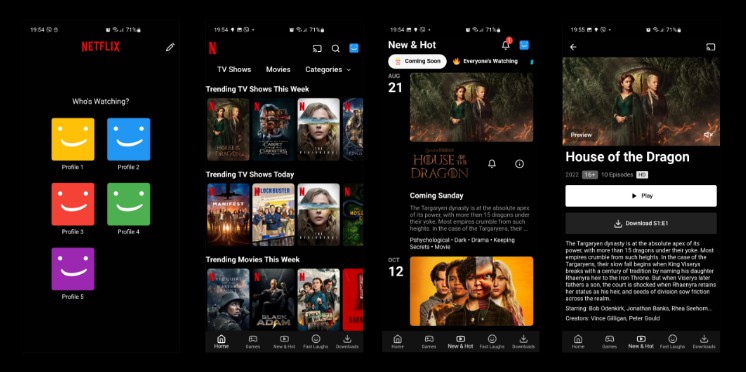
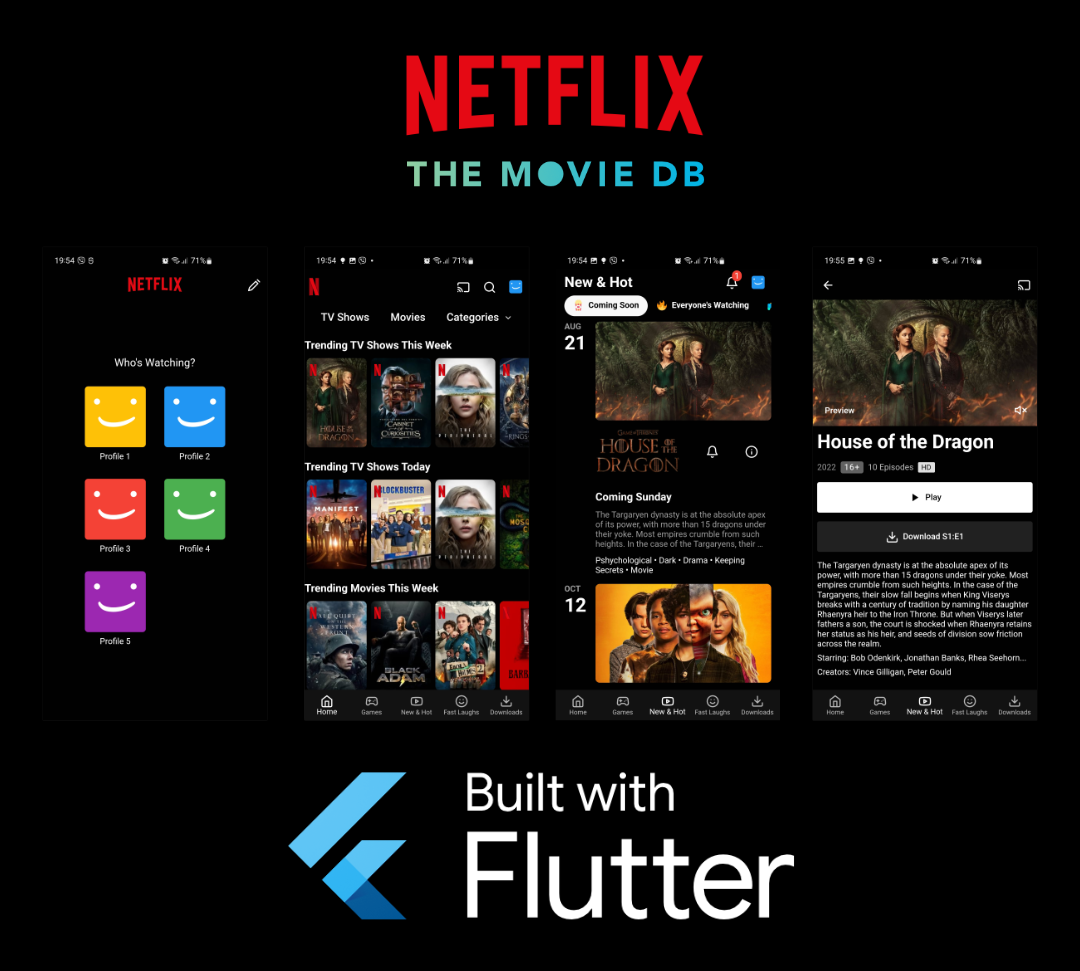
? Netflix UI Clone in Flutter using BloC
The Project uses BloC package to manage the state and GoRouter for navigation. It use the awesome TMDB API to fetch the needed tv shows and movie data.
The main purpose of this project is to demonstrate the usage of BloC and GoRouter combined but even more to demonstrate Slivers usage in Flutter. It heavily depends on Slivers, like CustomScrollView, SliverList, GridView, SliverAppBar and even SliverPersistentHeader. It also has a BottomBarNavigation nicely implemented with GoRouter’s ShellRoute. Apart from that it uses Hero Widgets in order to animate a simple small transition when moving from Home -> Tv Shows and a CustomPainter to replicate the smiley faces on the profiles.
It contains various screens like Profile Selection, Home, New & Hot, Movie and Tv Show Details Page.
Apart from that the project implements custom App Icon and Splash Screen and on Android it uses the new Android 12 API for showing Splash screen.
NOTE: This project is not a complete Netflix UI Clone but I would say it’s the most “complete” compared to other on the internet which in their way are awesome as well!
Download
For those that want to have a quick look at the app you can download and install the apk on an android device or emulator from Releases.
Running
- Get Packages
flutter pub get
- Get an API key from TMDB and replace it in
lib/api/api.dart
final apiKey = 'INSERT_YOUR_API_KEY_HERE';
- Run App
flutter run --release
Links
Netflix Clone in Flutter using BloC, GoRouter and TMDB – Medium
Credits

Licence
flutter_netflix is Licenced under the MIT Licence