material_design_icons_flutter
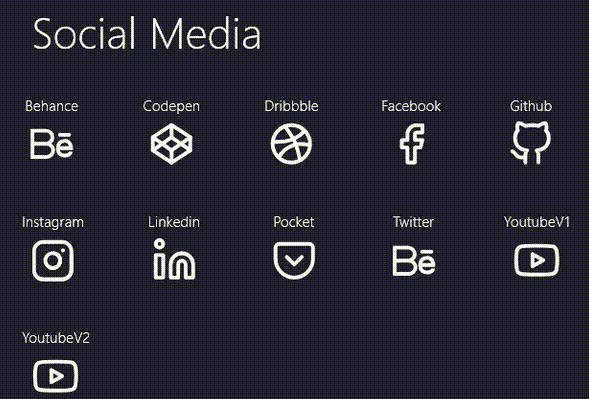
The Material Design Icons Icon pack available as set of Flutter Icons.
Based on Material Design Icons 3.6.95.
Installation
In the dependencies: section of your pubspec.yaml, add the following line:
Usage
Or, if you want to access the icon by a string name, you can use fromString method to create one.
This is not recomended because to make fromString work we need a map for all icon names. Using this method will not get the benifits of tree-shaking.
Name Conversion
Some icons' name is reversed keyword in Dart (and most other languages), so the names have been changed.
null->nullIconswitch->switchIconsync->syncIconfactory->factoryIcon