weekly_flutter_challenge_6_menu
Challenge summary:
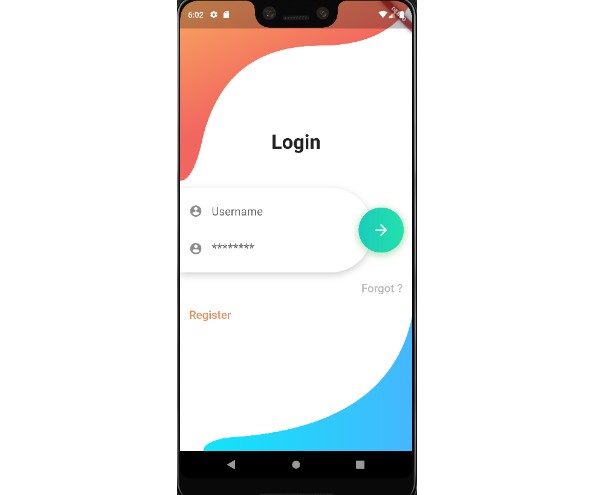
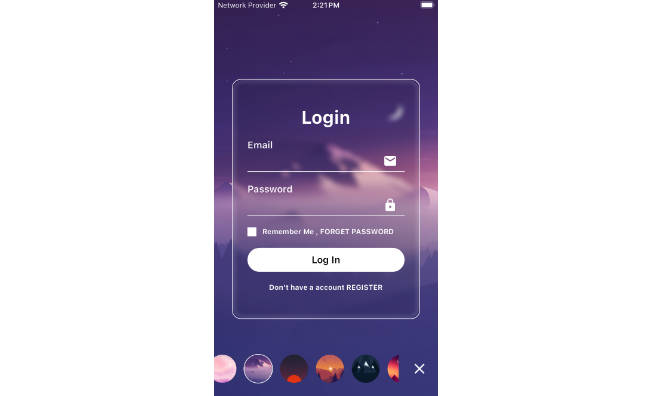
This challenge is about recreating two of Kuenzang Sherub’s designs: Login Concept and Menu. The former contains a login form, that will let me learn to handle forms in Flutter apps. The latter requires me to use 3D transformation to move the login page away and reveal the menu. The app itself is a simple one, but let me learn very important aspects of developing an app.
Things that I have learned during the development of this challenge app:
- I have started using DevTools for this project to debug layout problems.
- For the login page I have created a Form with TextFormField that are validated. Earlier I have also used a TextField.
- I have used Wrap to properly display login page elements when soft keyboard is visible.
- During development I have used a SnackBar widget as a way to test a form.
- The Transform widget with Matrix4 allowed me to create 3D transformation of Login page.
- Using the FocusScope I have taken the focus away from a TextFormField and as a result I have hidden a soft keyboard.
- The ListView and ListTile let me easily and nicely set up a menu.
- I have also tried RichText with TextSpan to mix differently styled text. This was later removed.
- Used CircleAvatar to show, well a circle avatar in menu.
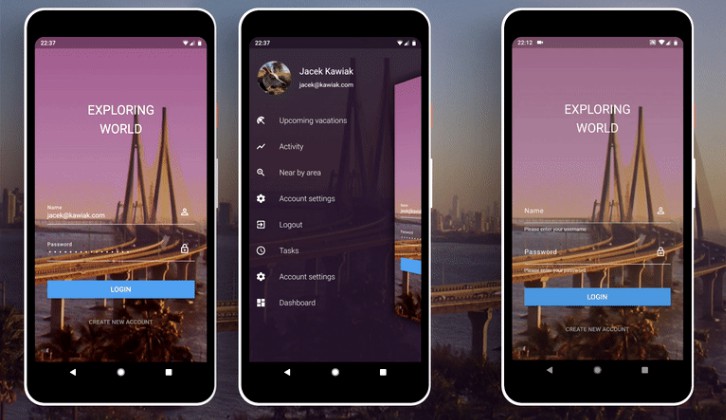
Original design
Original design consists of two pages:
- Login page that is visible when application starts.
- Menu that is revealed when user logs in or swipes the screen to the right.