Teta CMS
What’s Teta CMS?
Teta CMS is a low-code back-end service made by Teta. We provide:
- Scalable NoSQL database
- Real-time subscriptions with sockets
- User authentication system and policies
- Perform custom queries on your collections with our Ayaya language
- Use an easy-to-use and responsive user interface
Getting Started
To use Teta CMS you have to create first a project on Teta.so
Initialize
To get the credentials, go to Teta > project dashboard > Getting Started
Since you call the .initialize method, you are able to use TetaCMS.instance or TetaCMS.I anywhere in your application
import 'package:teta_cms/teta_cms.dart';
Future<void> main() {
await TetaCMS.initialize(
token: prjToken,
prjId: prjId,
);
runApp(
// Your app...
);
}
Database
Fetch docs from collections
// Fetch all docs
final res = await TetaCMS.I.db.from('users').get();
if (res.error != null) {
Logger.printError('Error fetching users, code: ${res.error?.code}, error: ${res.error?.message}');
} else {
// Safe to use res.data ?
return res.data;
}
Filtering
// Fetch all docs, ordering and filtering
TetaCMS.I.db.from('users').get(
limit: 10,
page: 0,
showDrafts: false,
filters: [
Filter(
'Key',
'Value',
type: FilterType.like,
),
],
);
Or you can use our TetaFutureBuilder. It manages the cache by preventing unwanted calls.
TetaFutureBuilder(
future: TetaCMS.I.db.from('posts').get(),
builder: (final context, final snap) {
// build your widgets with snap.data as TetaResponse<T, TetaErrorResponse?>
},
);
TetaFutureBuilder supports any future. You can also use it to run an Ayaya query.
Realtime
Collection changes
TetaCMS.I.db.from('posts').on(
// action: StreamAction.all,
callback: (final e) {},
);
Document changes
TetaCMS.I.db.from('users').row(docId).on(
callback: (final e) {},
);
Stream changes
// Stream all docs, ordering and filtering
final sub = TetaCMS.I.db.from('chats').stream(
limit: 10,
page: 0,
showDrafts: false,
filters: [
Filter(
'Key',
'Value',
type: FilterType.like,
),
],
);
// Remember to close it when you're done
sub.close();
Or you can use our TetaStreamBuilder. It manages the cache by preventing unwanted calls and closes the stream controller at the dispose event.
TetaStreamBuilder(
stream: TetaCMS.I.db.from('feed').stream(),
builder: (final context, final snap) {
// build your widgets with snap.data as TetaResponse<T, TetaErrorResponse?>
},
);
Custom query
Making a query with the Ayaya language
// Fetch all docs in `users` created less than a week, ordering by `created_at`
final res = await TetaCMS.I.db.query(
r'''
MATCH name EQ users;
IN docs;
MATCH created_at GT DATESUB($now $week);
SORT created_at -1;
LIMIT 20;
''',
);
// Check if it returns an error
if (res.error != null) {
Logger.printError('${res.error?.message}');
} else {
// Safe to use res.data ?
return res.data;
}
With Ayaya, you can join two or more collections:
// Fetch all docs in `users` and `posts`
final response = await TetaCMS.I.db.query(
'''
MATCHOR name EQ users name EQ posts;
''',
);
Security: Manage database policies
Policies are security rules. Each policy is linked to a specific collection, and each policy is executed every time a collection is called in a query / API.
Essentially, they are additional conditions for each query that will be made to the collection.
Authentication
Social authentication
// Sign up user with Apple OAuth provider
TetaCMS.I.auth.signIn(
provider: TetaProvider.apple,
onSuccess: (final isFirstTime) async {
// Success ?
);
);
The isFirstTime flag tells us whether the user is a first-time login, which is useful if we only need to perform actions for the first time.
Retrieve current user
// Get the current user
final TetaUser user = await TetaCMS.I.auth.user.get;
if (user.isLogged) {
// The user is logged ?
} else {
// There is no current user
}
Sign Out
await TetaCMS.I.auth.signOut();
Teta Auth configuration
Authentication with Teta CMS works by opening a browser to allow people to log in using different providers. This method allows us to write much less code.
To open a browser and return to the application after successful login, you need to configure the deeplink in your application.
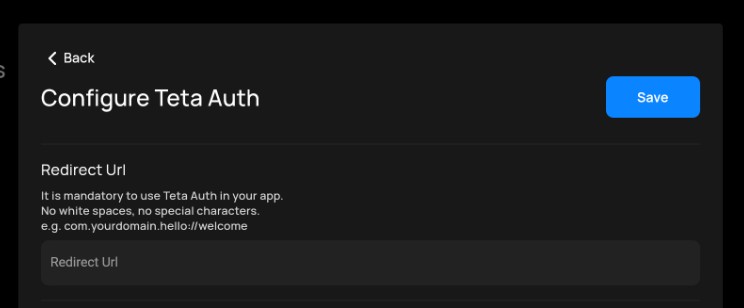
Set your redirect URL
- Go to app.teta.so > Project dashboard > Users > Config
- Fill the
Redirect Urlfield (eg. com.example.app://welcome following the formatSCHEME://HOSTNAME)
Teta social OAuth config
Follow our docs for the following OAuth providers:
- Login with Google
- Login with Apple
- Login with GitHub
- Login with Twitter
- Login with Twitch
- Login with Linkedin
- Login with Discord
- Login with Facebook
- Login with GitLab
- Login with BitBucket
Android
Declare your Redirect Url inside the ActivityManifest.xml file.
In this example we are using the value com.example.app://welcome
<manifest ...>
<application ...>
<activity ...>
<!-- ... -->
<!-- Teta Auth Deeplink -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Your redirect URL -->
<data
android:scheme="com.example.app"
android:host="welcome" />
</intent-filter>
</activity>
</application>
</manifest>
Android docs: https://developer.android.com/training/app-links/deep-linking
iOS
Declare your Redirect Url inside the ios/Runner/Info.plist file.
In this example we are using the value com.example.app://welcome
<plist>
<dict>
<!-- Teta Auth Deeplink -->
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>com.example.app</string>
</array>
</dict>
</array>
<!-- ... -->
</dict>
</plist>
Apple docs: https://developer.apple.com/documentation/xcode/defining-a-custom-url-scheme-for-your-app
Web
Nothing needs to be set up for the Web.
Windows, macOS, Linux
Authentication for desktop platforms is coming soon.
Compatibility
| Auth | Database | Ayaya | Realtime | Analytics | |
|---|---|---|---|---|---|
| Android | ✅ | ✅ | ✅ | ✅ | ✅ |
| iOS | ✅ | ✅ | ✅ | ✅ | ✅ |
| Web | ✅ | ✅ | ✅ | ✅ | ✅ |
| macOS | Coming soon | ✅ | ✅ | ✅ | ✅ |
| Windows | Coming soon | ✅ | ✅ | ✅ | ✅ |
| Linux | Coming soon | ✅ | ✅ | ✅ | ✅ |
Tutorials
This section will be updated whenever a new tutorial is released
Docs
See our Flutter docs on teta.so/flutter-docs
Teta CMS is still in open alpha
- Closed Alpha;
- Open Alpha: We could still introduce some big changes;
- Open Alpha: Expect bugs, but it is ready for testing and side projects;
- Beta: first stable version;
- Teta: we are finally full Teta;
We are just at the beginning, and we still have a long way to go.