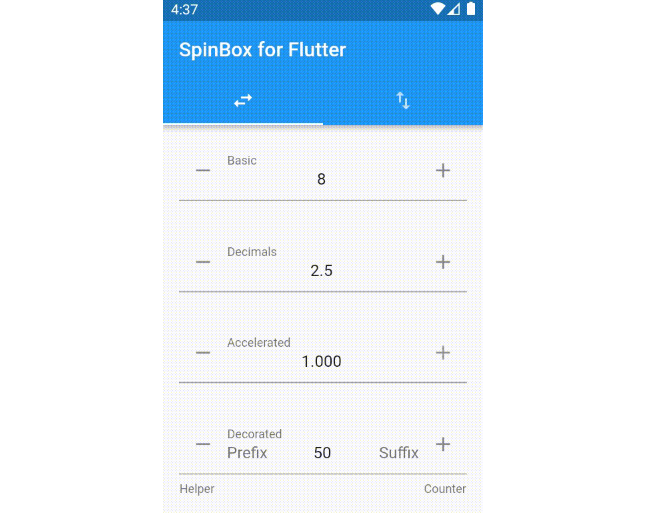
SpinBox for Flutter
SpinBox for Flutter is a numeric input widget with an input field for entering a specific value, and spin buttons for quick, convenient, and accurate value adjustments.
Guidelines
Spin boxes are best suited for such applications
- that deal with large numeric value ranges and high precisions,
- where users typically know upfront the exact value they are entering,
- where users may later have a need to accurately adjust a previously entered value.
As a rule of thumb, spin boxes are great for scenarios where
- sliders and alike UI controls are too inaccurate,
- tumblers and alike UI controls cannot provide enough value range,
- and a plain text field is inconvenient for value adjustments
(open the VKB, move the cursor, erase the previous value, enter a new value... vs. tap-tap-done).
Designs
SpinBox for Flutter comes in two variants. It provides implementations for both designs in Flutter,
Material and Cupertino (iOS).
Material Design

import 'package:flutter_spinbox/material.dart'; // or flutter_spinbox.dart for both
SpinBox(
min: 1,
max: 100,
value: 50,
onChanged: (value) => print(value),
)
See also Material Components widgets package.
Cupertino (iOS-style) Design

import 'package:flutter_spinbox/cupertino.dart'; // or flutter_spinbox.dart for both
CupertinoSpinBox(
min: 1,
max: 100,
value: 50,
onChanged: (value) => print(value),
)
See also Cupertino (iOS-style) widgets package.
Usage
To use this package, add flutter_spinbox as a dependency in your pubspec.yaml file.