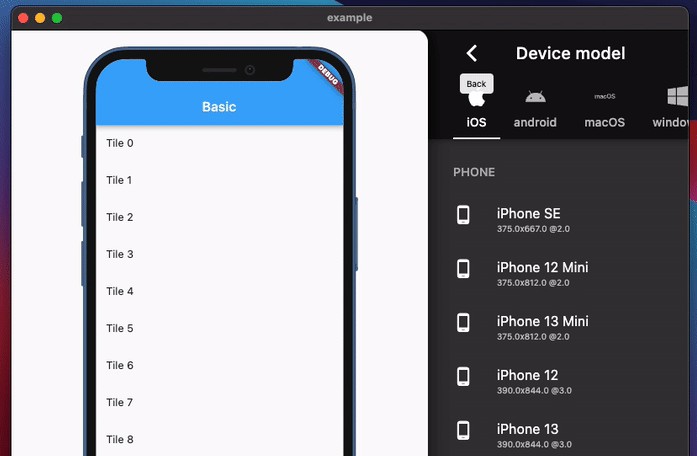
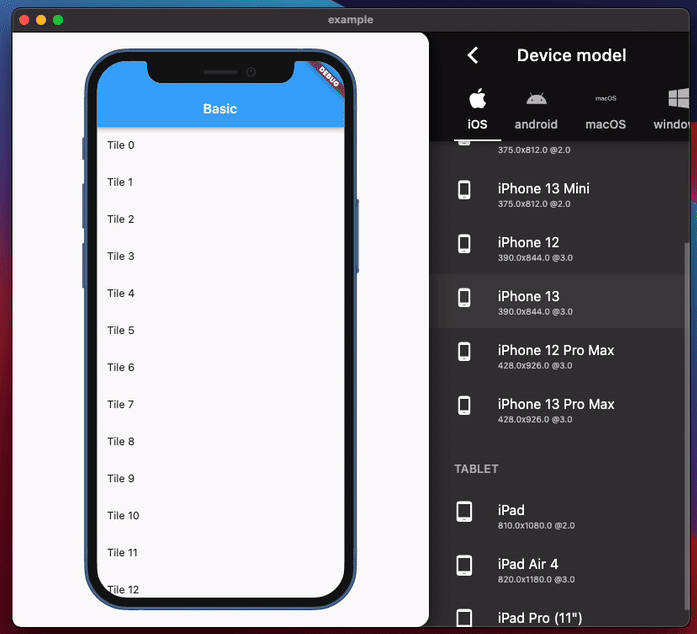
Approximate how your app looks and performs on another device.
Main features
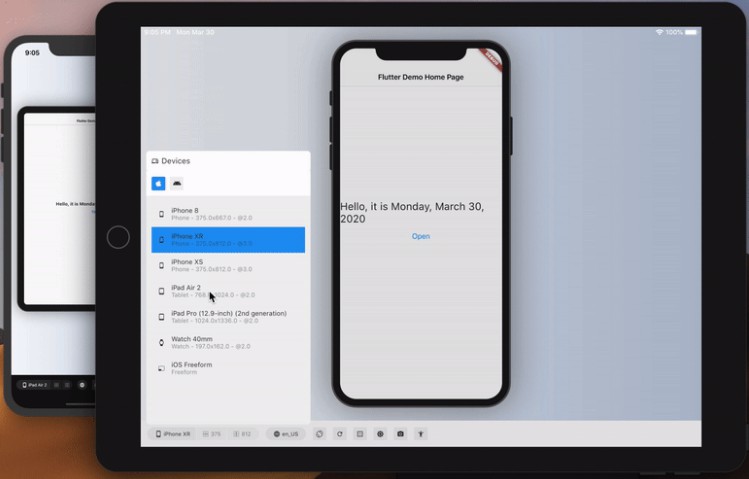
- Preview any device from any device
- Change the device orientation
- Dynamic system configuration (language, dark mode, text scaling factor, …)
- Freeform device with adjustable resolution and safe areas
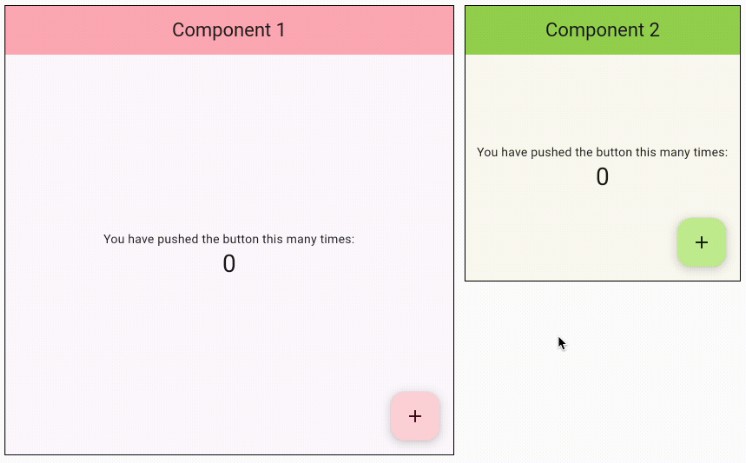
- Keep the application state
- Plugin system (Screenshot, File explorer, …)
- Customizable plugins
Quickstart
Wrap your app’s root widget in a DevicePreview and inject the dedicated builder and locale into your app.
Make sure to provide
localeandbuilderto yourWidgetsApp. If not defined,MediaQuerywon’t be simulated for the selected device and selected locale won’t be applied.
import 'package:device_preview/device_preview.dart';
void main() => runApp(
DevicePreview(
enabled: !kReleaseMode,
builder: (context) => MyApp(), // Wrap your app
),
);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
locale: DevicePreview.locale(context), // Add the locale here
builder: DevicePreview.appBuilder, // Add the builder here
home: HomePage(),
);
}
}
Documentation
Demo
Limitations
Think of Device Preview as a first-order approximation of how your app looks and feels on a mobile device. With Device Mode you don’t actually run your code on a mobile device. You simulate the mobile user experience from your laptop, desktop or tablet.
!> There are some aspects of mobile devices that Device Preview will never be able to simulate. When in doubt, your best bet is to actually run your app on a real device.