Lyricist
The app is built with the BLoC architecture pattern.
- It makes http requests to fetch lyrics data from Musixmatch through API calls.
- Then it updates the UI state to present data using a Listview widget.
- Instead of retrieving all of the data at once, it just retrieves data when the user scrolls down the list.
- It uses separate blocs and cubits to separate business logic from UI components.
Check out all of my flutter projects here.
Installation
-
Build from source:
- Clone the repo
git clone https://github.com/MrAlpha786/Lyricist
- cd into the project’s root directory and run:
flutter pub get
-
Get a Musixmatch API Key.
-
Edit the following line with your API Key in
/lib/constants.dartfile in project’s root folder.:
const kMusixMatchApiKey = '<--YOUR-API-HERE-->';
- You can test the app in debug mode by running the below command in the project’s root directory:
flutter run
- Follow the Build and Release instructions.
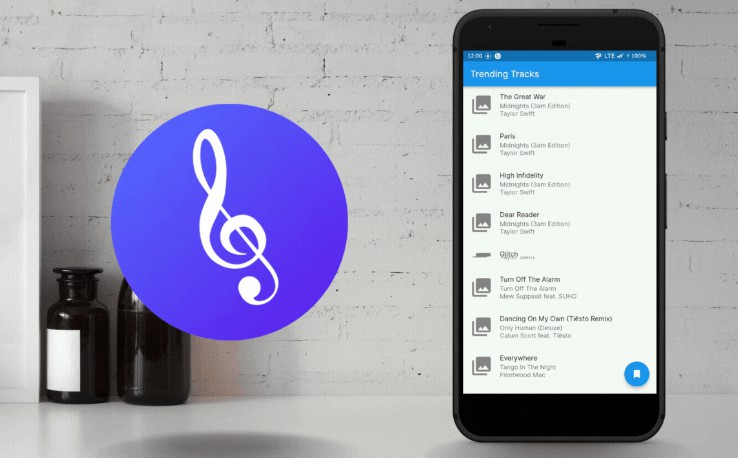
Screenshots
| Trending Screen | Lyrics Screen |
|---|---|
 |
 |
| Bookmarks Screen |
|---|
 |