blog_app
Introduction
The purpose of this project was the design of a Basic Blog application using a UI toolkit for crafting apps for mobile, web, and desktop named Flutter. This project is supposed to execute the common functionality of any CRUD application. With, This Blog Application, at first you need to Sign-in or Sign-Up then you can create a blog by clicking on the (Create Blog) button shown on the home screen, and type, save and view, the data will be stored in firebase storage. Our blog app is an entire service It has the (My Blogs) option, which allows you to do things such as delete or update them in one place. You can make a collection of your favorite blogs, It is easy to use and a very light project.
Development Tools
Hardware and Software Requirements for Development –
Any desktop/laptop with 8GB RAM and a 2.0 GHz Processor that is capable of running a modern web browser For Development/Debugging. Any smartphone with 2+ GB RAM and a 1+ GHz processor For Using App. Used Tools in this project are mentioned below –
• Framework/library – Flutter 3.0.1, GetX
• Language – Dart v2.5
• Database – Firebase.
• Authentication – Firebase Auth.
• IDE - VS Code
• Version Control – GitHub
• Android Emulator – Google Pixel. (Android v 7.0)
Objective
There are several objectives behind this project that can be described. However, the most significant aims of carrying out this project work are:
- To implement our first project in a new framework and participate in the implementation of a project.
- To design a project using flutter and manipulate object-oriented programming and perform input-output and store data.
- The areas of application of the project are development challenges related to learning and front-end development.
- To apply and adapt a variety of problem-solving strategies to solve real-life problems in a flutter.
- To promote decoupling designing knowledge as well as effective thinking skills
- To develop a CRUD app with Firebase.
- Develop good coding habits like Using separate code class declaration and implementation
- Use functions to make the code concise and modular by using Getx.
- Use comments where necessary.
- Develop this project Use of Version control.
Motivation
There are many major motivations behind this project. One of them is getting ourselves prepared for Mobile App developers and the second one is working with a real-life problem-solving project. For becoming developers it’s good to start with Mobiles Application Development in Flutter, which supports development cross-platform. Blog applications are a great way for you to make some personal blogs. Whereas you would post with more detail, these applications are great for writing personal basic blogs. From here, In conclusion, the motive was to step on the very first step of mobile application development solving a real-life problem.
Functional requirements
- Register App.
- Login App.
- Create, view, and update blogs with a picture.
- Blog Preview from Firestore.
- Add and Remove favorite blog.
- Delete blog.
- Update Blog.
- Logout.
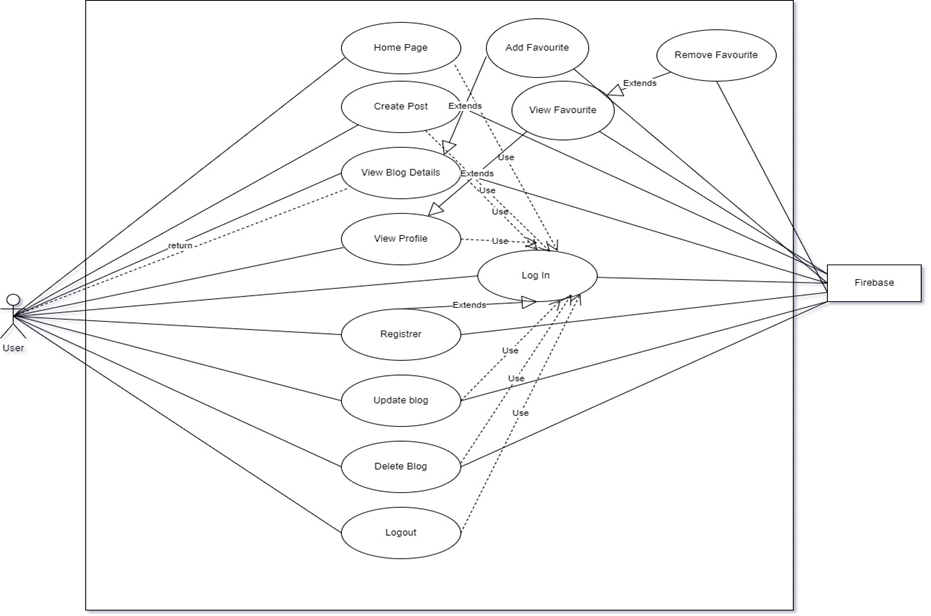
Use-Case Diagram
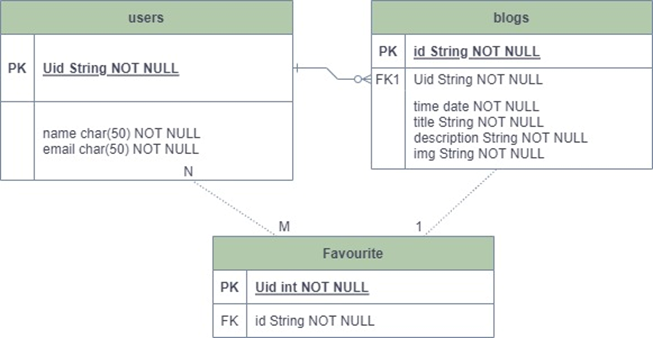
Entity Relationship Diagram
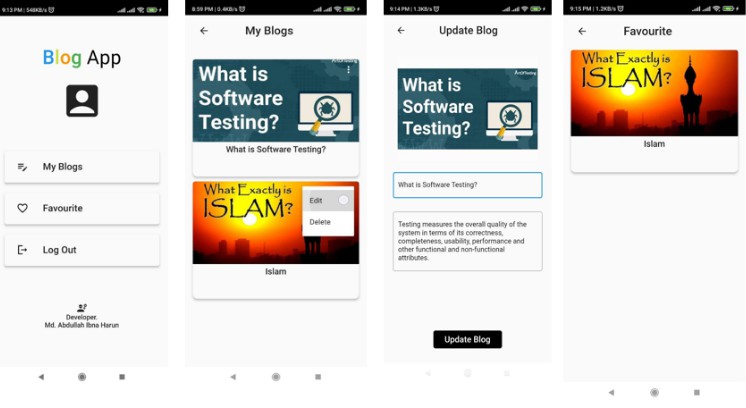
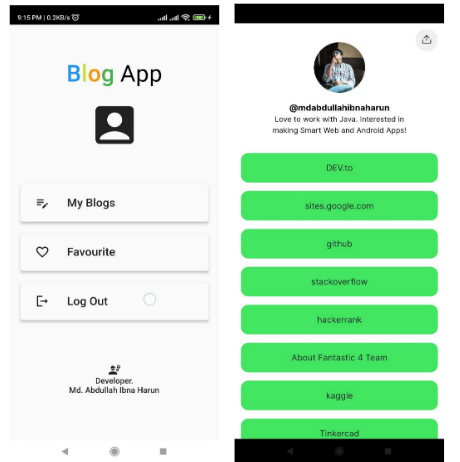
Working process
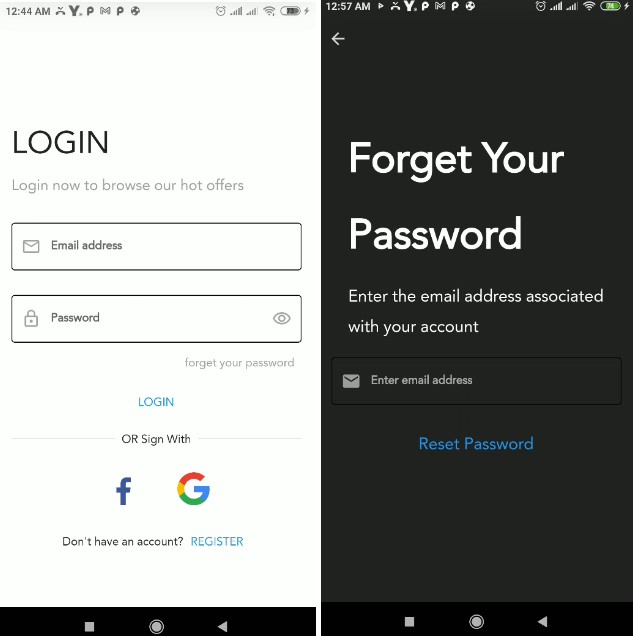
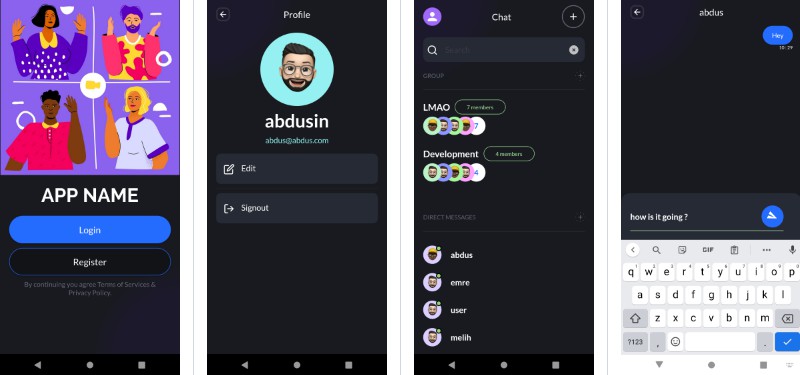
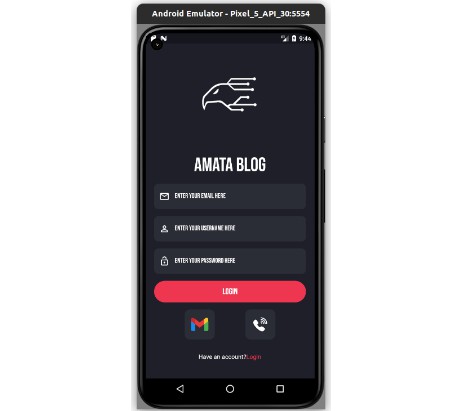
Snapshot
Challenges
• Faced error in Firebase Authentication.
• Different kinds of Flutter Dependency version issues.
• Faced not getting any data from user input.
• Front end logical issue.
• Go-back preview Problems.
Future Updates
• User Details Service.
• Master Admin and Moderator Integration.
• Relational Database.
• Share and comment on blogs.
• Categorize Blogs.
• Search Blog.
Conclusion
This was a great experience doing this project. This project was intended to make a basic blog application with GetX. I hope the intention of the program gets fully filled out. The challenges faced and the learning I have gone through will come of great help in the future. There is something that should be noted in this conclusion.
Limitations: Still there are some limitations to this blog app. If I just want to go through a brief discussion then we can say that we could make the UI more attractive. We could add more features to this project.
• It would be better if I could add time and date for each post.
• It would be better if creator details were also shown in their blog post.
• If I could add auto-reload functionality in this app.
• If I could make a more efficient UI.
I have found out the mentioned limitations above. I am so on it to meet those limitations and build a competitive application.
Highlighting point:
• Authorized Users can create a blog post in this application.
• Authorized Users can update and delete any post at any time.
• The UI is simple and minimal.
• This App has Favourite options.
• Firebase Authentication For better security.
Future Scope
This project has achieved the objective of building a simple application using flutter, The development of this project has been achieved by using dart and flutter with Getx and may dev. tools that are becoming popular and likely to be the choice for the cross-platform application. This project can be further extended as per user requirements Because this is developed by using decoupling version controlling.