relateddigital-flutter
This library is the official Flutter SDK of Related Digital.
Requirements
- iOS 10.0 or later
- Android API level 21 or later
Installation
- Edit your project's
pubspec.yamlfile:
-
Run
flutter pub get -
Import the package:
Platform-Integration
Android
- Add the following lines to the
repositoriessection inproject/build.gradle
- Add the following lines to the
dependenciessection inproject/build.gradle
- Add the following lines to the end of
app/build.gradle
-
Change your minSdkVersion to 21.
-
Add the following services to your
AndroidManifest.xml, within the<application></application>tags.
- Add below meta-data parameters in your AndroidManifest.xml
-
Add
google-services.jsonfile to your application’sappdirectory. -
If your app supports
HMSaddagconnect-services.jsonfile to your application’sappdirectory.
iOS
- Change the ios platform version to 10.0 or higher in
Podfile
-
In your project directory, open the file
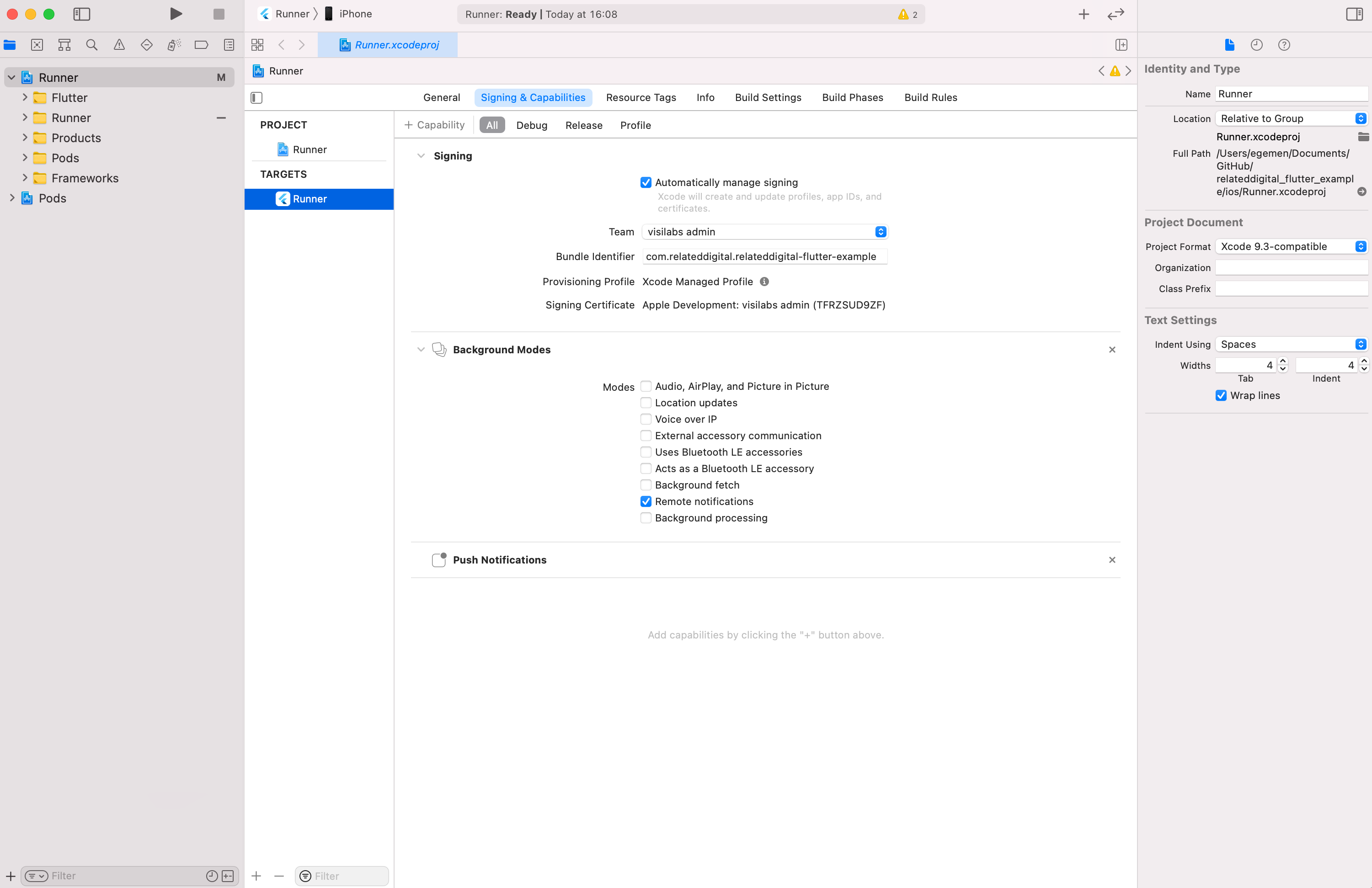
ios/Runner.xcworkspacewith Xcode. -
Enable
Push NotificationsandBackground Modes->Remote Notificationscapabilities.

- If you want to use AdvertisingTrackingID with isIDFAEnabled parameter (see Usage below), you need to add this key to your Info.plist file for iOS 14 and above.
Usage
Initializing
Import the library
Initialize the library
Push Notifications
Requesting Permission & Retrieving Token
Add the lines below to request push notification permission and retrieve token.
IOS
- Instead of having to prompt the user for permission to send them push notifications, your app can request provisional authorization. In order to enable provisional authorization, you should set
isProvisionalparameter ofrequestPermissionmethod totrue.
Rich Push Notifications
To be able to receive rich notifications with images, buttons and badges, follow the steps below.
IOS
- In Xcode, add a new Notification Service Extension target and name it NotificationService.
- In your podfile, add below section and then run
pod install.
- Set NotificationService target's deployment target to iOS 11.
- Replace NotificationService.swift file content with the code below.
Carousel Push Notifications
To be able to receive push notifications with carousel, follow the steps below.
IOS
- In Xcode, add a new Notification Content Extension target and name it NotificationContent.
- In your podfile, add below section and then run
pod install.
- Set NotificationContent target's deployment target to iOS 11.
- Delete MainInterface.storyboard and NotificationContent.swift files. Then create a swift file named EMNotificationViewController.swift under the NotificationContent folder.
- Replace EMNotificationViewController.swift file content with the code below.
- In your NotificationContent/Info.plist add below section
Set Push Permit
You can only call setNotificationPermission method to enable or disable push notifications for the application.
Data Collection
Related Digital uses events to collect data from mobile applications. The developer needs to implement the methods provided by SDK. customEvent is a generic method to track user events. customEvent takes 2 parameters: pageName and properties.
- pageName : The current page of your application. If your event is not related to a page view, you should pass a value related to the event. If you pass an empty String the event would be considered invalid and discarded.
- parameters : A collection of key/value pairs related to the event. If your event does not have additional data apart from page name, passing an empty Map acceptable.
Some of the most common events:
Sign Up
Login
Page View
Use the following implementation of customEvent method to record the page name the visitor is currently viewing. You may add extra parameters to properties Map or you may leave it empty.
Product View
Use the following implementation of customEvent when the user displays a product in the mobile app.
Add to Cart
Use the following implementation of customEvent when the user adds items to the cart or removes.
Product Purchase
Use the following implementation of customEvent when the user buys one or more items.
Product Category Page View
When the user views a category list page, use the following implementation of customEvent.
In App Search
If the mobile app has a search functionality available, use the following implementation of customEvent.
Banner Click
You can monitor banner click data using the following implementation of customEvent.
Add To Favorites
When the user adds a product to their favorites, use the following implementation of customEvent.
Remove from Favorites
When the user removes a product from their favorites, use the following implementation of customEvent.
Logout
To remove all the user related data from local storage, use the method below.
Targeting Actions
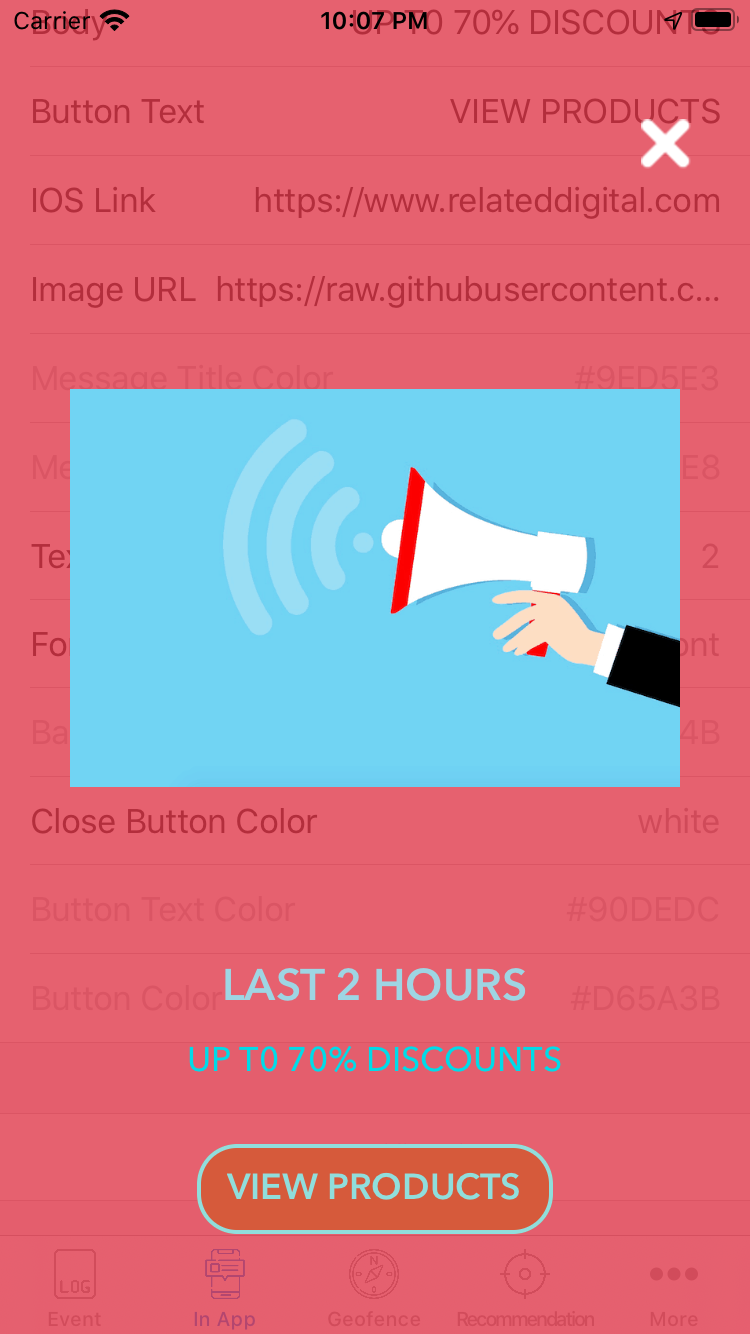
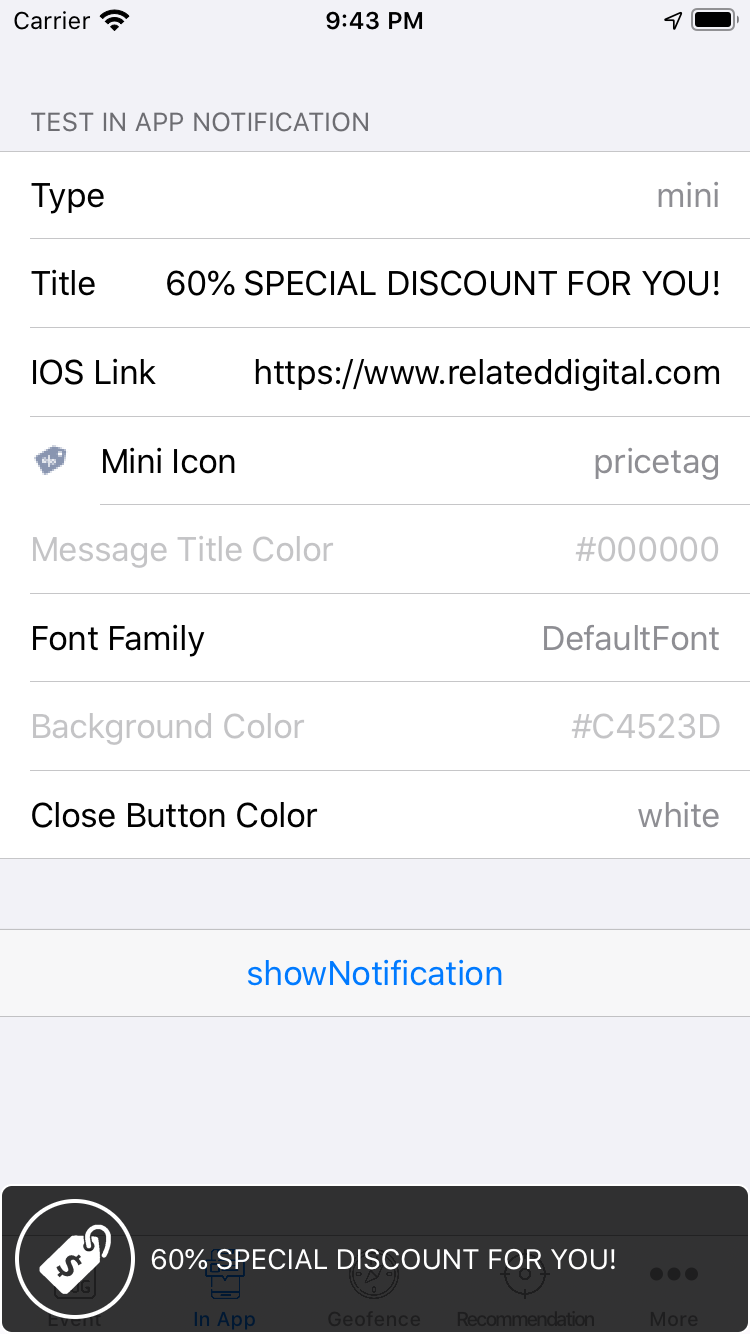
In-App Messaging
In-app messages are notifications to your users when they are directly active in your mobile app. To enable In-App Messaging feature you need to set the value of inAppNotificationsEnabled parameter to true when calling init to initialize the SDK.
The existence of a relevant in-app message for an event controlled by after each customEvent call. You can create and customize your in-app messages on https://intelligence.relateddigital.com/#Target/TargetingAction/TAList page of RMC administration panel.
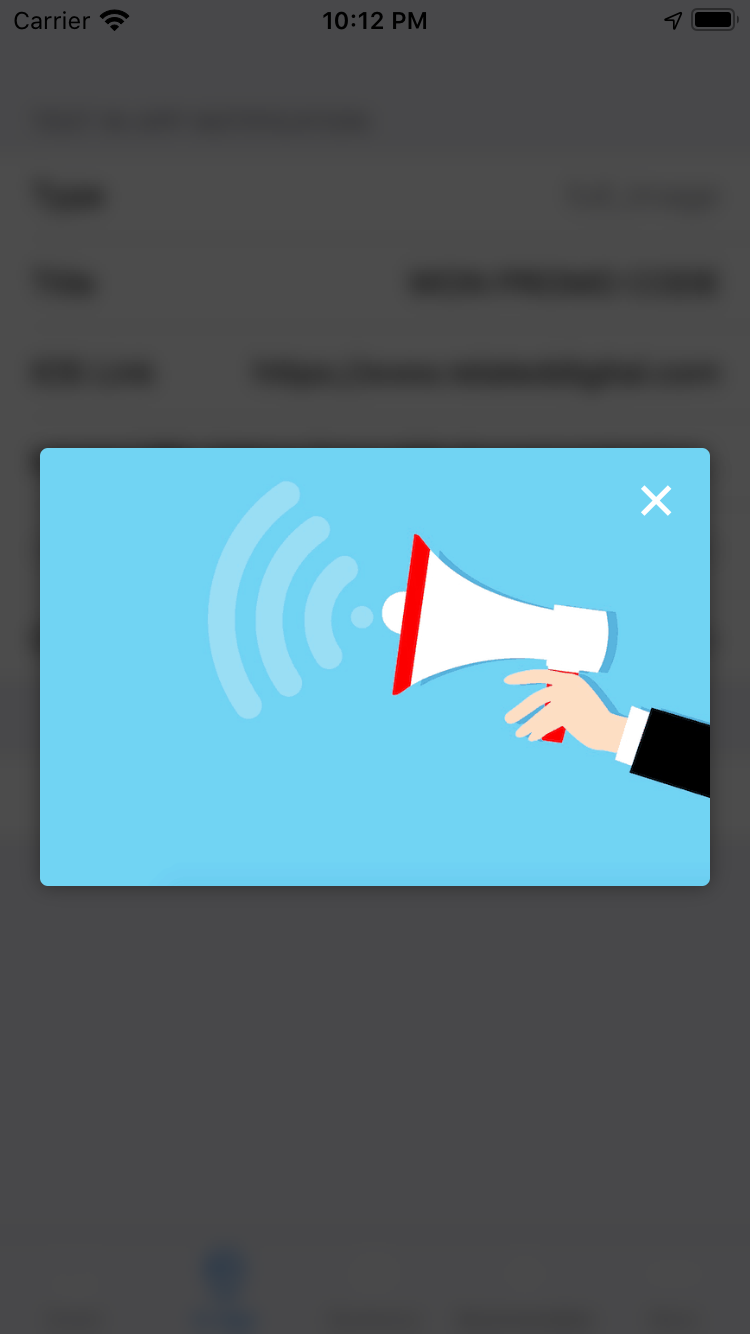
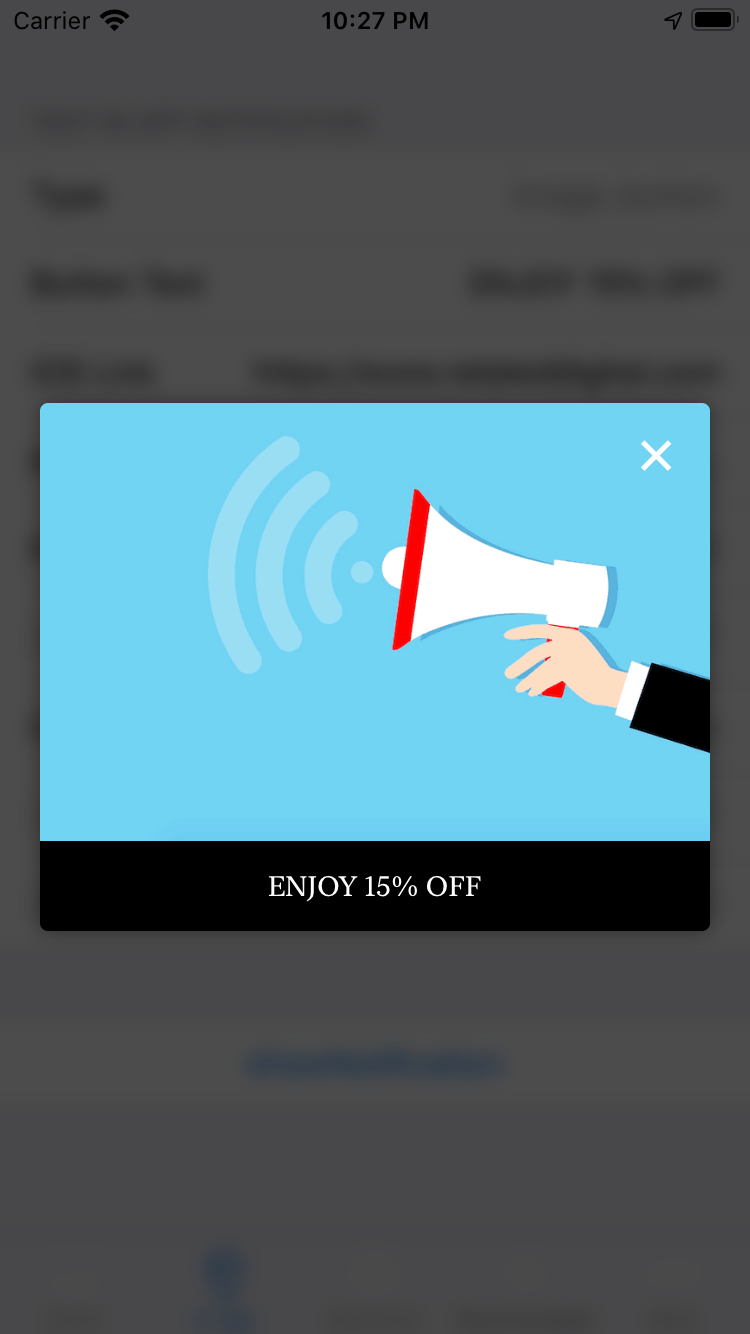
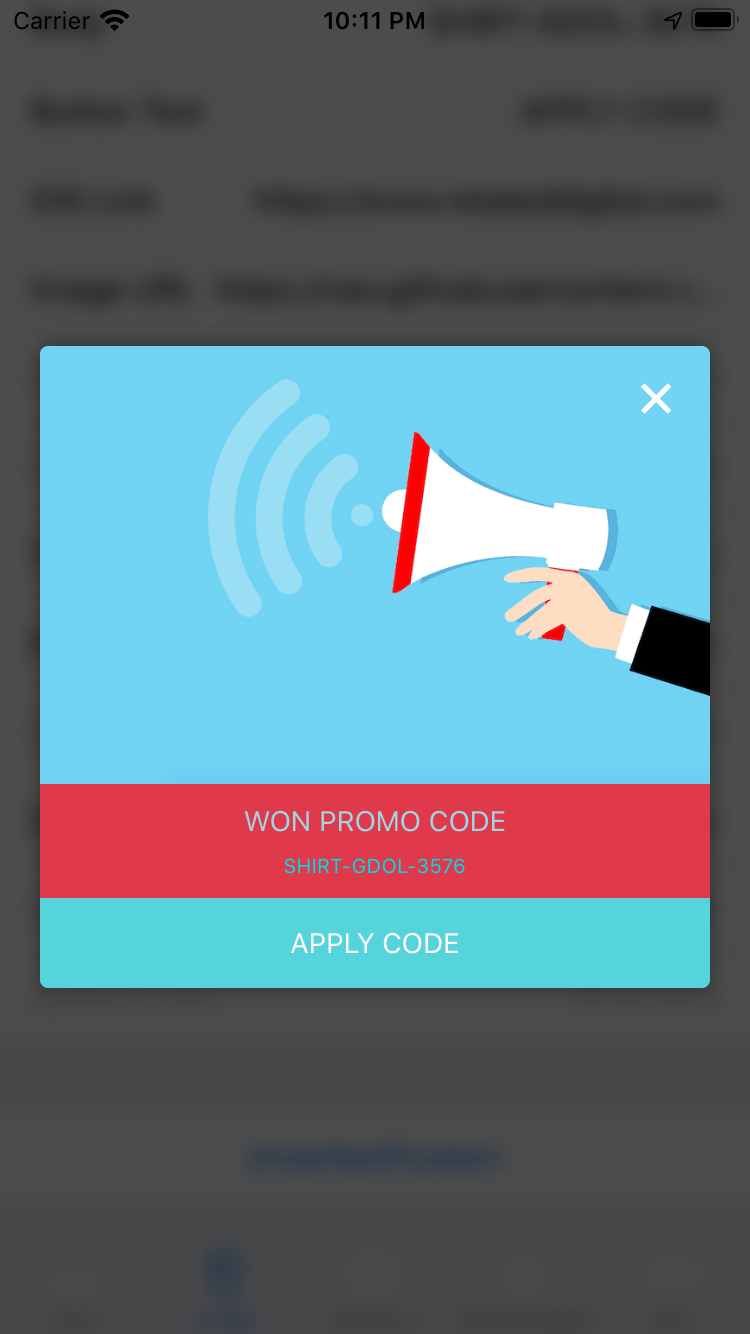
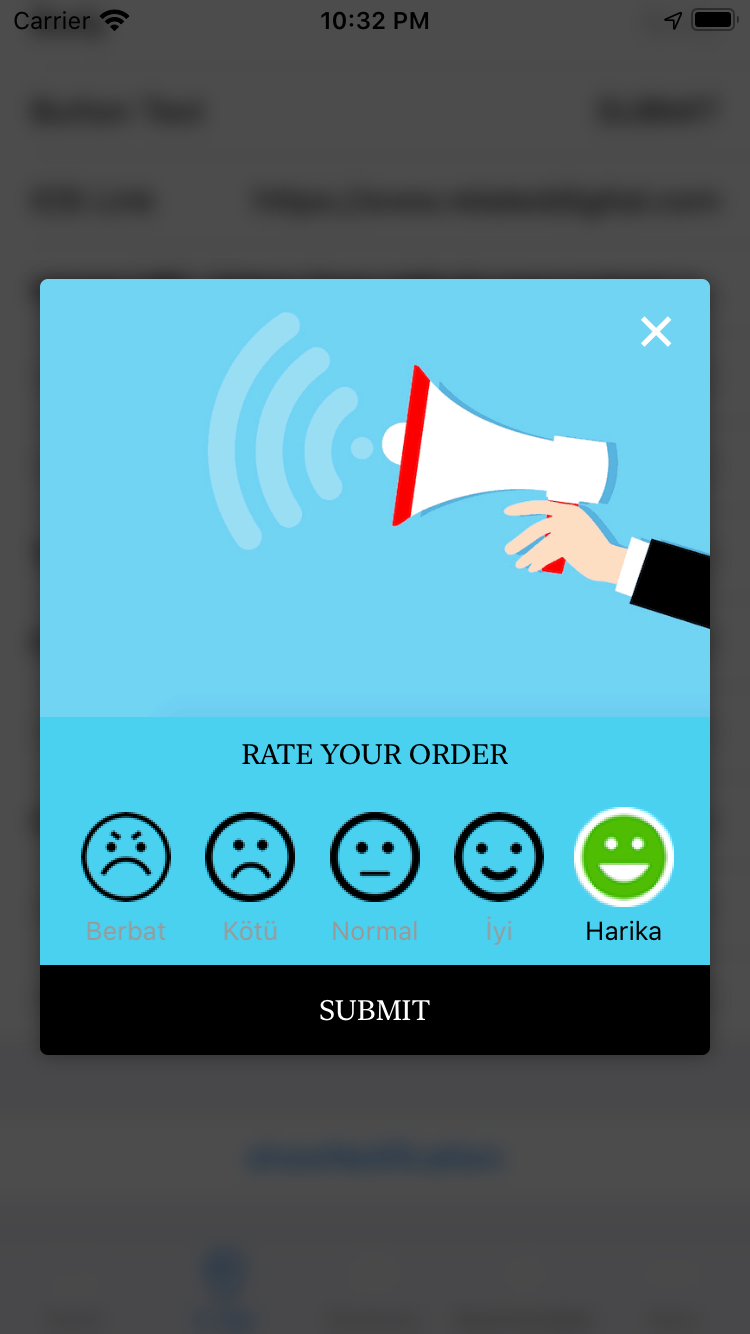
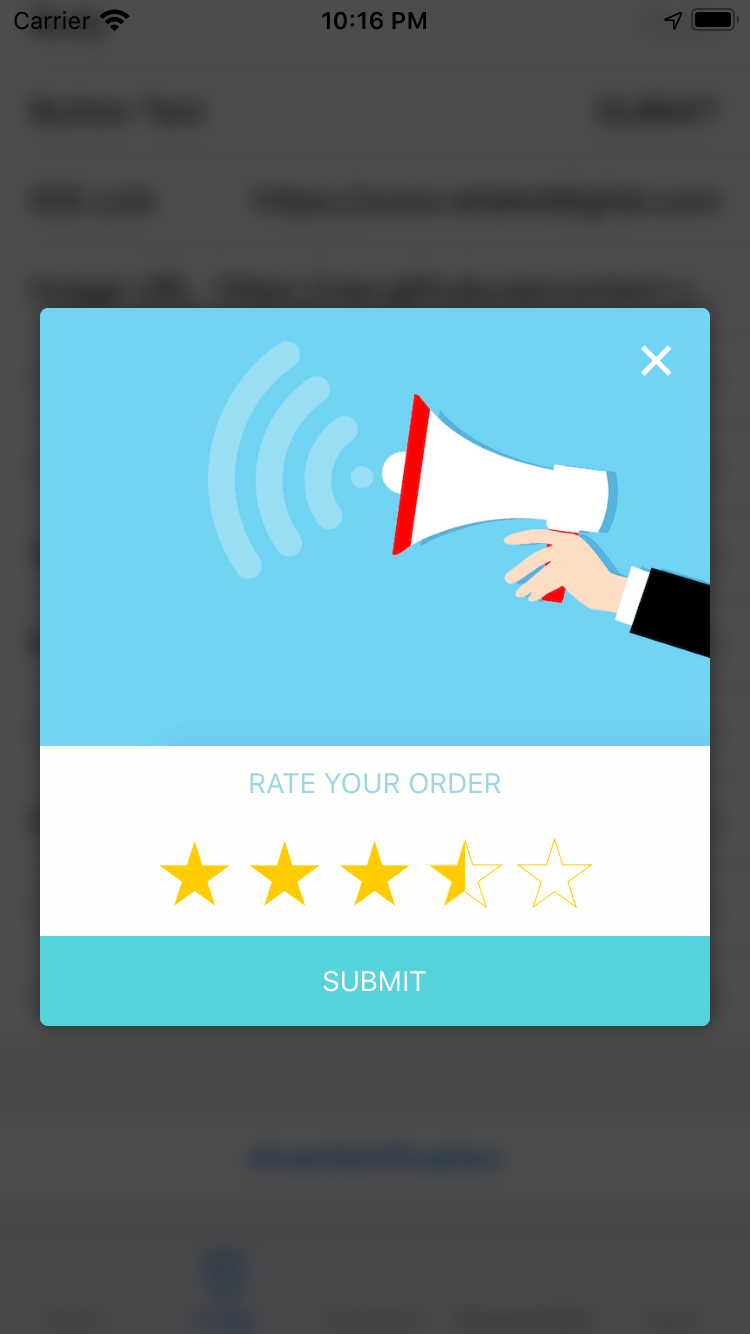
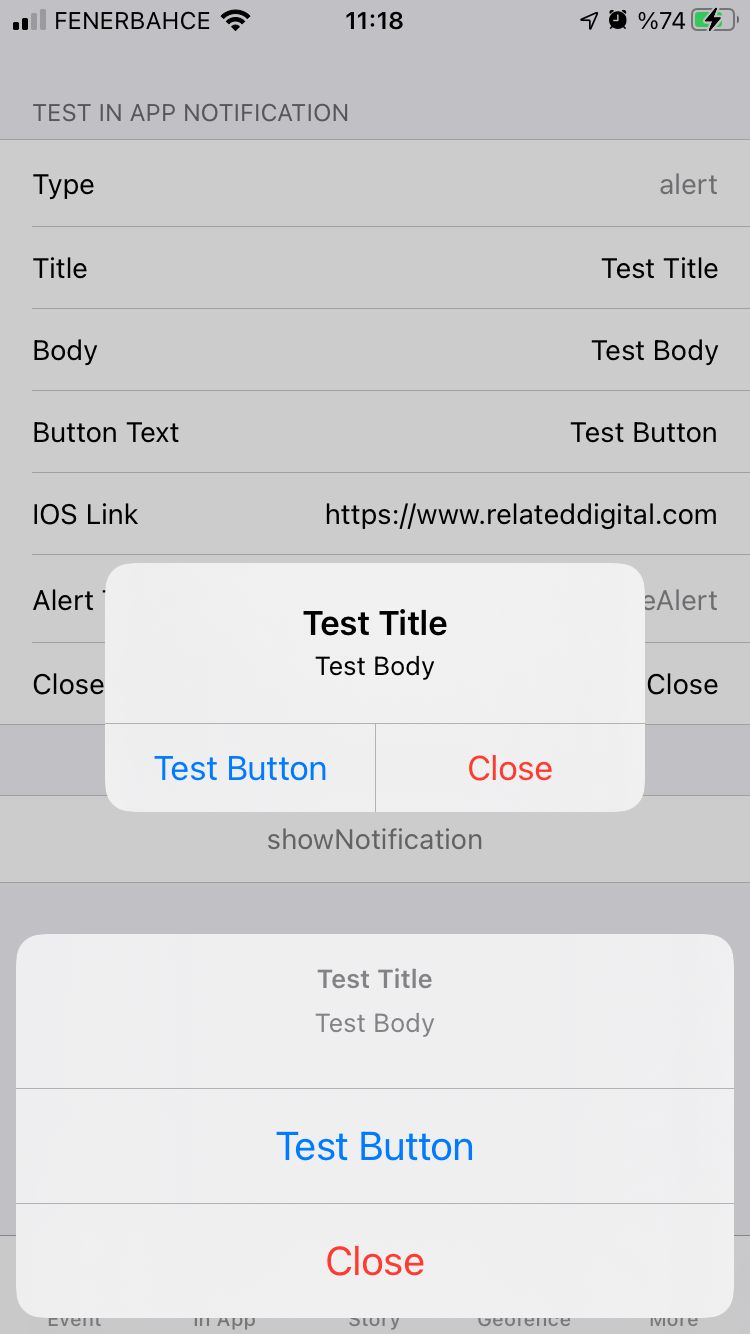
There are 9 types of in-app messages:
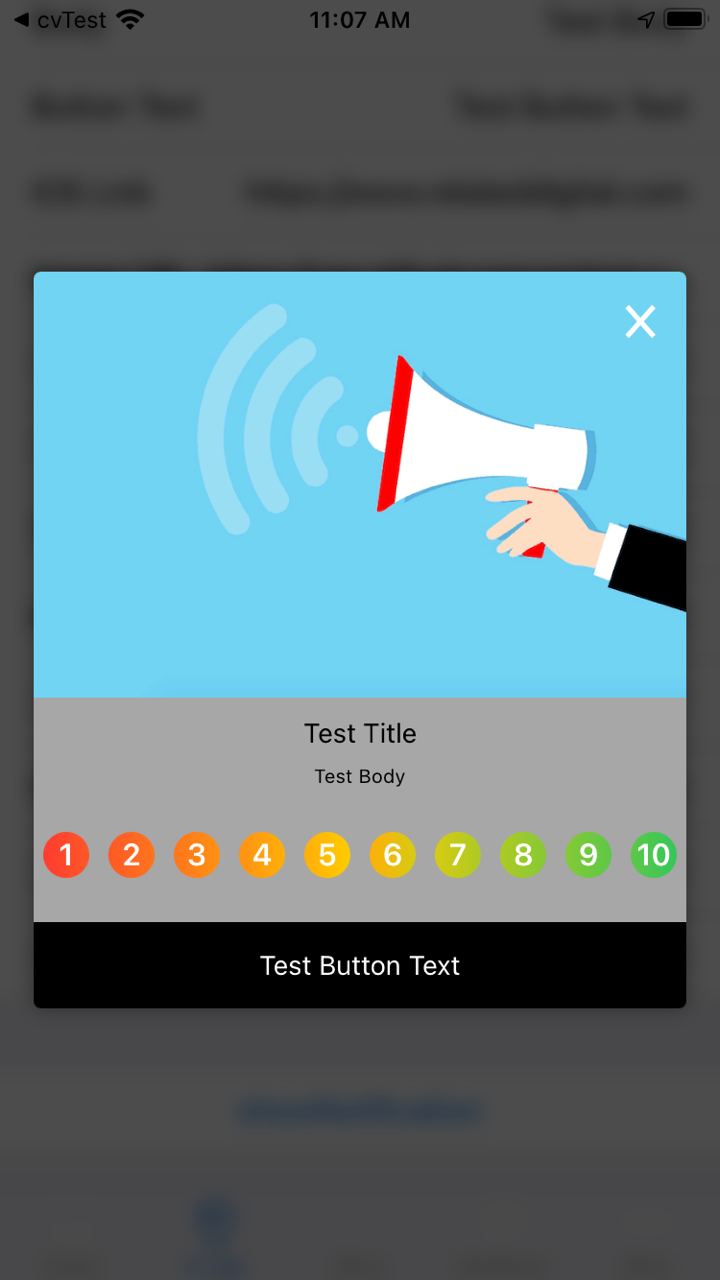
| Pop-up - Image, Header, Text & Button | Mini-icon&text | Full Screen-image |
|---|---|---|
 |
 |
 |
| Full Screen-image&button | Pop-up - Image, Header, Text & Button | Pop-up-Survey |
 |
 |
 |
| Pop-up - NPS with Text & Button | Native Alert & Actionsheet | NPS with numbers |
 |
 |
 |
Geofencing
IOS
- In Xcode, add NSLocationAlwaysAndWhenInUseUsageDescription and NSLocationWhenInUseUsageDescription keys to the Info.plist file.
- In Xcode, enable Background fetch and Location updates background modes.
- When initializing plugin, set geofenceEnabled to true. Also provide a number for maxGeofenceCount parameter (max. 20 supported).
Android
- Add below permissions in your AndroidManifest.xml
- Add below service and receivers in your AndroidManifest.xml
Recommendation
Use getRecommendations method as below to retrieve product recommendations. This method takes mandatory zoneId and productCode parameters with optional filters parameter.
App Tracking
(Android Only)
Use sendTheListOfAppsInstalled method to track installed apps on android.
Add one of the sections below to your AndroidManifest.xml in order to use this feature.
Option 1
Option 2