Problem
Master Channel cannot use GlassFloatingActionButton.
About
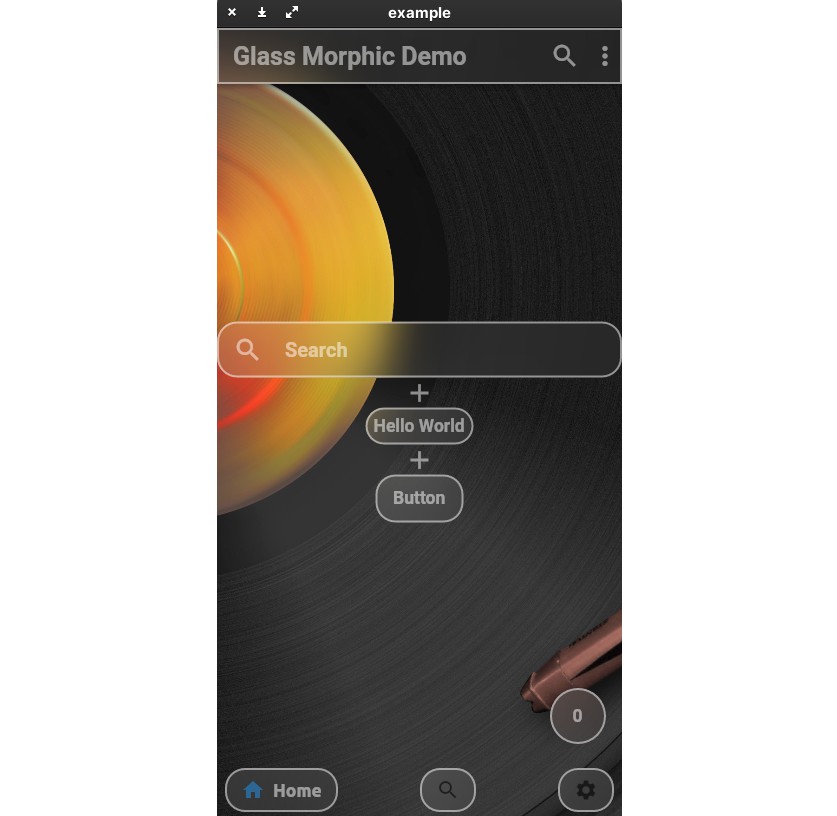
This package allows you to easily create a Glassmorphism UI.
The AppBar, ListTile, and even the BottomNavigationBar work like Material Design widgets.
The color, shape, and size of the glass are all up to you.
Create your ideal Glassmorphism App!
This package currently supports only stable channel.
Gallery
Getting started
You should add the following to the pubspec.yaml file:
dependencies:
glassmorphism_widgets:
You should then run flutter packages get in your terminal so as to get the package.
Now import the package in the dart file:
import 'package:glassmorphism_widgets/glassmorphism_widgets.dart';
Usage
Here is an example of how to use Glassmorphism Widgets.
GlassContainer
GlassContainer(
child: Padding(
padding: EdgeInsets.all(8),
child: GlassText("Hello World"),
),
),
GlassFlexContainer
Container(
height:200,
width:200,
GlassFlexContainer(
child: Padding(
padding: EdgeInsets.all(8),
child: GlassText("Hello World"),
),
),
),
GlassText
GlassText("Hello World"),
GlassAppBar
appBar: GlassAppBar(
title: GlassText(
'Glass Morphic Demo',
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
GlassListTile
GlassListTile(
leading: GlassIcon(Icons.search),
title: TextField(
decoration: InputDecoration(
hintText: 'Search',
border: InputBorder.none,
hintStyle: glassTextStyle,
),
style: glassTextStyle,
),
onTap: () {},
),
GlassButton
GlassButton(
onPressed: () {
showGlassBottomSheet(
context: context,
child: Center(
child: GlassText("Hello World", fontSize: 20)));
},
child: GlassText("Button"),
),
showGlassBottomSheet
showGlassBottomSheet(
context: context,
child: Center(
child: GlassText("Hello World", fontSize: 20)));
GlassFloatingActionButton
floatingActionButton: GlassFloatingActionButton(
onPressed: () {
setState(() {
index++;
});
},
child: GlassText("$index"),
),
GlassBottomBar
bottomNavigationBar: GlassBottomBar(
items: [
GlassBottomBarItem(
icon: Icon(Icons.home),
title: GlassText("Home"),
),
GlassBottomBarItem(
icon: Icon(Icons.search),
title: GlassText("Search"),
),
GlassBottomBarItem(
icon: Icon(Icons.settings),
title: GlassText("Settings"),
),
],
onTap: (i) {
setState(() {
index = i;
});
},
currentIndex: index,
),
GlassIcon
IconButton(
icon: GlassIcon(Icons.search),
onPressed: () {},
),
How to change widgets gradient?
You should add parameter linearGradient.
How to change widgets shape?
You should add parameter radius or borderRadius.
borderRadius takes precedence over radius.
Contact
If you have anything you want to inform me (@yama-yeah), such as suggestions to enhance this package or functionalities you want etc, feel free to make issues on GitHub
https://github.com/yama-yeah/glassmorphism_widgets/issues