basic-flutter-layout
Created by Thai Duong Do (Tad Wilson) for non-commercial purposes
If you have any questions about this project, please contact me at : [email protected]
Clone the repository by :
git clone <repository_url>
Then open the projects on any IDE and run:
flutter pub get
and feel free to use all codes and assets or try to contribute for my code if you investigate any problems.
Appreciate all your contributions!
Main topic
Learn how to build an basic Flutter app layout using only Dart.
We are going to approach to build 4 layouts related to “Basic Actions with An App” :
Login, Signup, Forgot password, Profile Track
Keep practicing and persevering!
“If future generations are to remember us more with gratitude than sorrow, we must achieve more than just the miracles of technology. We must also leave them a glimpse of the world as it was created, not just as it looked when we got through with it.”
-Lyndon B. Johnson, Former President of the United States of America-
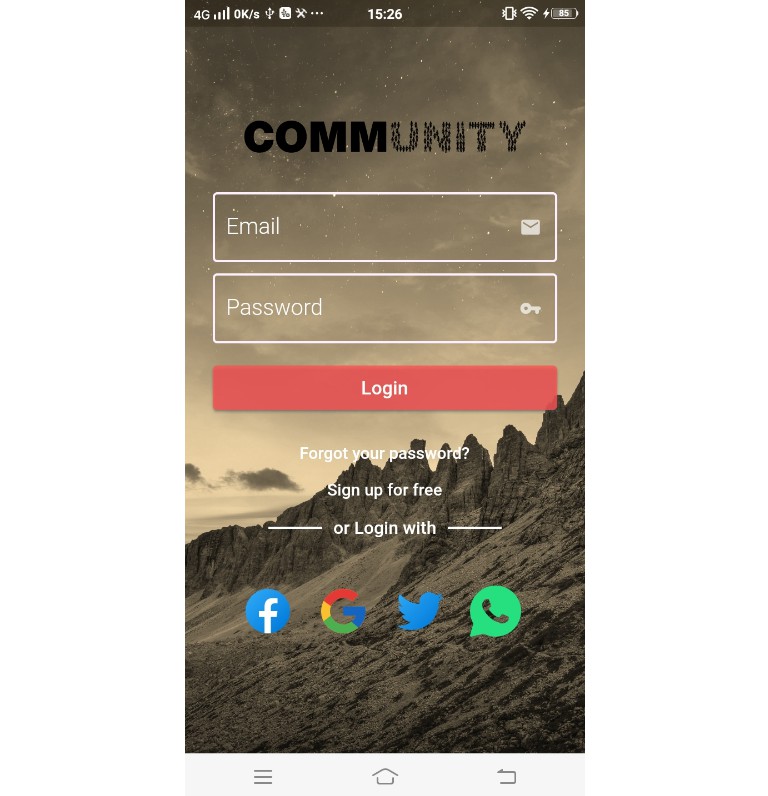
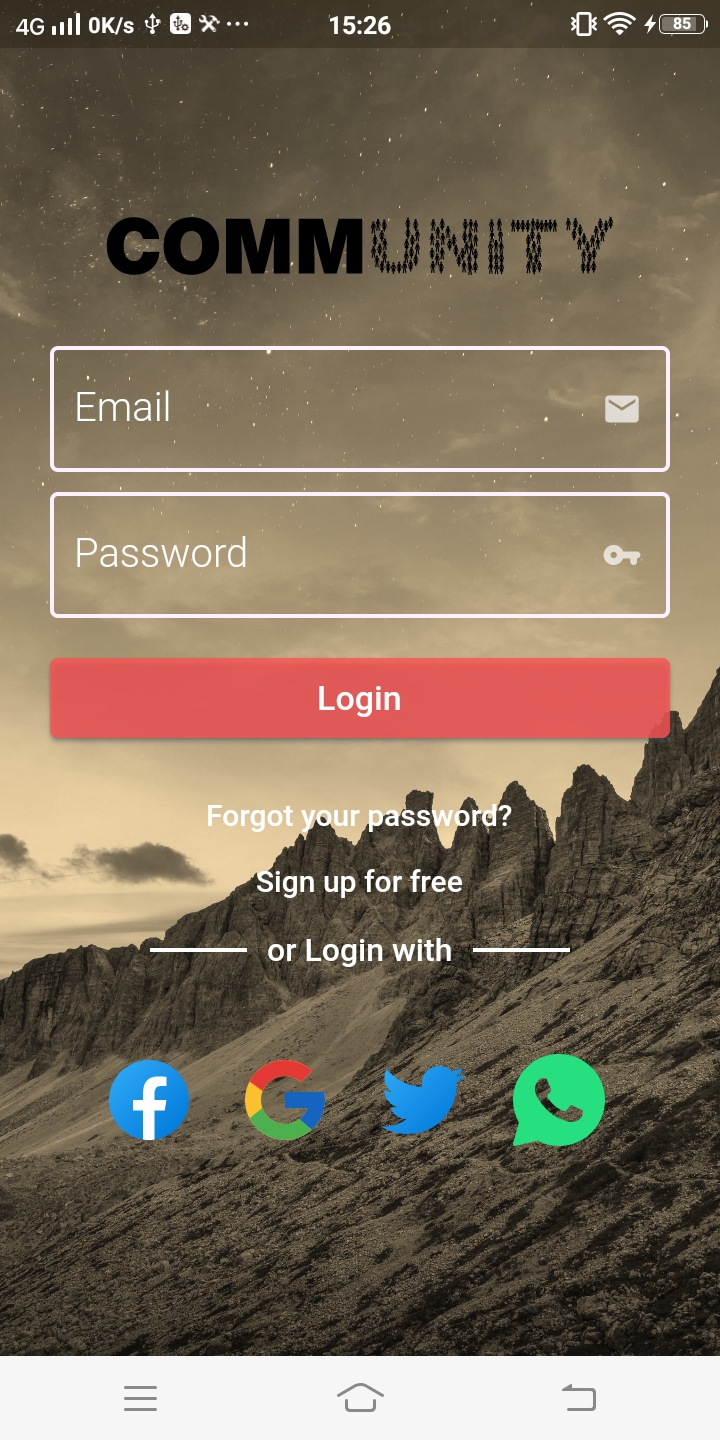
Login Form
Learn to build layout for Login Form with actions
- Add background image interface
- Add SVG to simply represent any app & social media logo with flutter_svg library
- Create input field for inputting Email address & Password
- Create Login button for submitting validation
- Validation with Form key
- Display notification for success login
Overview
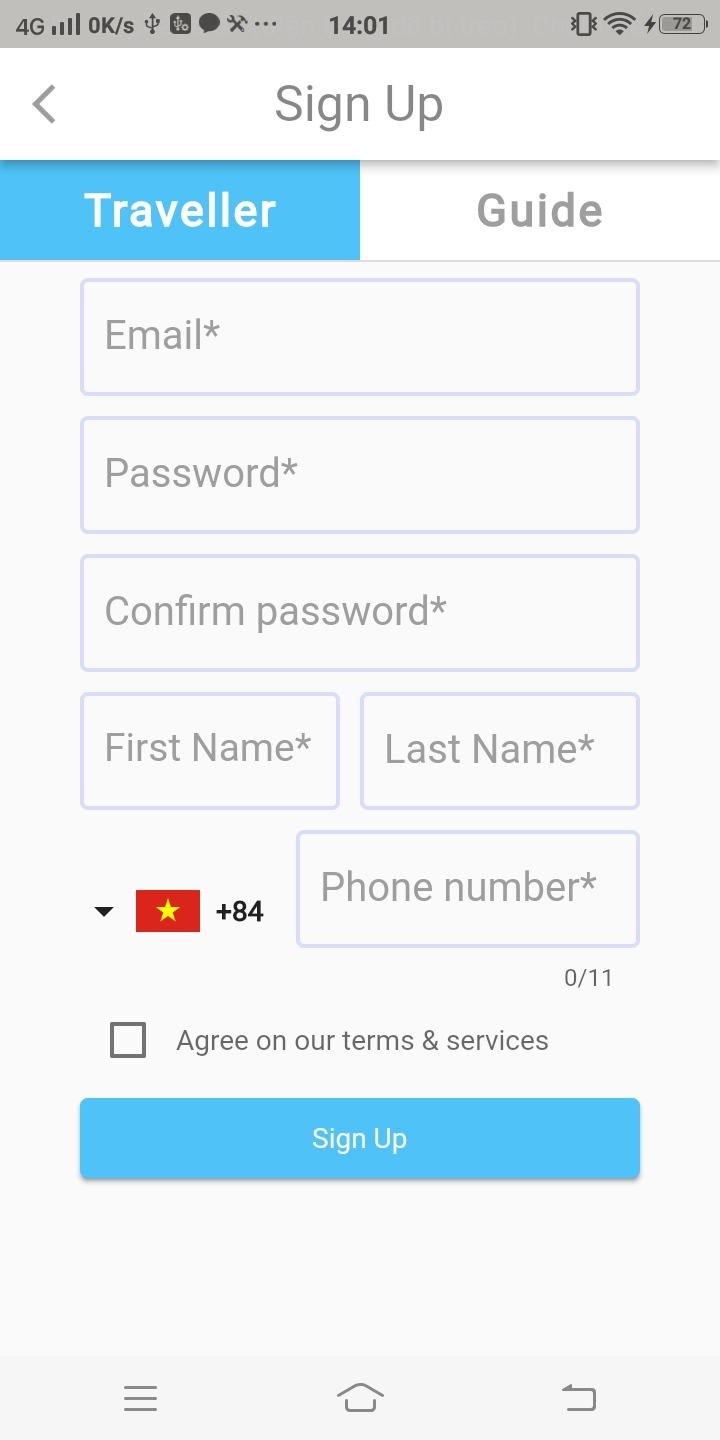
Signup Form
Learn to build layout for Signup Form with actions
- Create input field for inputting:
- Email address
- Password
- Confirm password
- First Name & Last Name
- Select country code phone number and input with intl_phone_field library
- Create checkbox for checking or agreeing terms & services for i.e
- Create Signup button for submitting validation
- Display notification for success signup
Overview
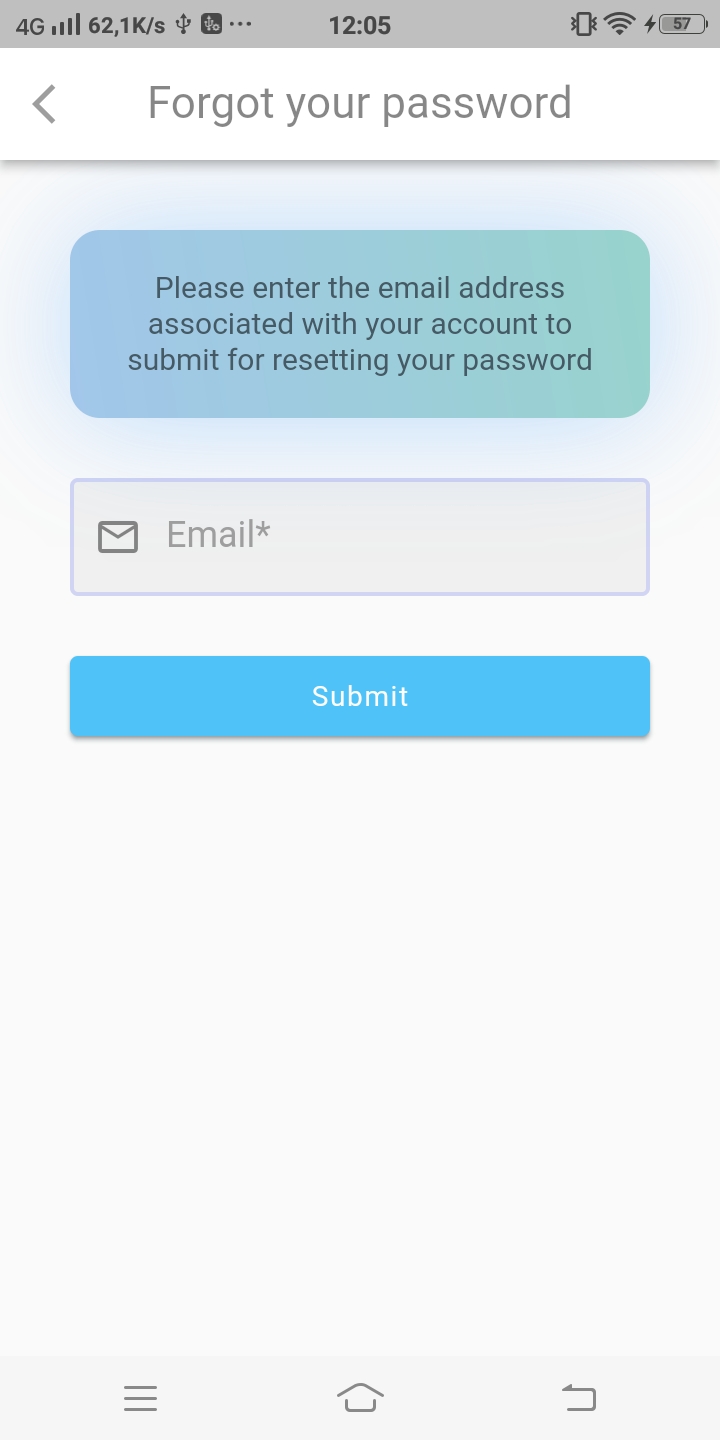
Forgot Password Form
Learn to build layout for Forgot Password Form with actions
- Create box information display user guides
- Create input field for inputting Email address to reset password
- Create Submit button for submitting email address
- Display notification for success submit
Overview
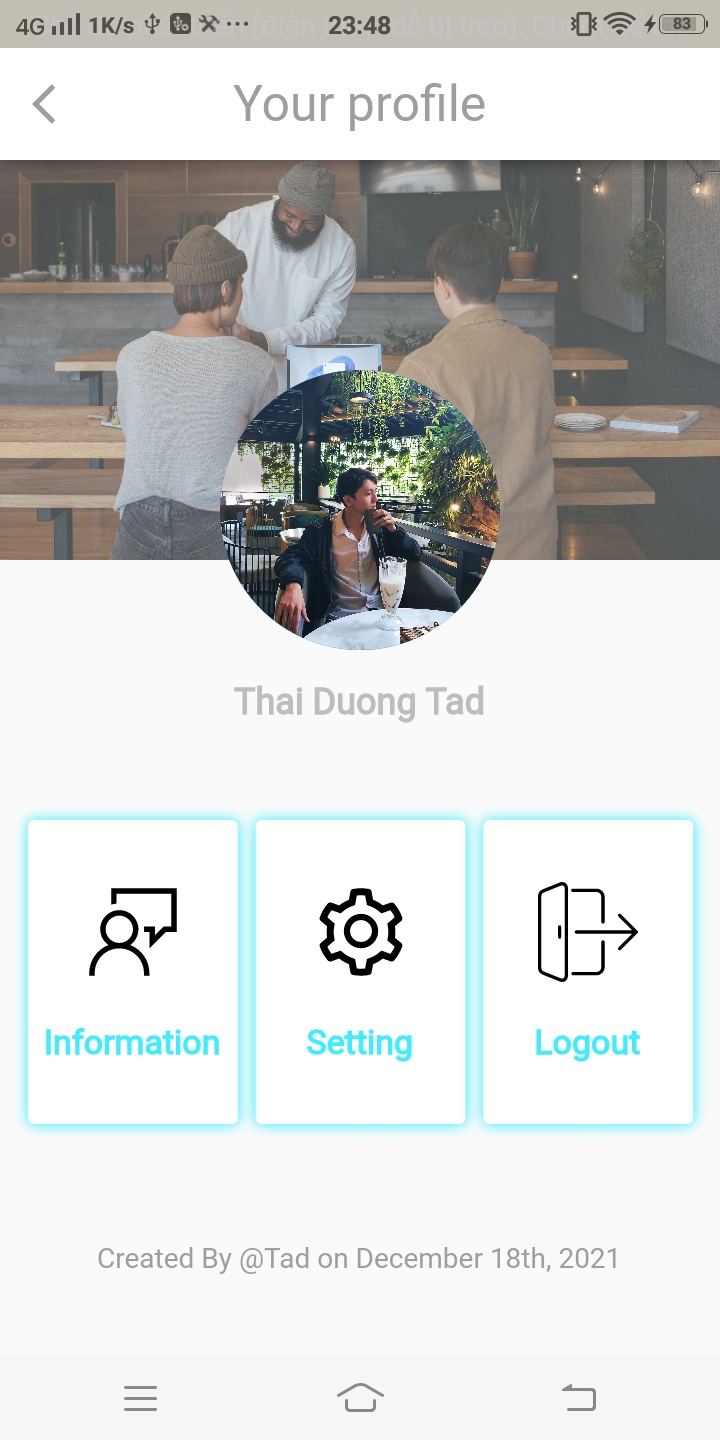
Profile Tracking Interface
Learn to build layout for Profile Tracking Interface with actions
- Create user interface like social media with:
- User’s Cover Background Image
- User’s Avatar
- User’s Name
- Create some instances for main features of profile tracking like:
- Information Tracking
- Setting
- Logout