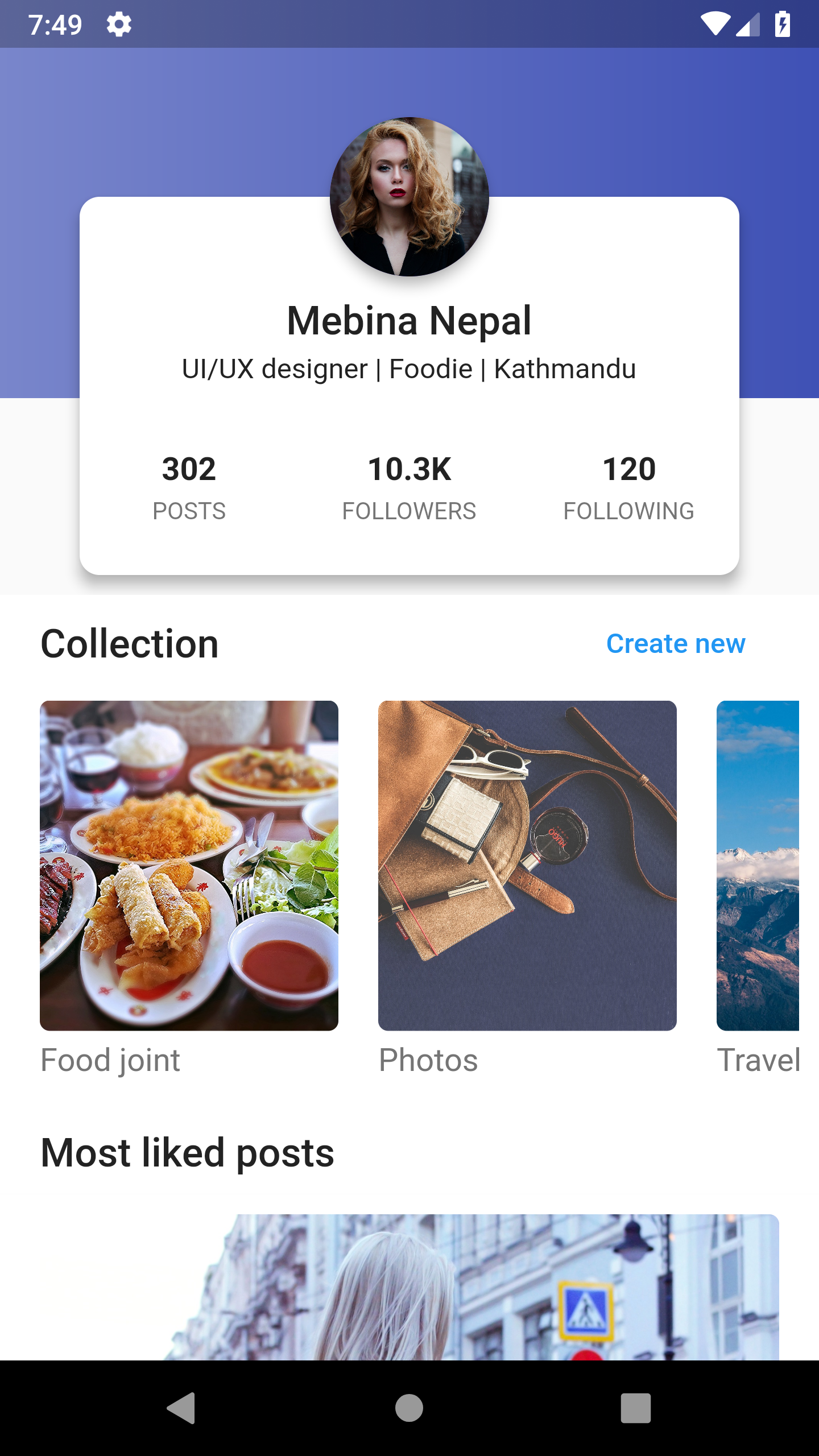
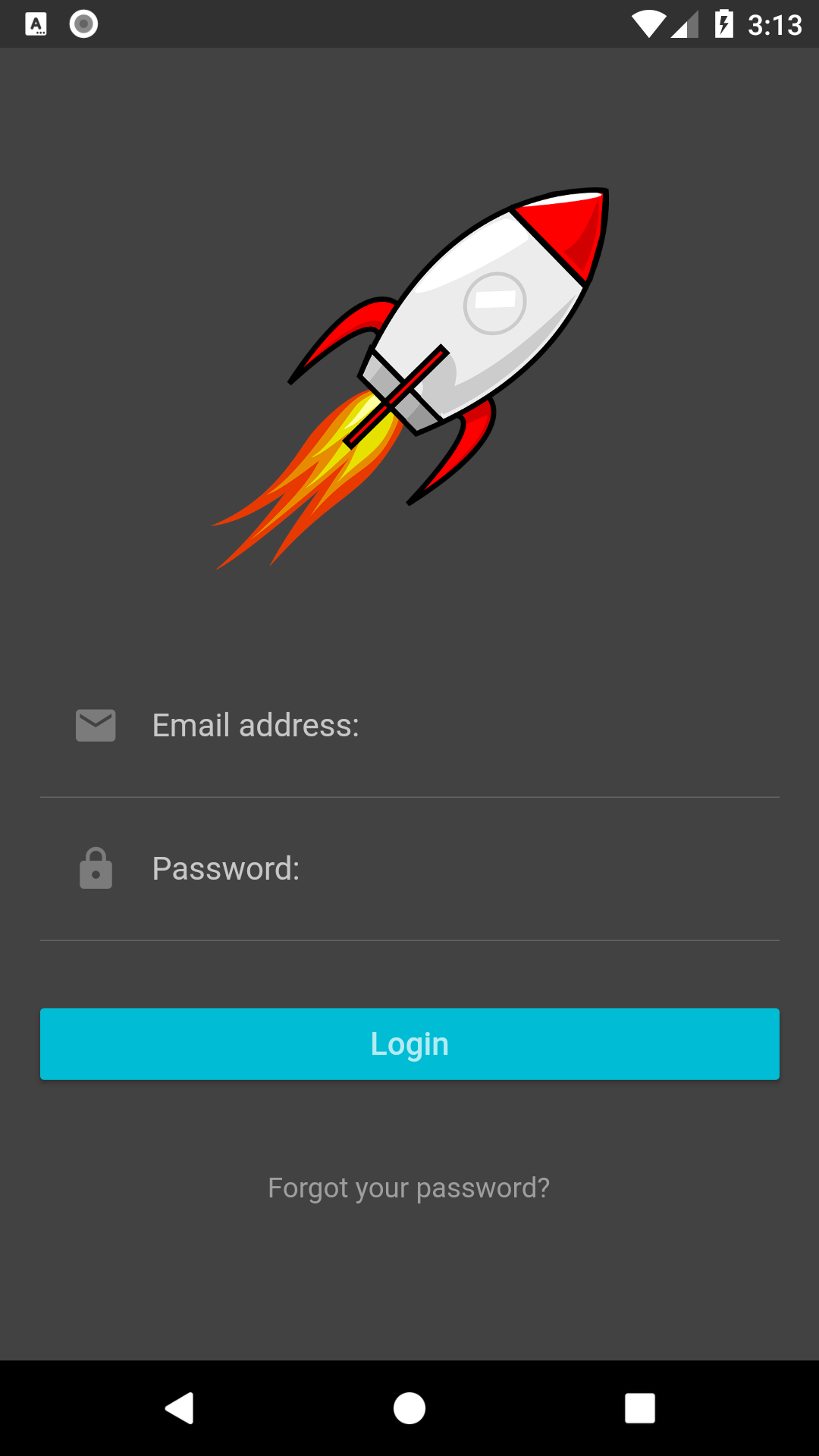
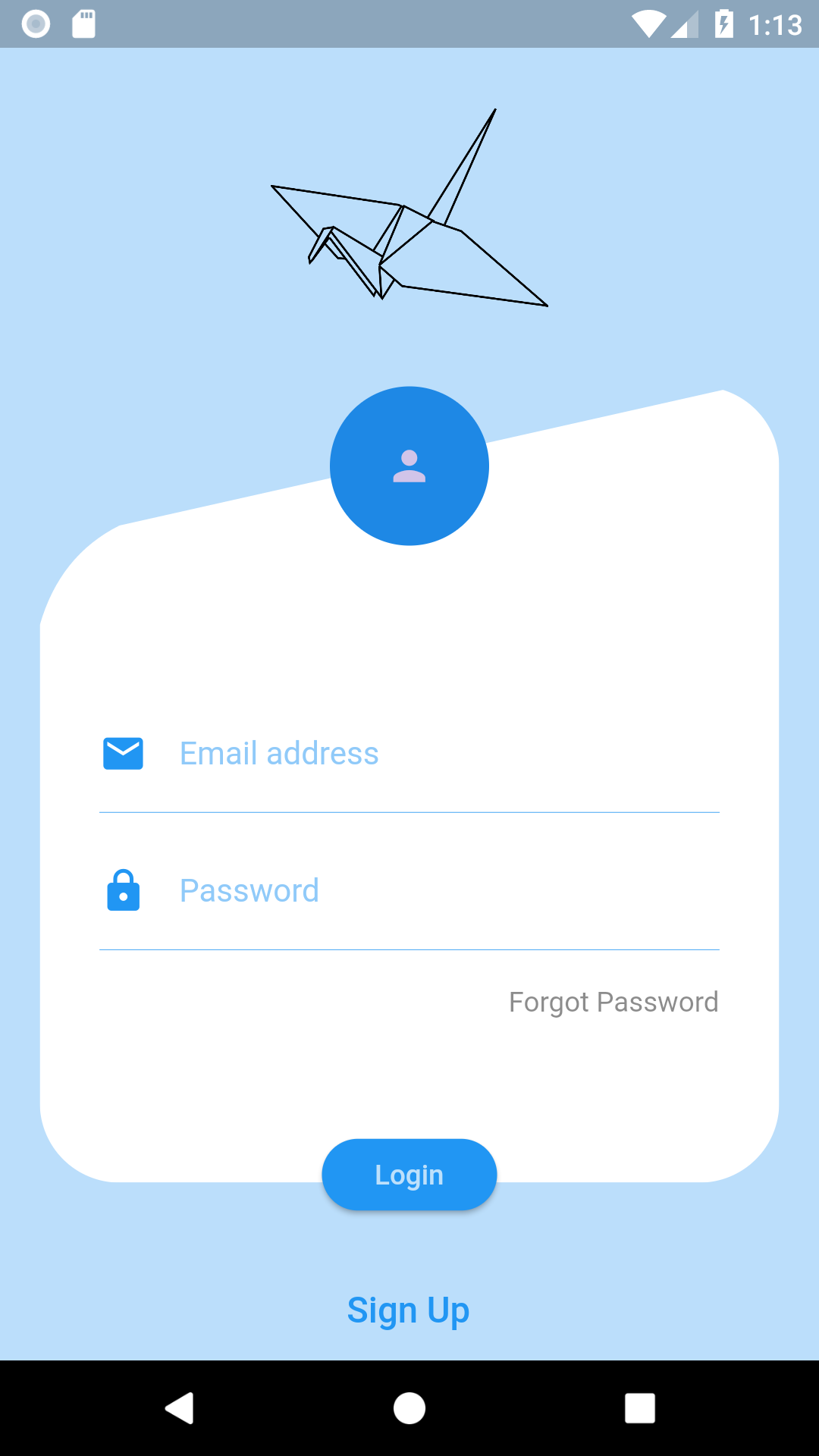
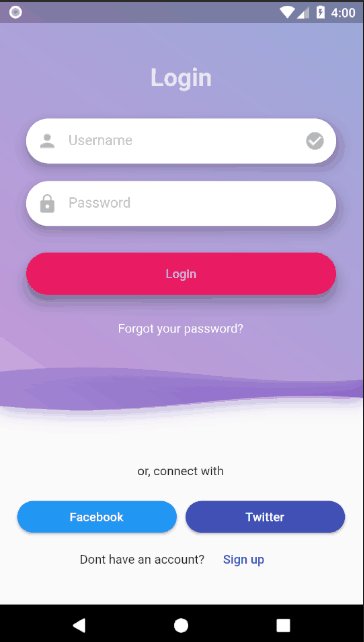
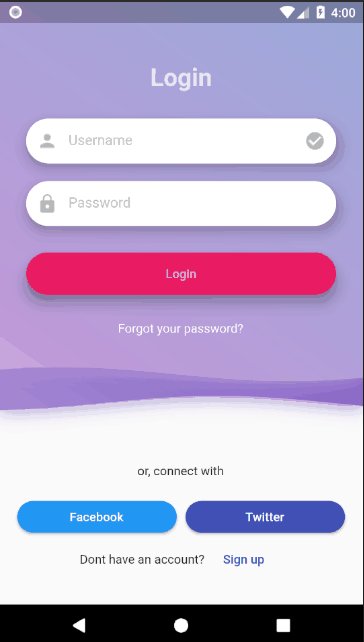
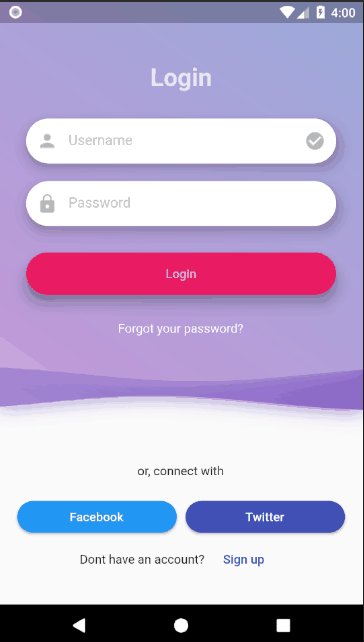
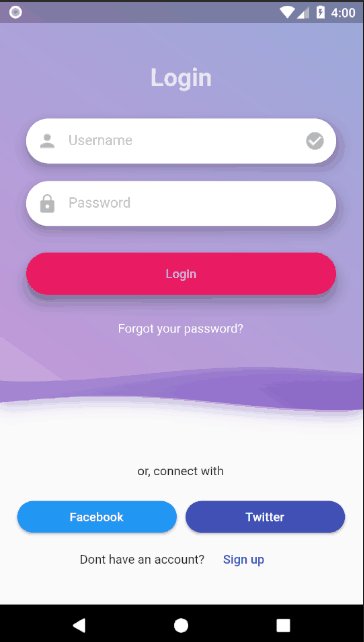
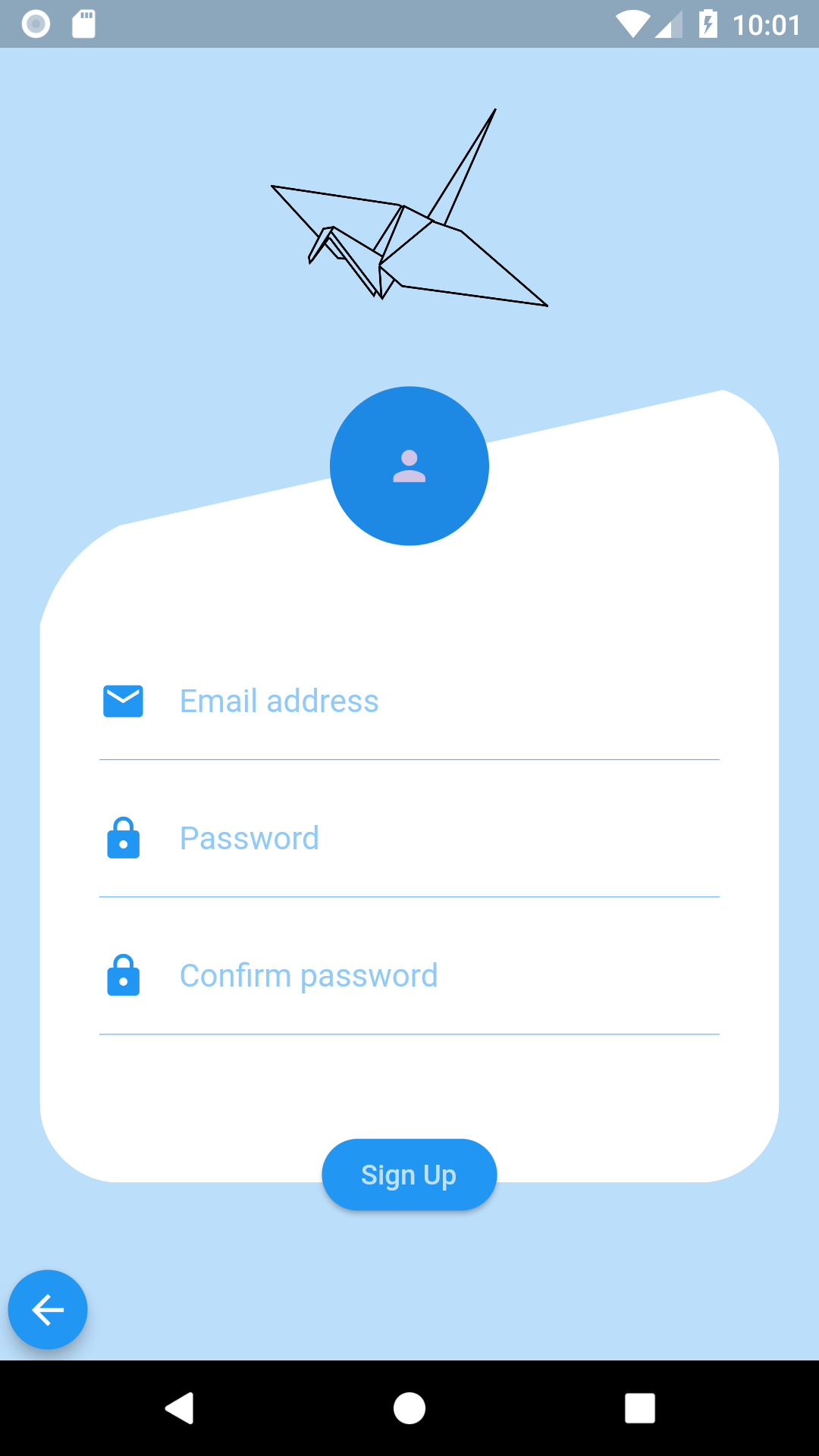
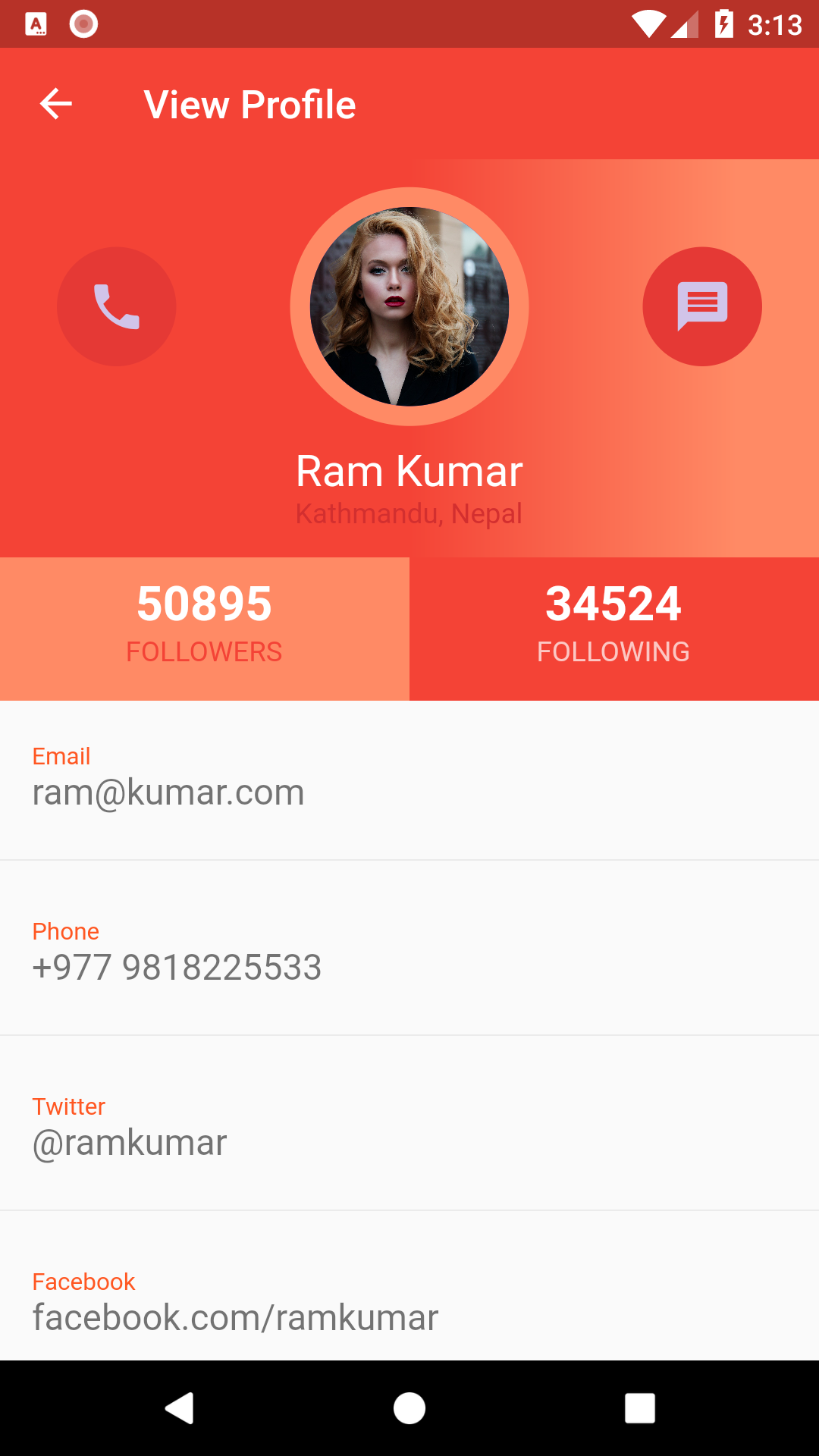
User Flow Screens








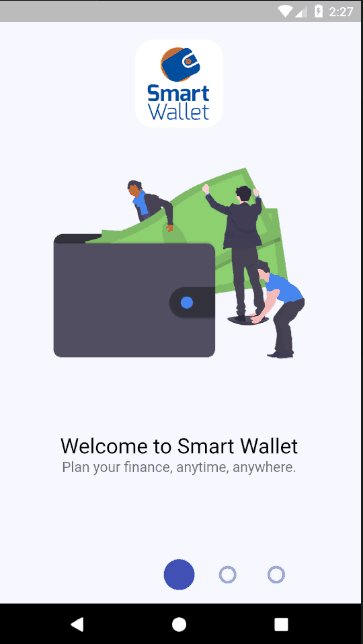
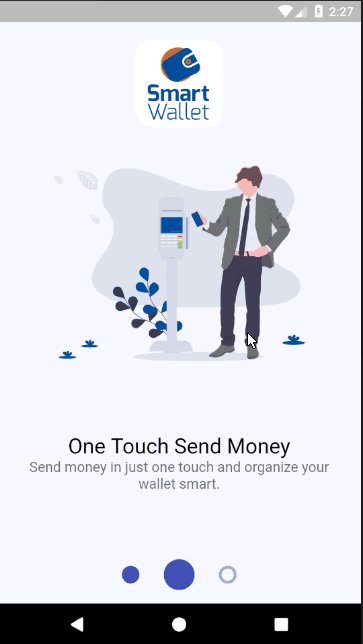
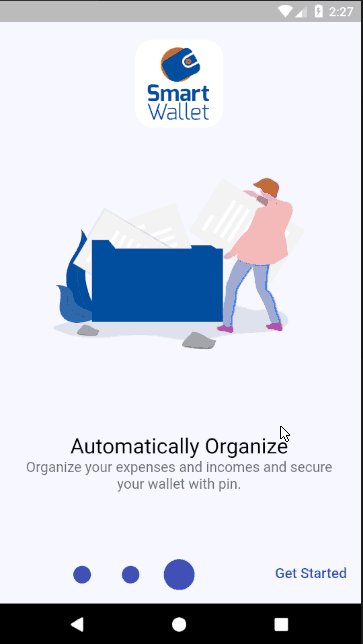
Onboarding Screens
(1 - is inspired from https://www.uplabs.com/posts/smart-wallet-onboarding)

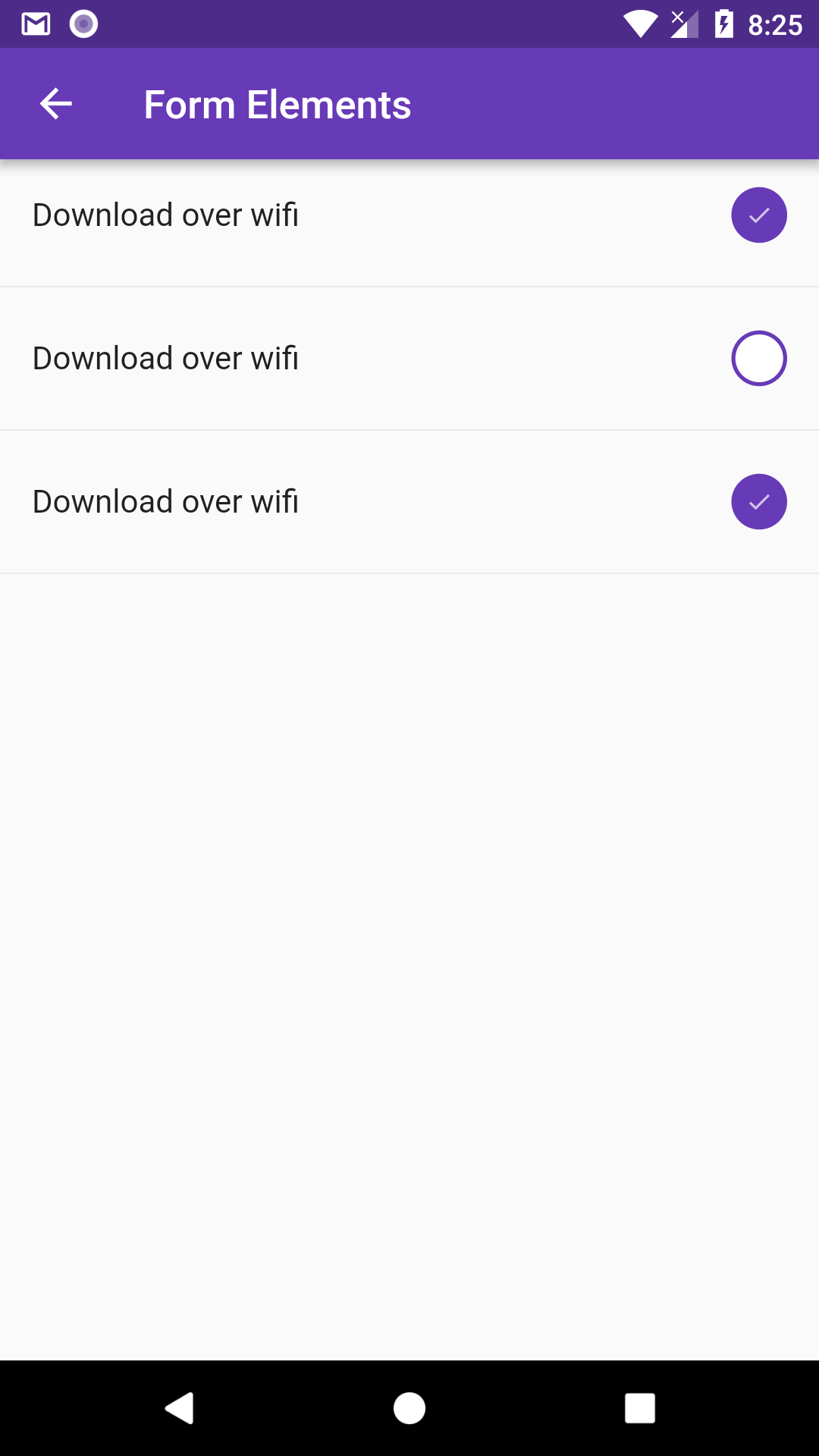
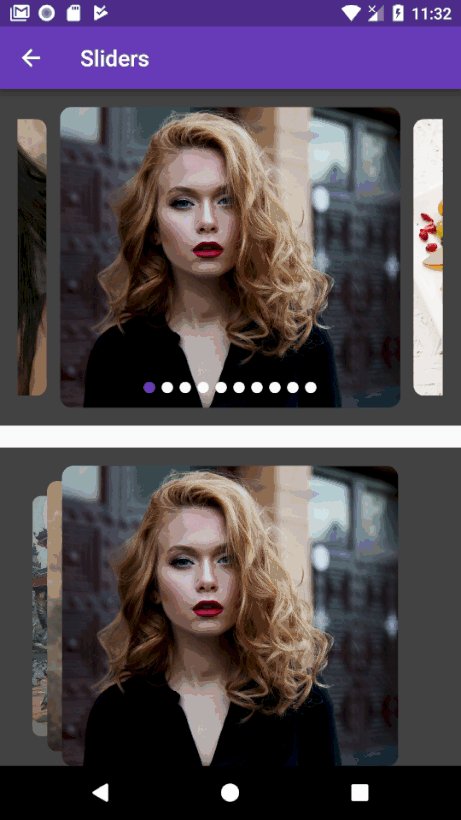
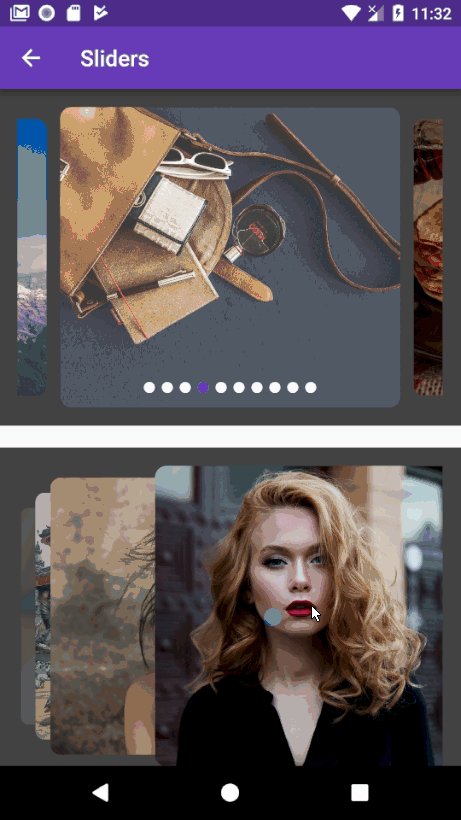
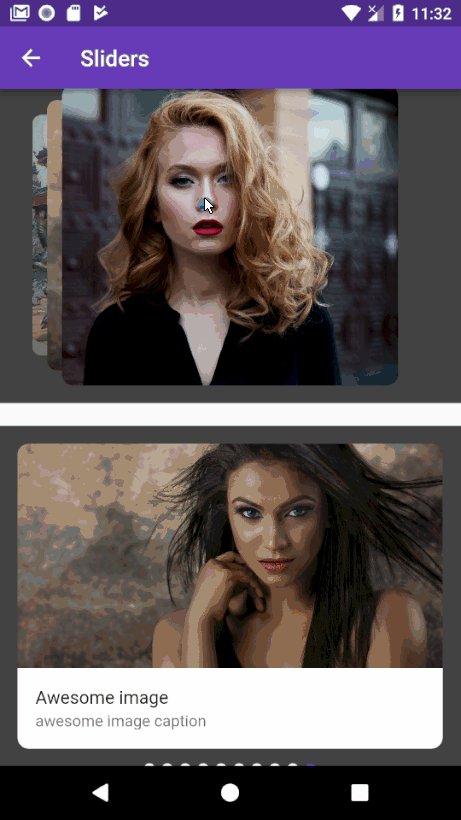
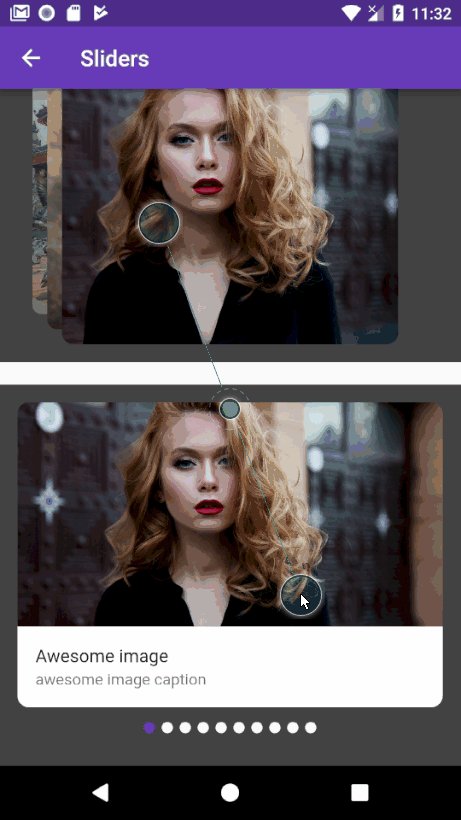
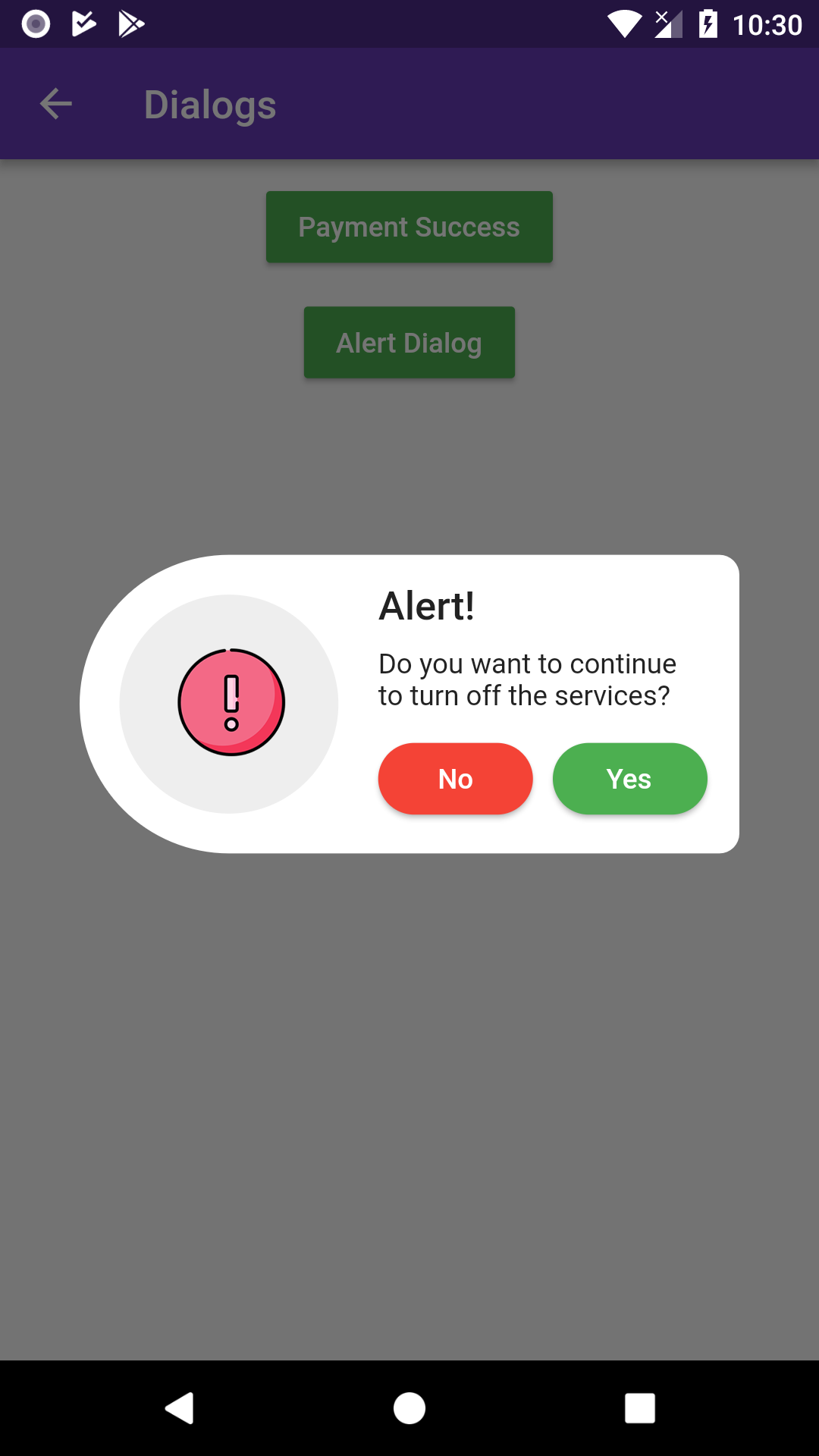
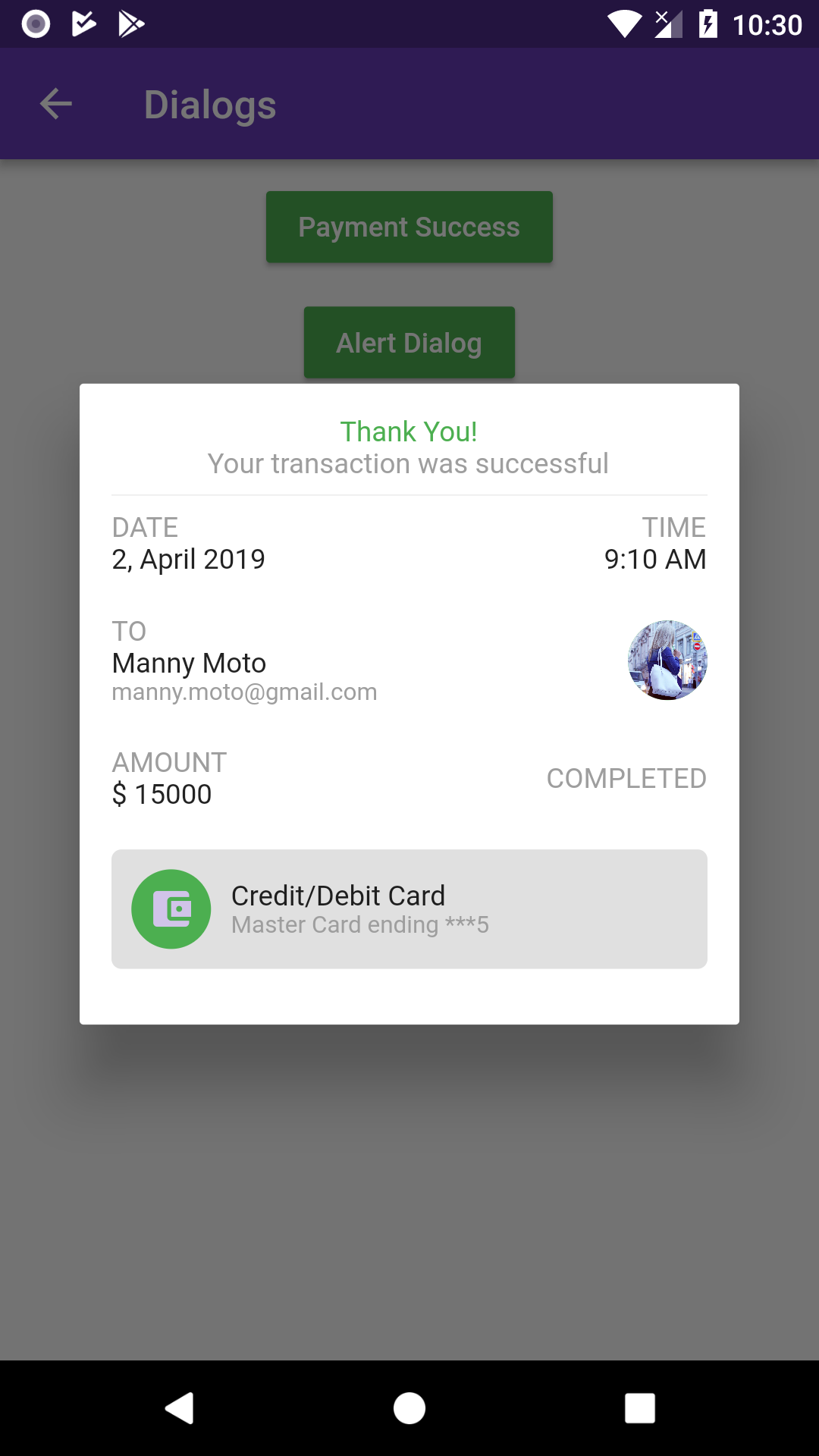
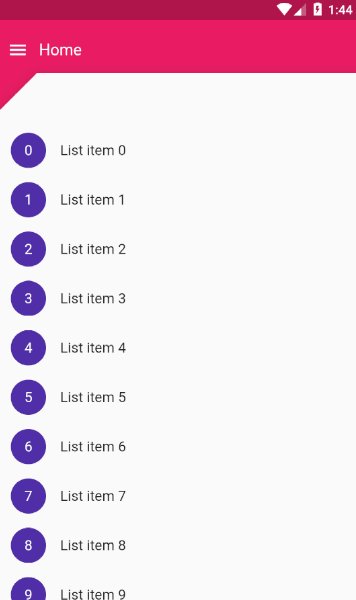
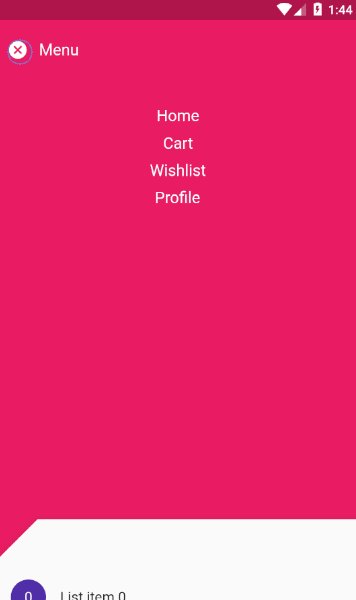
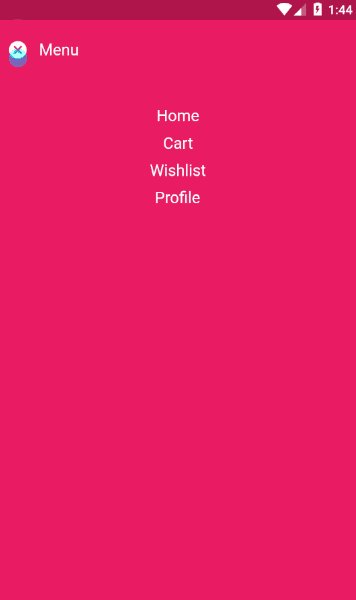
miscellaneous widgets








Blog


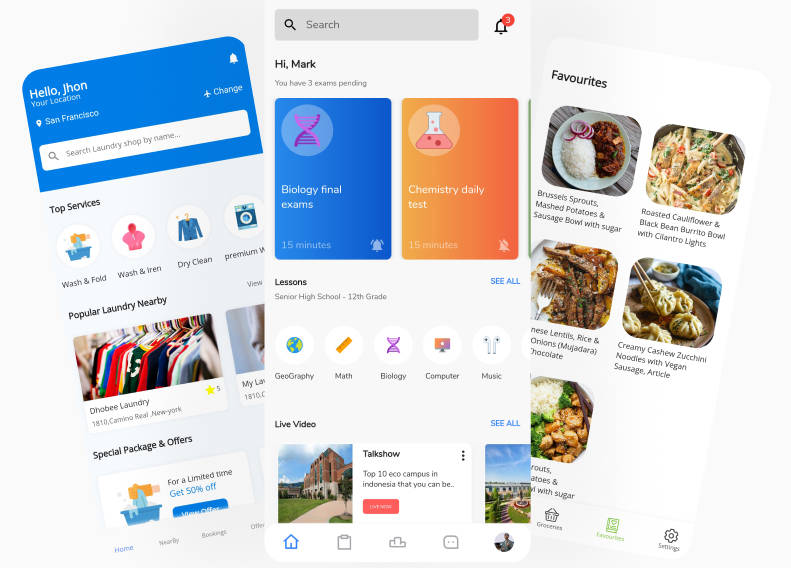
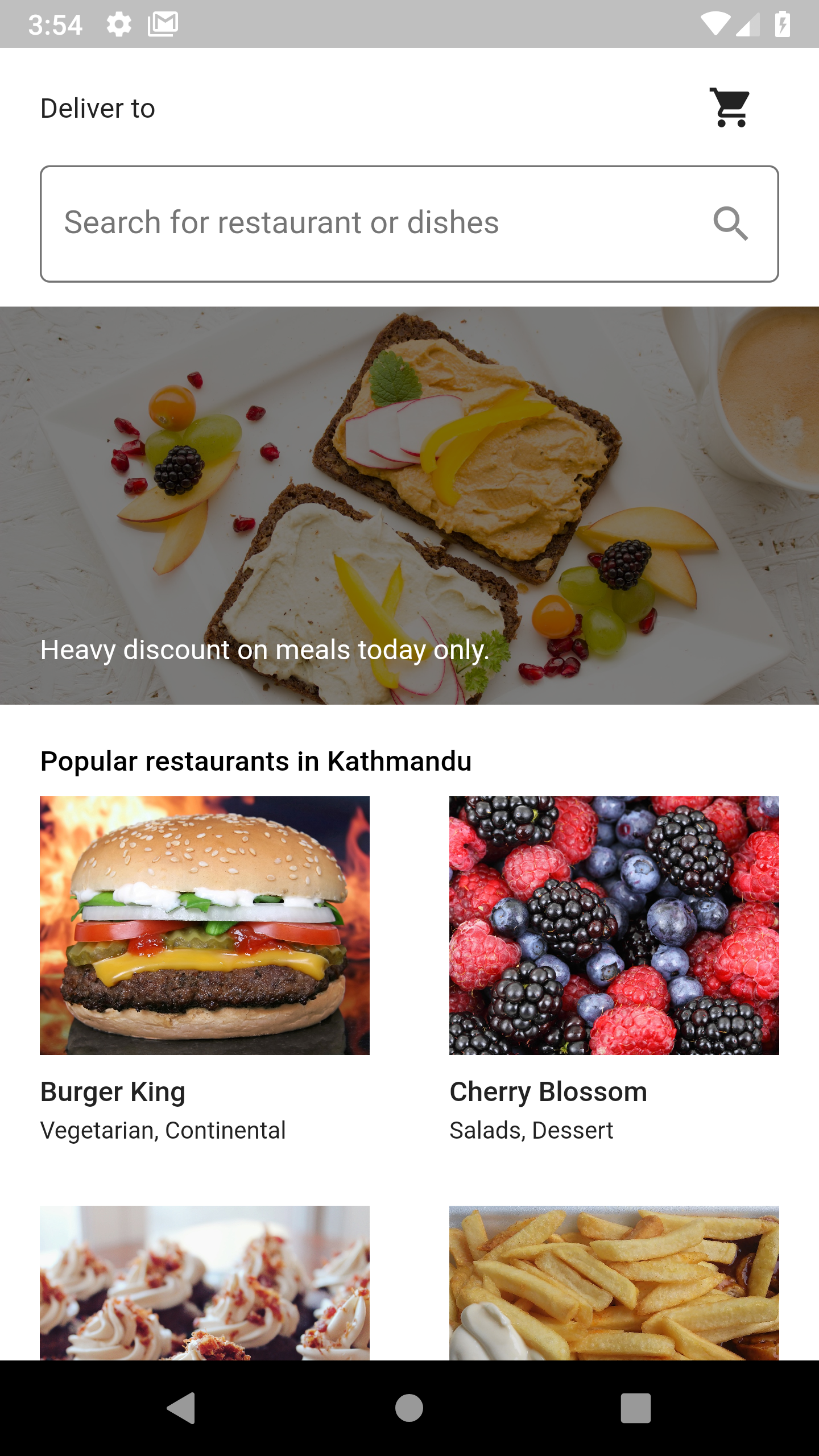
Food Delivery App


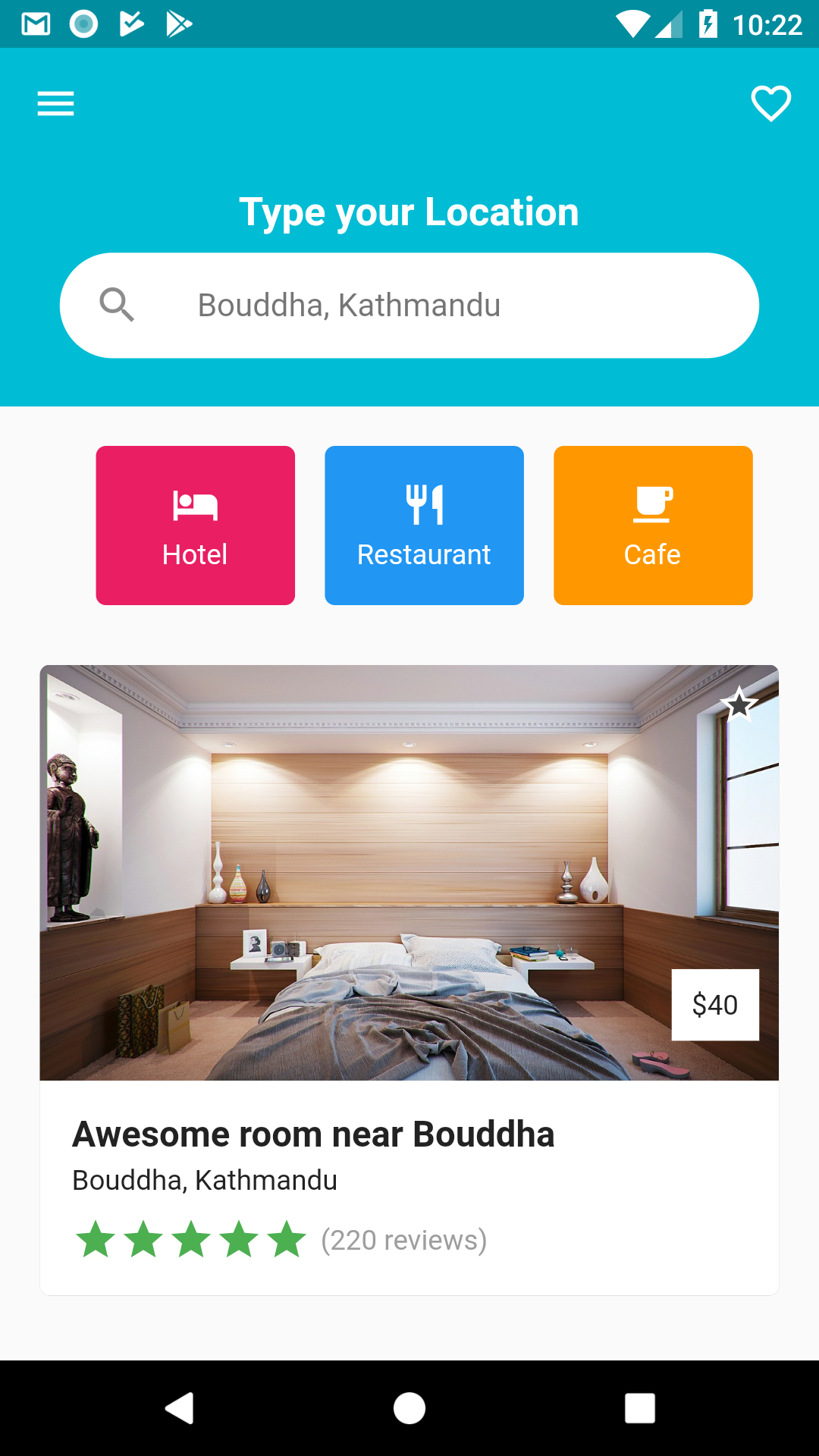
Hotel App

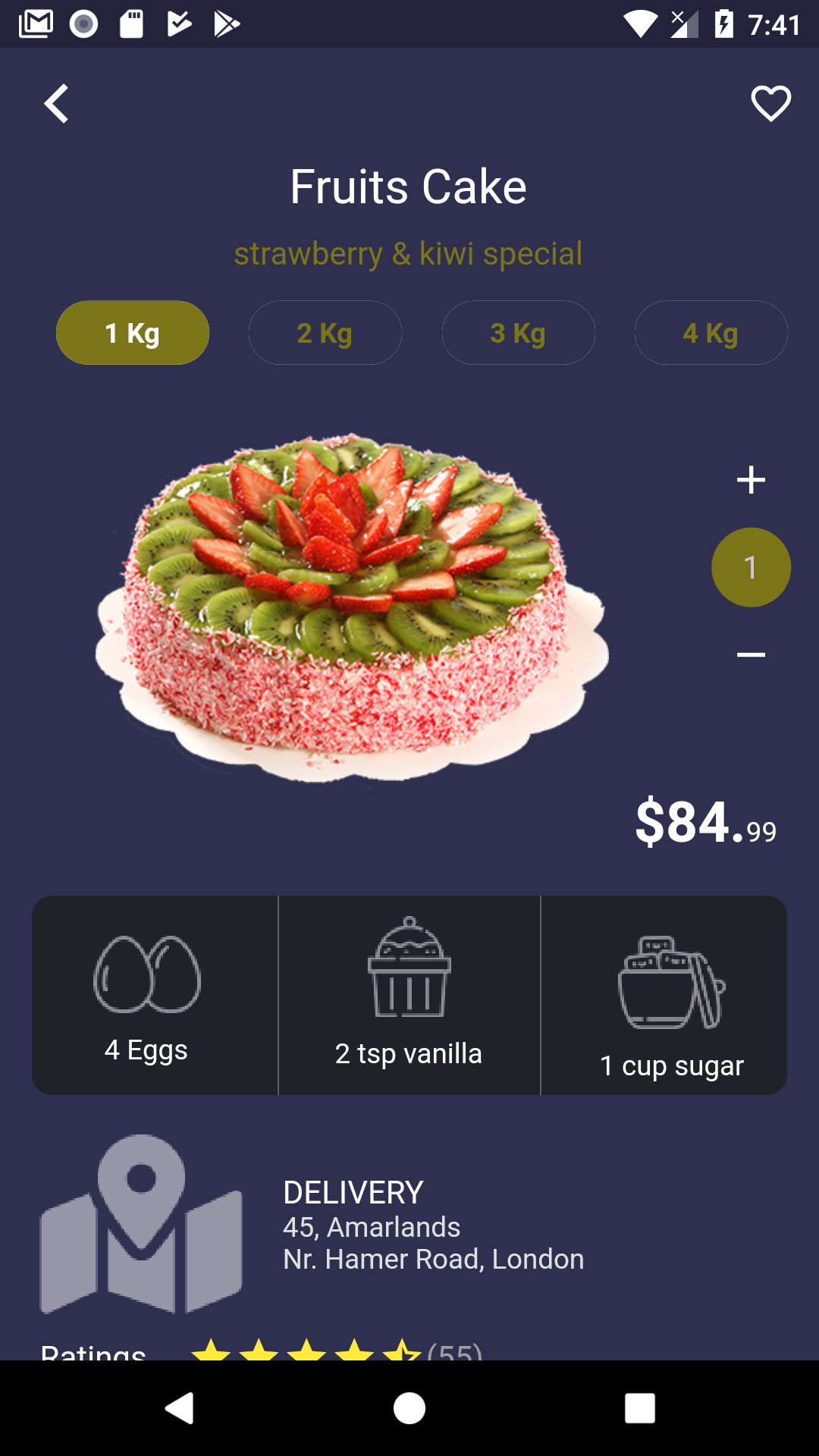
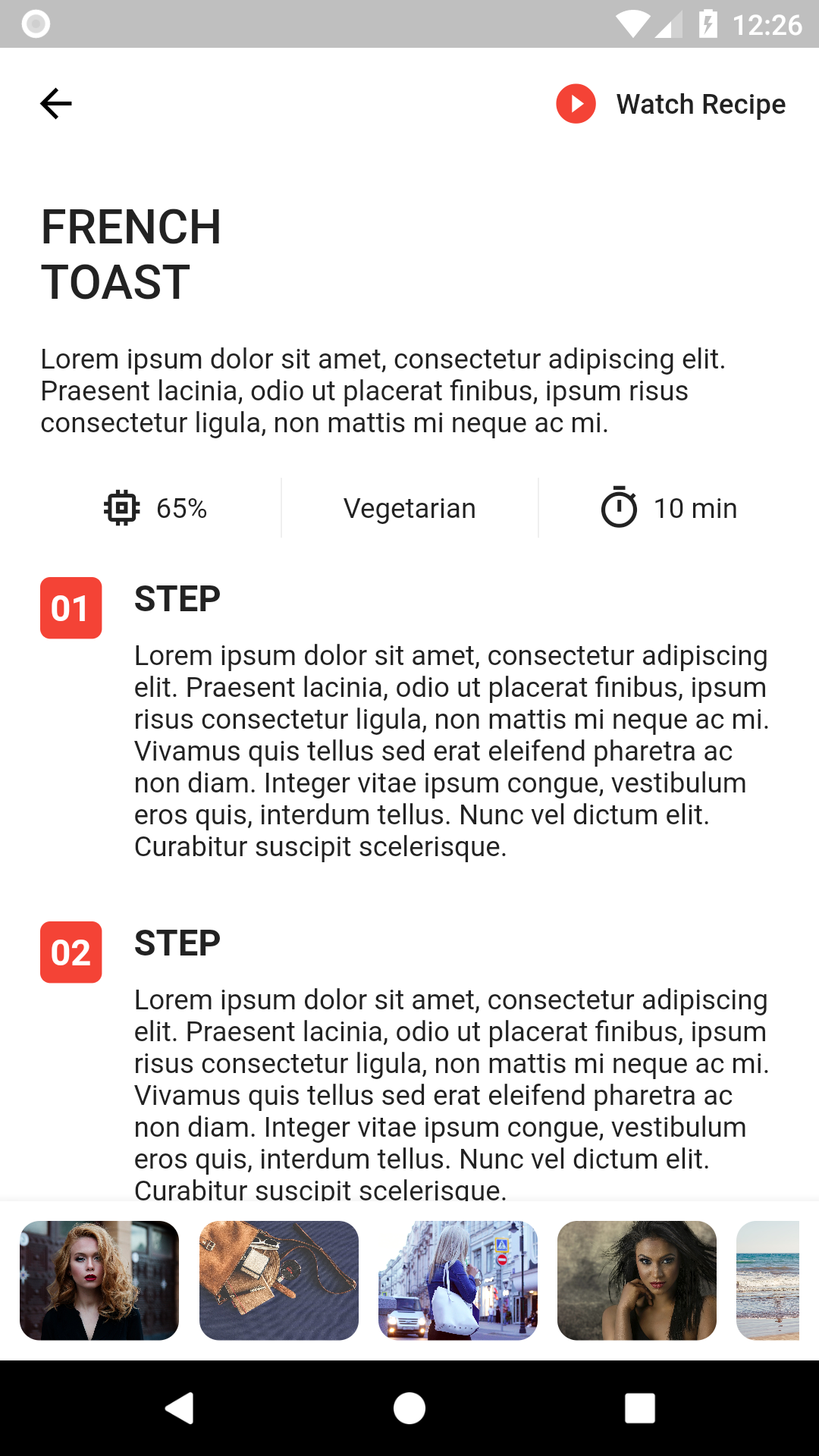
Recipe App

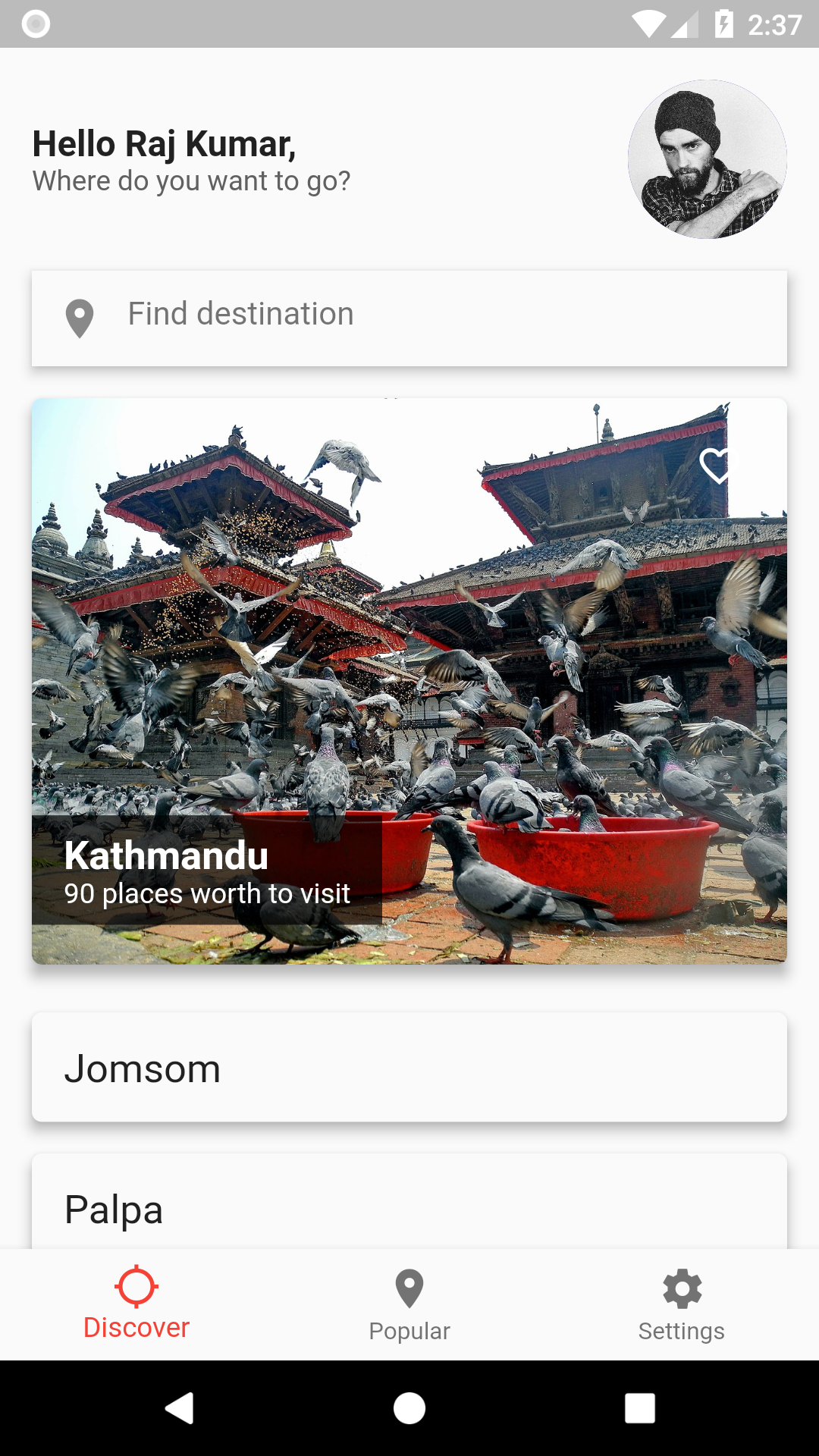
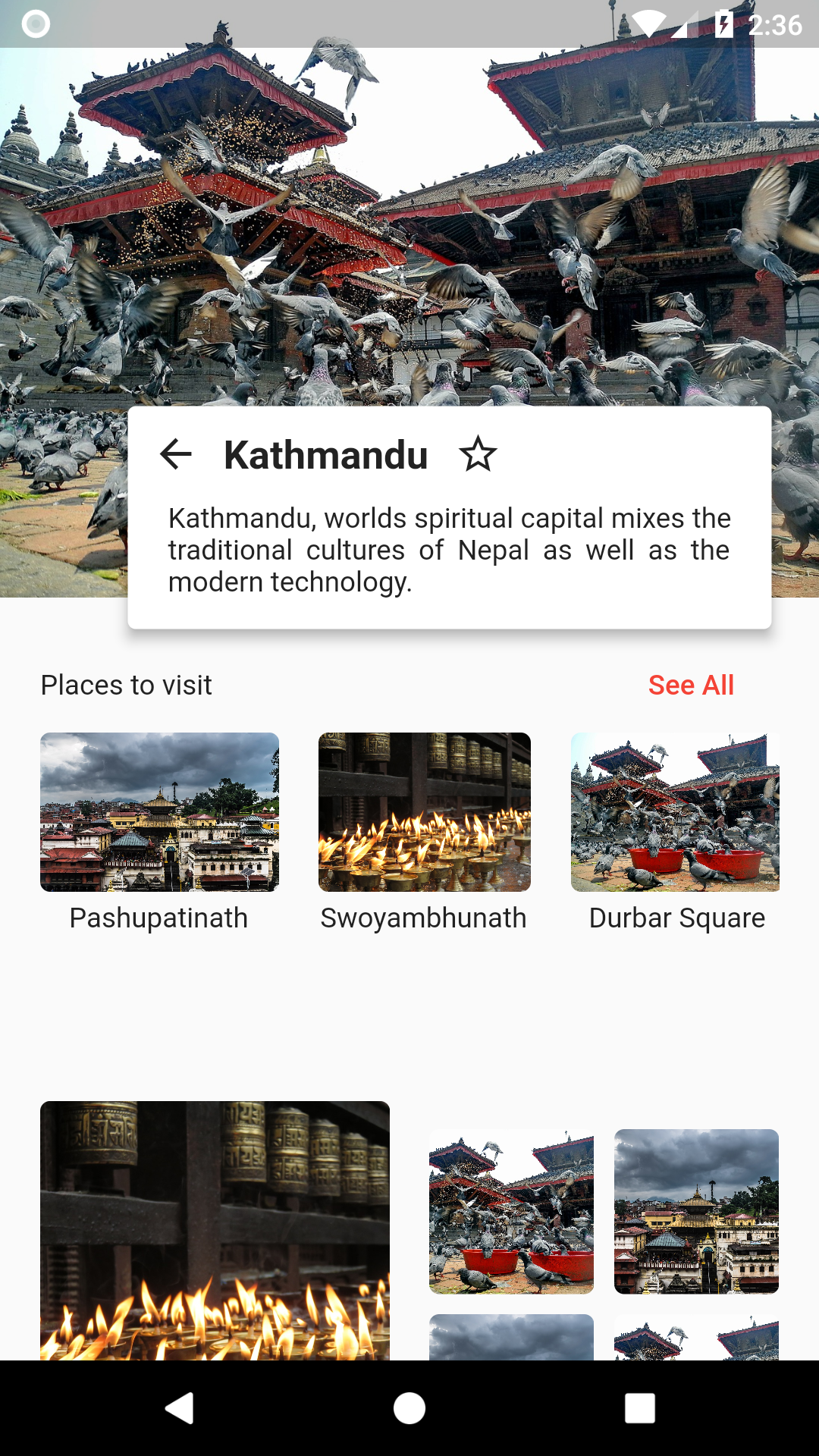
Travel App



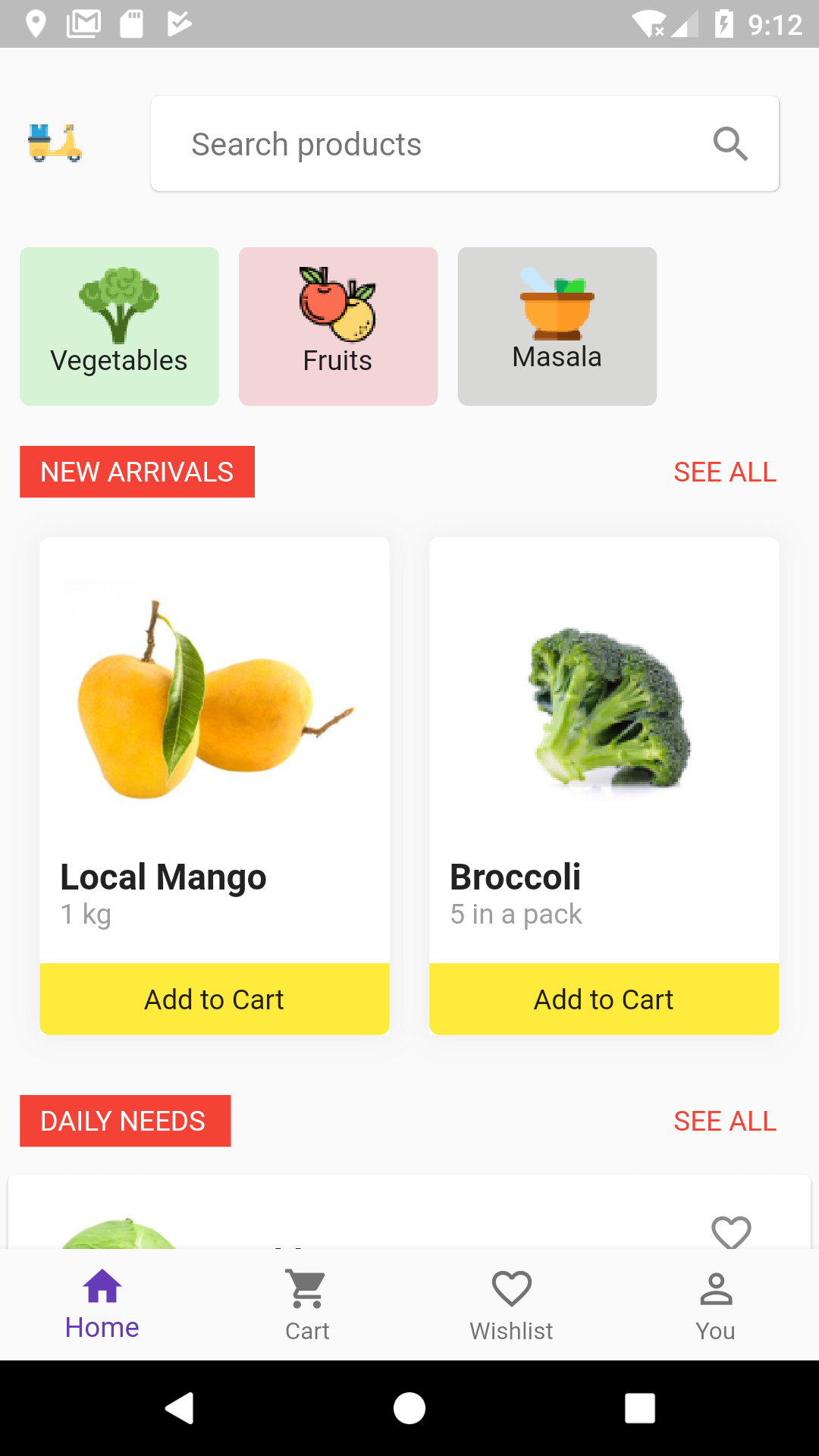
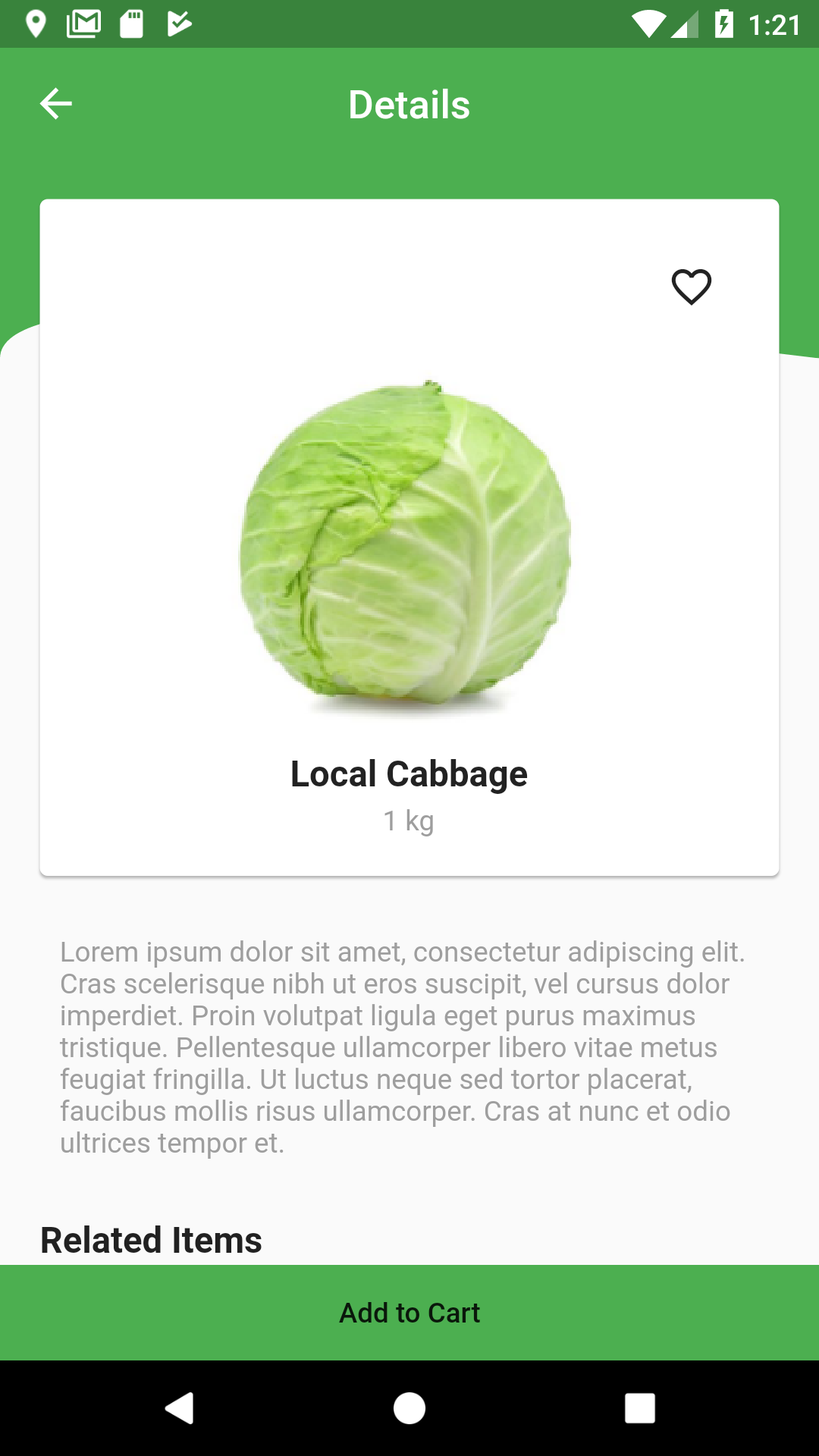
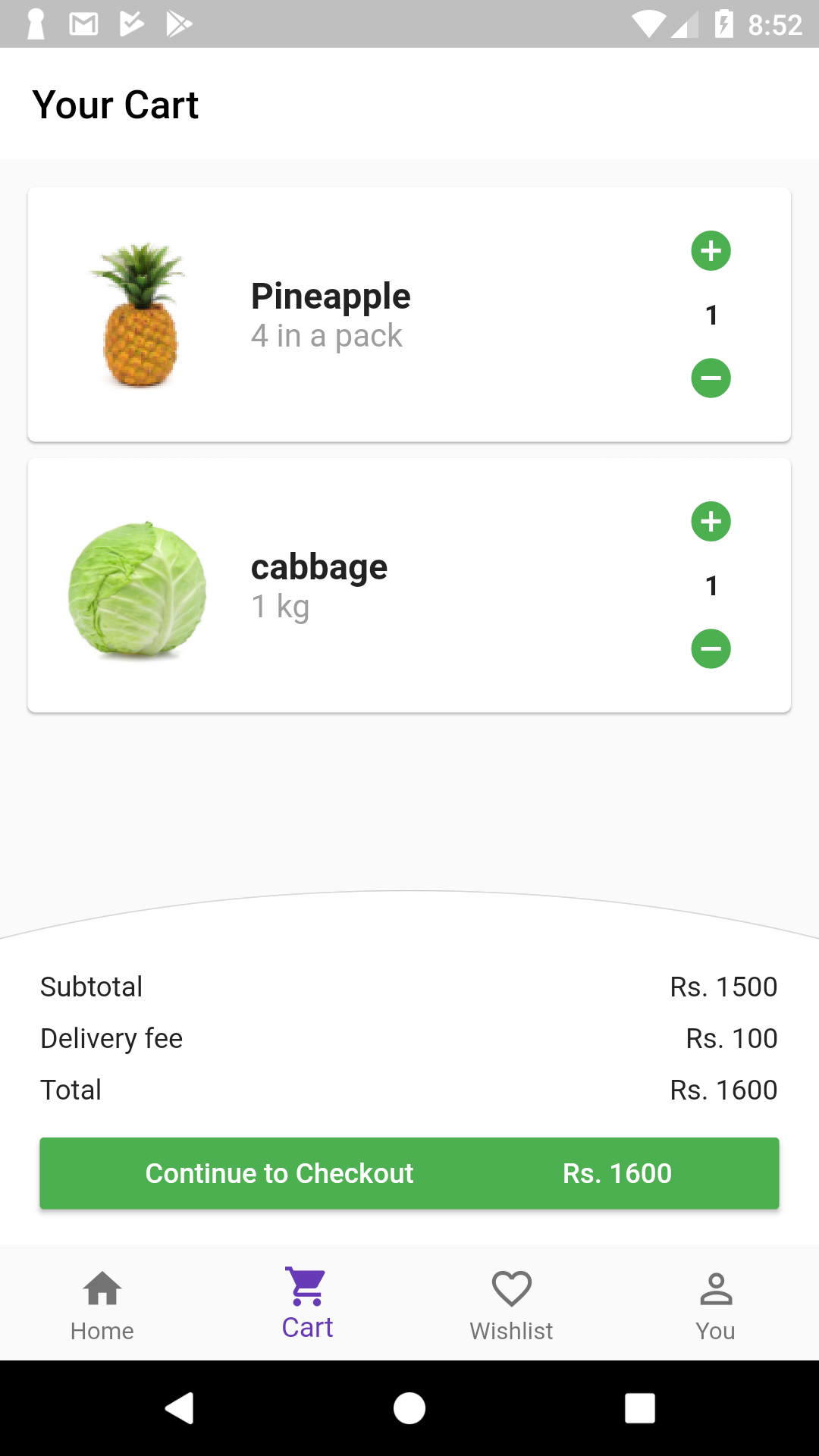
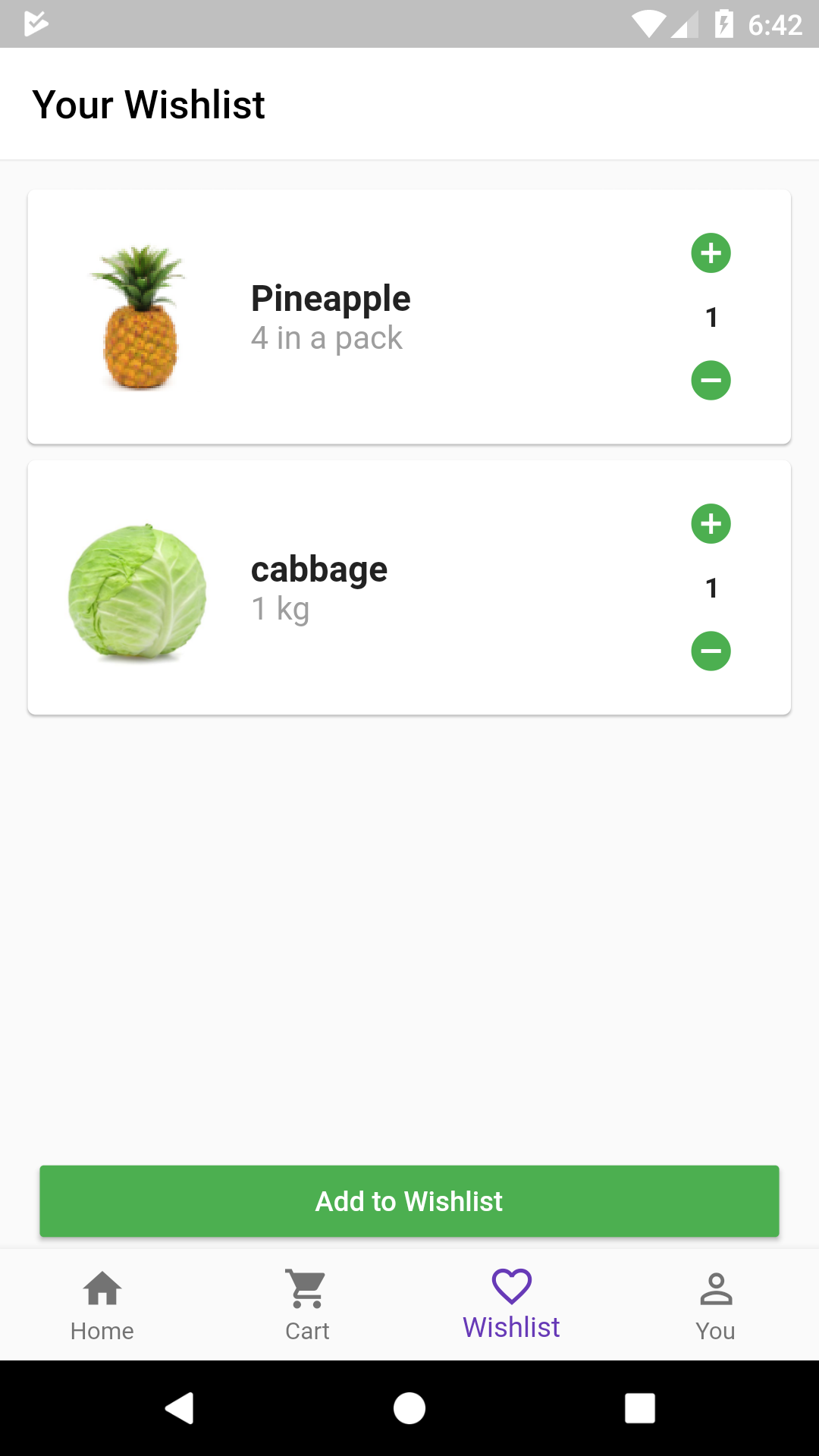
grocery App UI Kit
(design credit: https://www.uplabs.com/posts/grocery-app-kit)
Whats implemented
- Working bottom navigator to show different pages
- Navigation push/pop to show details page
- Stateless & Stateful Widgets
- Custom widgets for list items, category items etc.