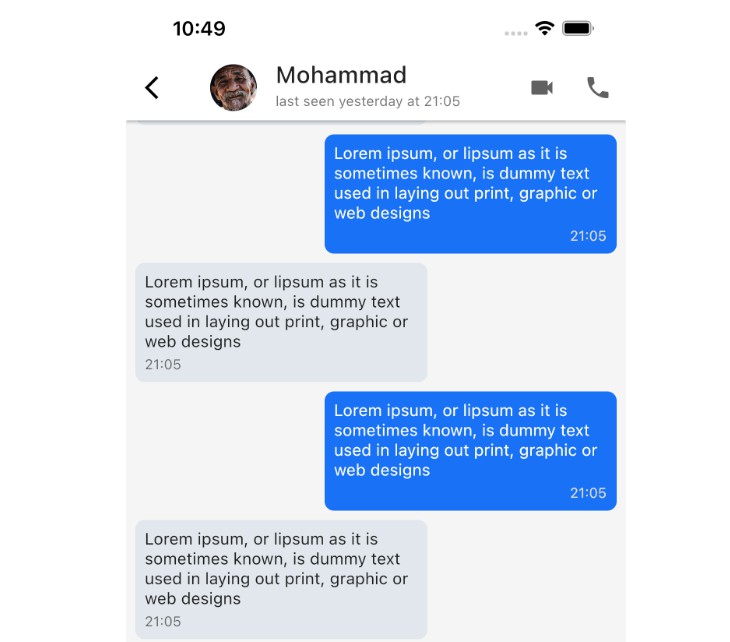
The most complete Chat UI for flutter
Easy to use, highly customizable and fully featured
Features
- Fully customizable components
- Multi-line TextInput
- Touchable links using flutter_parsed_text
- Avatar as user’s initials or profile picture
- Quick Reply messages
- Load earlier messages
- Scroll to bottom Widget
- Multiple media support
- @ Mention users – WIP
- Reply to messages – WIP
- Typing users
- Message status – WIP
You need another feature? you can use the customProperties field of the models, it allows you to pass other data to the library that you can then use inside custom builders to implement any feature you need.
Of course, if you think this feature can be useful to other people, feel free to open an issue/pull-request to discuss including it “natively” in the package.
Basic Usage
import 'package:dash_chat_2/dash_chat_2.dart';
import 'package:flutter/material.dart';
class Basic extends StatefulWidget {
@override
_BasicState createState() => _BasicState();
}
class _BasicState extends State<Basic> {
ChatUser user = ChatUser(
id: '1',
firstName: 'Charles',
lastName: 'Leclerc',
);
List<ChatMessage> messages = <ChatMessage>[
ChatMessage(
text: 'Hey!',
user: user,
createdAt: DateTime.now(),
),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Basic example'),
),
body: DashChat(
currentUser: user,
onSend: (ChatMessage m) {
setState(() {
messages.insert(0, m);
});
},
messages: messages,
),
);
}
}
You can run the example project to see more complex ways of using the package
Parameters of DashChat
-
ChatUser currentUser – required: Basically “you”, we need to know who is the current user to put their messages to right side
-
Function(ChatMessage message) onSend – required: Function to call when the user sends a message, that’s where you handle the logic to send the message to your backend and append the list of
messages -
List<ChatMessage> messages – required: The list of messages of the channel, you would usually not load all the messages at once but use the
onLoadEarlierparam ofMessageListOptionsto trigger a lazy loading -
InputOptions inputOptions – optional: Options to customize the behaviour and design of the chat input
-
MessageOptions messageOptions – optional: Options to customize the behaviour and design of the messages
-
MessageListOptions messageListOptions – optional: Options to customize the behaviour and design of the overall list of message
-
QuickReplyOptions quickReplyOptions – optional: Options to customize the behaviour and design of the quick replies
-
ScrollToBottomOptions scrollToBottomOptions – optional: Options to customize the behaviour and design of the scroll-to-bottom button
-
readOnly – optional (default to false): Option to make the chat read only, it will hide the input field
-
List<ChatUser> typingUsers – optional: List of users currently typing in the chat
Full documentation
You can browse the full Dart documentation here: Documentation
Found this project useful?
If you found this project useful, then please consider giving it a ⭐️ on Github: https://github.com/molteo-engineering-team/Dash-Chat-2
Issues and feedback
If you have any suggestions for including a feature or if something doesn’t work, feel free to open a Github issue or to open a pull request, you are more than welcome to contribute!
Contributors
Credits
Thanks to Fayeed who created the v1 of this package: https://github.com/fayeed/dash_chat and made that possible!