Scroll Shadow
ScrollShadow is a widget for Flutter that adds shadows to a scrollable child.
Supports ScrollController and vertical or horizontal orientation.

ScrollShadow
Features
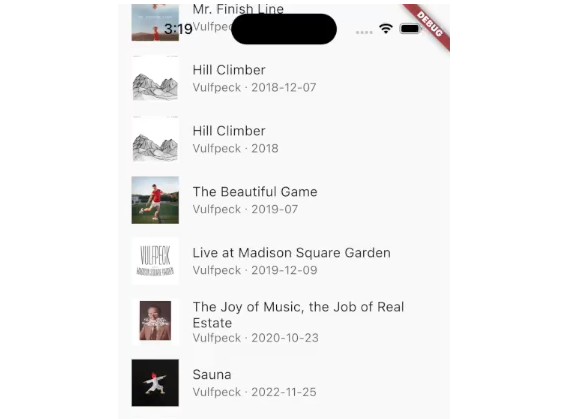
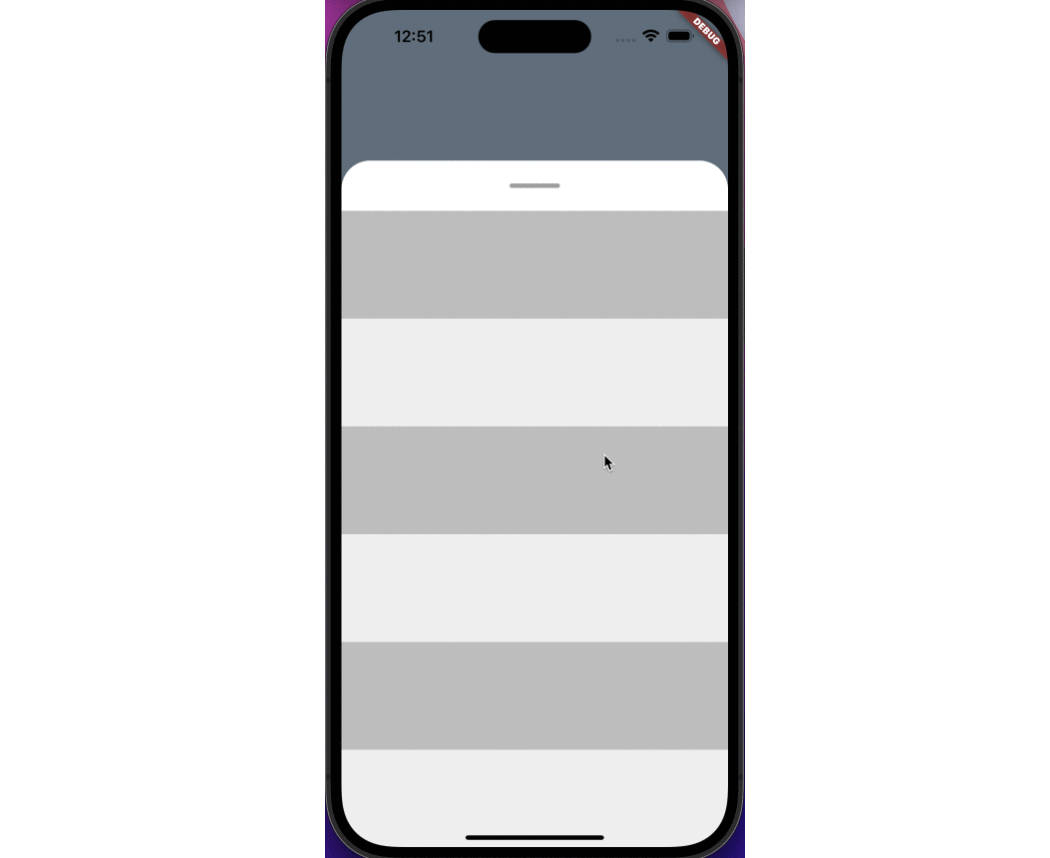
- Adds shadows over a scrollable child while not at its max extents
- Supports vertical and horizontal
Axis - Customizable animation duration
- Determine how wide or tall shadows render
Usage
Make sure to check out the examples on GitHub.
Installation
Add the following line to pubspec.yaml:
dependencies:
flutter_scroll_shadow: <last-release>
Basic setup
Complete example available here_._
ScrollShadow(
color: Colors.grey,
child: ListView(
children: List.generate(20, (index) => ListTile(title: Text('Element $index'),)),
),
);
Properties
scrollDirection: Scroll direction corresponding to child; default:Axis.verticalcontroller: Optional for vertically scrolling content, but required if the child isAxis.horizontalcolor: for the shadows; default:Colors.greysize: The width or height of shadows, depending onAxis; default:15.0child: Scrollable child contained by theScrollShadowduration: Milliseconds, as anint,for animation of shadow visibility changes; default:300
Example
| Vertically-scrolling child | Horizontally-scrolling child |