Custom Camera Preview
A component has developed with Flutter
Purpose
Instead of taking photos of a product and taking them one by one when users need to upload anywhere, they can use custom camera preview to take their photos on the same screen, see them as a list and remove them from the list if they want.
Instruction
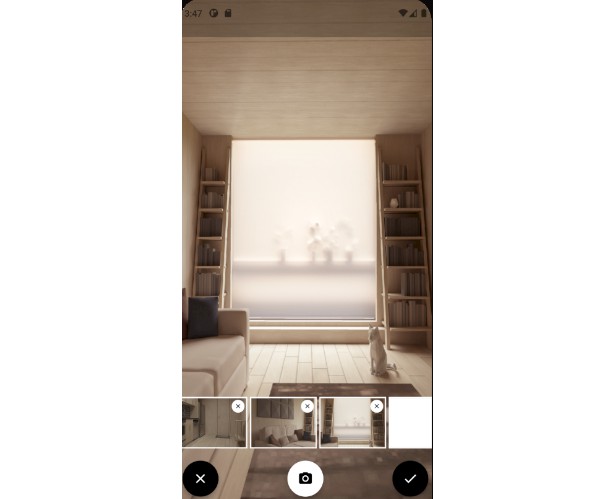
The Camera Preview as the photo
Users can take photos via camera button and save in photo list as below
If the user would like to delete a photo from the list, the user should use ‘delete’ button over the image. We deleted dog photo (third photo) from the list (You can compare previous screenshot with photo below)
Camera Implementation
https://pub.dev/packages/camera
You need import ‘package:camera/camera.dart’ in the camera preview page. Also, you should initialize your camera controller in initState
@override
void initState() {
super.initState();
availableCameras().then((availableCameras) {
cameras = availableCameras;
if (cameras.isNotEmpty) {
setState(() {
selectedCameraIdx = 0;
});
_initCameraController(cameras[selectedCameraIdx]).then((void v) {});
} else {
print("No camera available");
}
}).catchError((err) {
print('Error: $err.code\nError Message: $err.message');
});
}
Usage
If the camera controller is null or uninitialized, return a loading indicator. If not, return custom camera preview with parameters that you must given a empty list with the type of File and a camera controller
if (controller == null || !controller!.value.isInitialized) {
return const Center(
child: CircularProgressIndicator(
color: Colors.red,
));
}
return CustomCameraPreview(
imageFiles: _homeController.imageFiles,
cameraController: controller!,
);
Demo
customCameraPreview.mp4