PlutoGrid for flutter – v4.0.1
PlutoGrid is a DataGrid that can be operated with the keyboard in various situations such as moving cells.
It is developed with priority on the web and desktop.
Improvements such as UI on mobile are being considered.
If you comment on an issue, mobile improvements can be made quickly.
Key changes in PlutoGrid 4 version
The key change in PlutoGrid 4 version is speed improvement. By optimizing the state change, it has been improved to maintain an appropriate frame even when there is a lot of data. To check this, run Flutter in profile or build mode. There may still be instances where the UI freezes in certain actions. I plan to improve these one by one, and if you find something like this, please let me know through the Issue. If you pass a large number of rows when creating a grid, the UI may freeze. Check the example below. Initialize rows asynchronously
Demo Web
You can try out various functions and usage methods right away. All features provide example code.
Pub.Dev
Check out how to install from the official distribution site.
Documentation
The documentation has more details.
ChangeLog
Please note the changes when changing the version of PlutoGrid you are using.
Issue
Report any questions or errors.
Packages
PlutoGridExport This package can export the metadata of PlutoGrid as CSV or PDF.
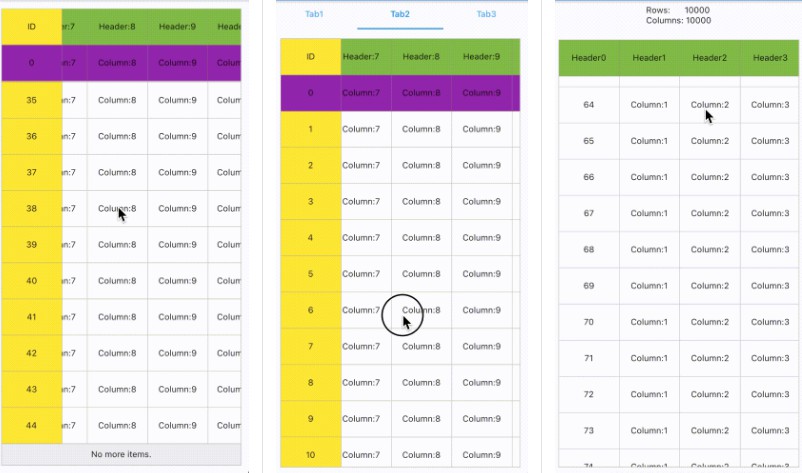
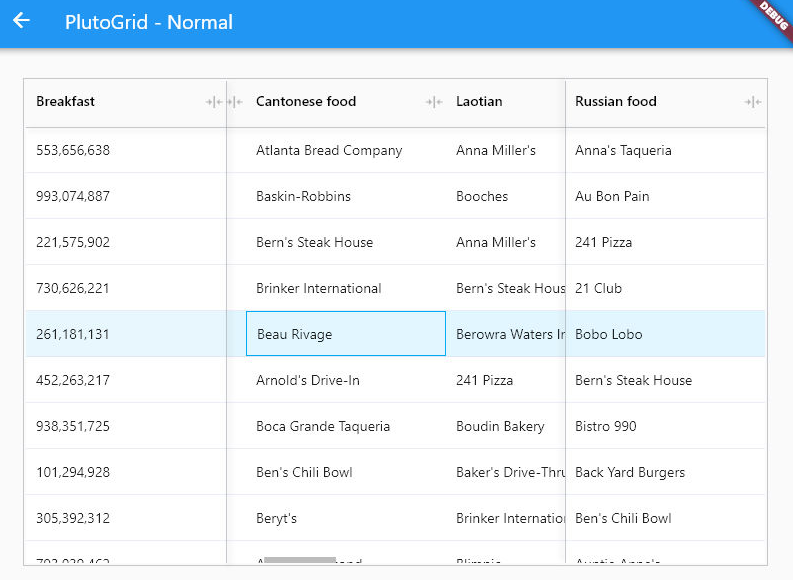
Screenshots
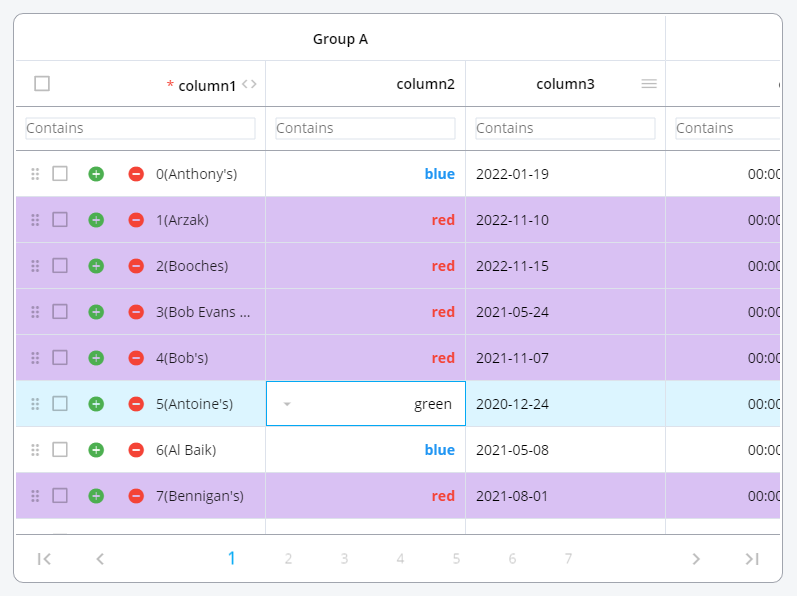
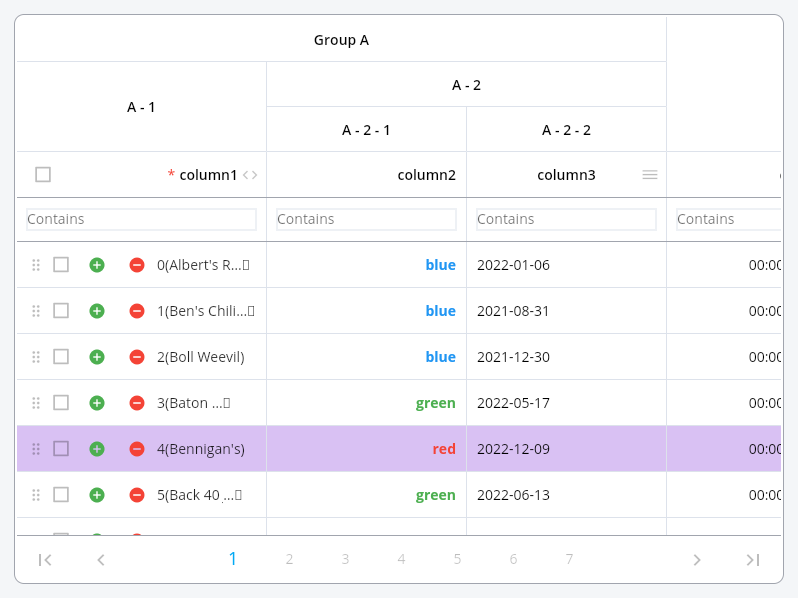
Change the color of the rows or make the cells look the way you want them.
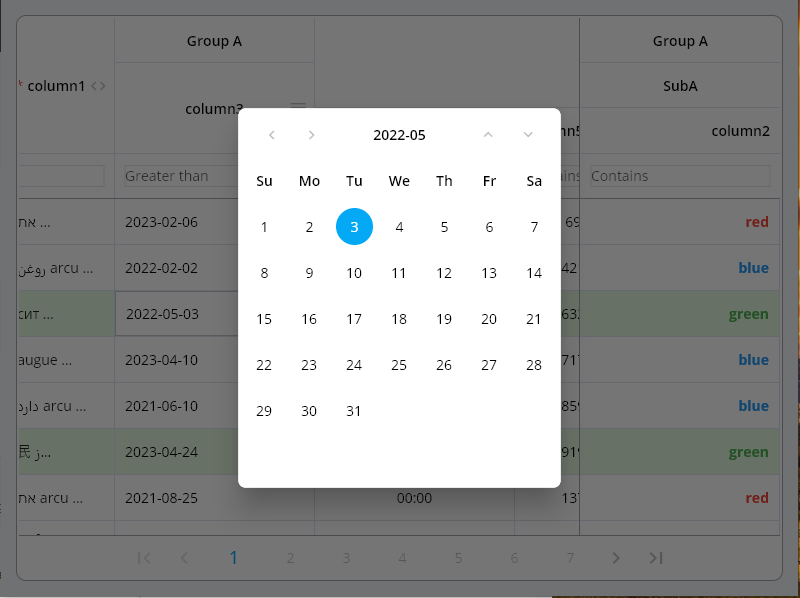
Date type input can be easily selected by pop-up and keyboard.
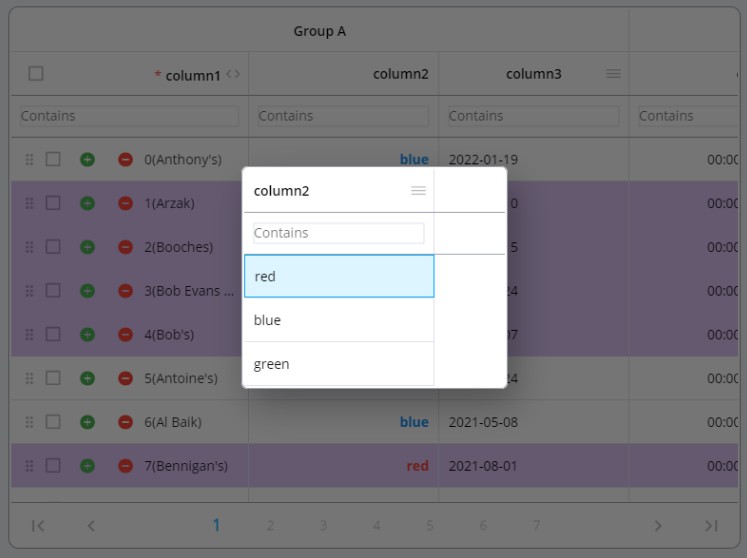
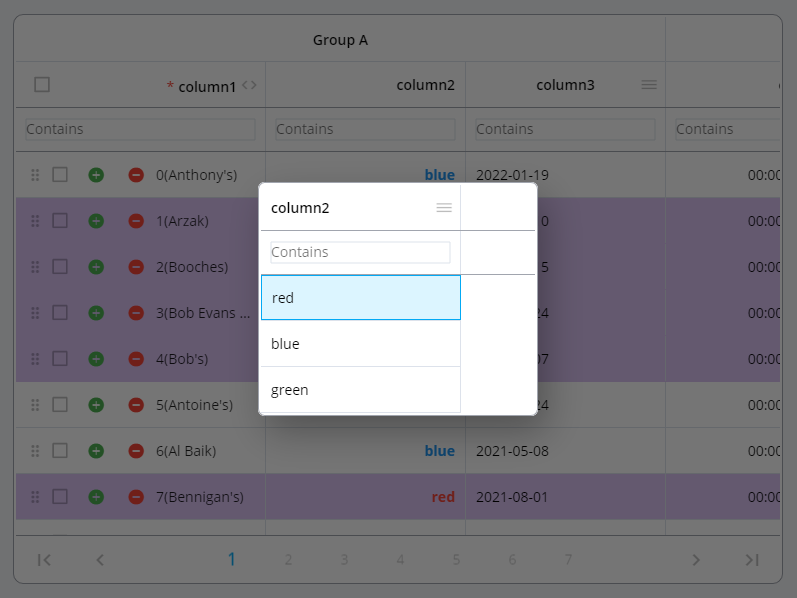
The selection type column can be easily selected using a pop-up and keyboard.
Group columns by desired depth.
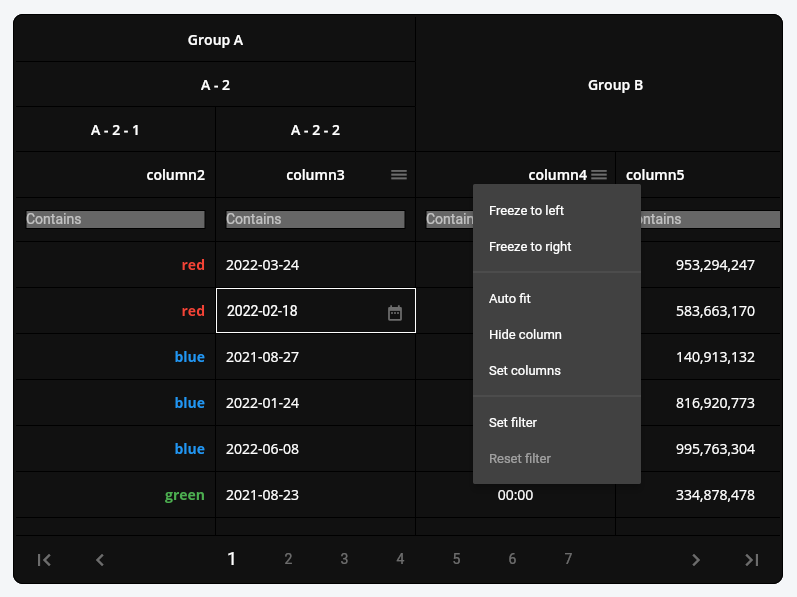
Grid can be expressed in dark mode or a combination of desired colors. Also, freeze the column, move it by dragging, or adjust the size.
Example
Generate the data to be used in the grid.
List<PlutoColumn> columns = [
/// Text Column definition
PlutoColumn(
title: 'text column',
field: 'text_field',
type: PlutoColumnType.text(),
),
/// Number Column definition
PlutoColumn(
title: 'number column',
field: 'number_field',
type: PlutoColumnType.number(),
),
/// Select Column definition
PlutoColumn(
title: 'select column',
field: 'select_field',
type: PlutoColumnType.select(['item1', 'item2', 'item3']),
),
/// Datetime Column definition
PlutoColumn(
title: 'date column',
field: 'date_field',
type: PlutoColumnType.date(),
),
/// Time Column definition
PlutoColumn(
title: 'time column',
field: 'time_field',
type: PlutoColumnType.time(),
),
];
List<PlutoRow> rows = [
PlutoRow(
cells: {
'text_field': PlutoCell(value: 'Text cell value1'),
'number_field': PlutoCell(value: 2020),
'select_field': PlutoCell(value: 'item1'),
'date_field': PlutoCell(value: '2020-08-06'),
'time_field': PlutoCell(value: '12:30'),
},
),
PlutoRow(
cells: {
'text_field': PlutoCell(value: 'Text cell value2'),
'number_field': PlutoCell(value: 2021),
'select_field': PlutoCell(value: 'item2'),
'date_field': PlutoCell(value: '2020-08-07'),
'time_field': PlutoCell(value: '18:45'),
},
),
PlutoRow(
cells: {
'text_field': PlutoCell(value: 'Text cell value3'),
'number_field': PlutoCell(value: 2022),
'select_field': PlutoCell(value: 'item3'),
'date_field': PlutoCell(value: '2020-08-08'),
'time_field': PlutoCell(value: '23:59'),
},
),
];
Create a grid with the data created above.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('PlutoGrid Demo'),
),
body: Container(
padding: const EdgeInsets.all(30),
child: PlutoGrid(
columns: columns,
rows: rows,
onChanged: (PlutoGridOnChangedEvent event) {
print(event);
},
onLoaded: (PlutoGridOnLoadedEvent event) {
print(event);
}
),
),
);
}
Flutter version compatible
| Flutter | PlutoGrid |
|---|---|
| 3.0.0 or higher | 3.0.0-0.pre or higher |
| 2.5.0 or higher | 2.5.0 or higher |
For other versions, contact the issue
Pluto series
develop packages that make it easy to develop admin pages or CMS with Flutter.
Support
License
MIT