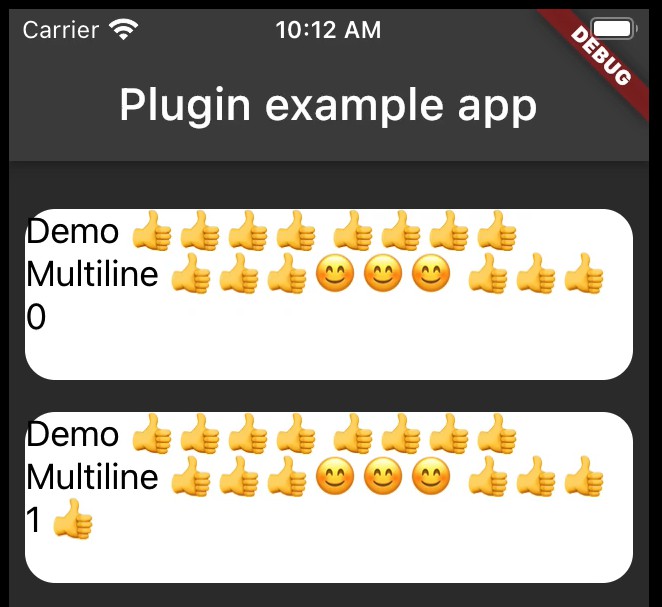
flutter_native_label
Flutter plugin wrapping UILabel on iOS. This is a workaround for flutter/flutter#28894.
Other platforms are not supported.
Example Usage
ListView.builder(
padding: const EdgeInsets.only(top: 16.0, bottom: 16.0),
itemBuilder: (_, index) {
return Container(
margin: EdgeInsets.all(8.0),
child: NativeLabel(
'''Demo ???? ???? Multiline ?????? ??? '''
'$index ${List.filled(index, '?').join()}\n',
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15.0),
color: Colors.white,
),
),
);
},
Screen.Recording.2022-04-27.at.10.12.37.AM.3.mov