In this tutorial, I will show you How to Implement Animated Gif Dialog Box in a flutter with help Giffy_dialog package which is very useful in a Customization of the Dialog box. A beautiful and custom alert dialog for flutter Which will help you to create beautiful Flutter Apps.
How to Implement Animated Gif Dialog-Box in Flutter
Installation
First you Will Need to add Package name giffy_dialog go to this link here
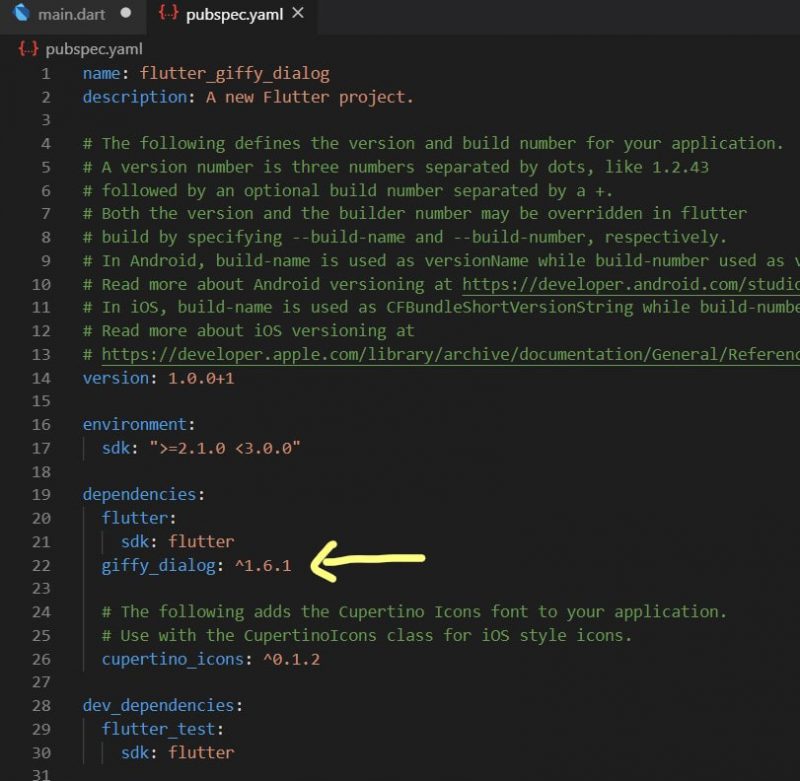
In the dependencies: section of your pubspec.yaml, add the following line:

And press Ctrl + S Get flutter package get with exit code 0, Just Like Below Image
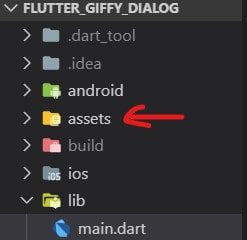
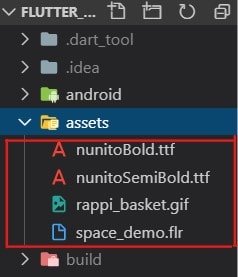
Create a Separate Folder give name ‘assets’ to it & add Assets you can Download Assets File From Here


Download Assets
then Import that assets file into pubspec.yaml just like below code
| assets: | |
| - assets/rappi_basket.gif | |
| - assets/space_demo.flr | |
| fonts: | |
| - family: Nunito | |
| fonts: | |
| - asset: assets/nunitoSemiBold.ttf | |
| - asset: assets/nunitoBold.ttf | |
| weight: 700 |
After that Go to main.dart file write MyApp stateless Widget with Simple Material App Code with Theme data configuration.
| import 'package:flutter/material.dart'; | |
| import 'package:giffy_dialog/giffy_dialog.dart'; | |
| class MyApp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| theme: ThemeData(fontFamily: 'Nunito'), | |
| debugShowCheckedModeBanner: false, | |
| home: Scaffold( | |
| appBar: AppBar( | |
| centerTitle: true, | |
| backgroundColor: Colors.black, | |
| title: Text('Giffy Dialog Example'), | |
| ), | |
| body: MyHomePage(), | |
| )); | |
| } | |
| } |
Create a new List of Key with keys variable Just Like Below Image, In the Key Method Add ‘Network’,’Network Dialog’,’Flare’,’Flare Dialog’,’Asset’ & ‘Asset Dialog’ etc
After creating a list of Key then Create a new Stateless widget & give ‘MyHomePage’ name & First we are going to create Center in that center widget & then Create Column widget because we want to show Raised Button in Vertical form.
Network Giffy Dialog
| class MyHomePage extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| String networkimg = | |
| 'https://cdn.dribbble.com/users/750517/screenshots/8574989/media/7610aa397363fdfe6f2daa1145493aee.gif'; | |
| return Center( | |
| child: Column( | |
| mainAxisAlignment: MainAxisAlignment.center, | |
| children: <Widget>[ | |
| RaisedButton( | |
| key: keys[0], | |
| child: Text('Network Giffy'), | |
| onPressed: () { | |
| showDialog( | |
| context: context, | |
| builder: (_) => NetworkGiffyDialog( | |
| key: keys[1], | |
| image: Image.network( | |
| networkimg, | |
| fit: BoxFit.cover, | |
| ), | |
| title: Text( | |
| "Ostrich Running", | |
| style: TextStyle( | |
| fontSize: 22.0, | |
| fontWeight: FontWeight.bold, | |
| ), | |
| ), | |
| description: Text( | |
| 'This is the Ostrich Running Dialog Box. This will help you to understand NEtwork Giffy Animation', | |
| textAlign: TextAlign.center, | |
| ), | |
| entryAnimation: EntryAnimation.RIGHT, | |
| onOkButtonPressed: (){}, | |
| )); | |
| }, | |
| ), | |
| ], | |
| ), | |
| ); | |
| } | |
| } |
In Above Code We create Network Giffy Dialog Which will help you to Show Giffy from Network or Url, Even I add Title Text & Description Text. Animation Property will be entryAnimation: ‘EntryAnimation.RIGHT’ If you want to Customize Animation then you can change with help ‘entryAnimation:‘.
Flare Giffy Dialog:
| RaisedButton( | |
| key: keys[2], | |
| child: Text('Flare Giffy'), | |
| onPressed: () { | |
| showDialog( | |
| context: context, | |
| builder: (_) => FlareGiffyDialog( | |
| key: keys[3], | |
| flarePath: 'assets/space_demo.flr', | |
| flareAnimation: 'loading', | |
| title: Text( | |
| "Planet Reloading", | |
| style: TextStyle( | |
| fontSize: 22.0, | |
| fontWeight: FontWeight.bold, | |
| ), | |
| ), | |
| description: Text( | |
| 'This is the PLanet Reloading Dialog Box. This will help you to understand Flare Giffy Animation', | |
| textAlign: TextAlign.center, | |
| ), | |
| entryAnimation: EntryAnimation.TOP_LEFT, | |
| onOkButtonPressed: (){}, | |
| )); | |
| }, | |
| ), |
As its Name Suggest we are going to Use Flare Asset to show FlaregiffyDialog, Just Like Network Giffy Dialog I add Title Text & Description text in the Flare Giffy Dialog but you Need to Replace image.network with ‘flarepath‘ & ‘flareAnimation‘ which is illustrated in Code Example. Animation Property will be entryAnimation: ‘EntryAnimation.TOP_LEFT‘
Asset Giffy Dialog:
| //Asset Giffy Dialog | |
| RaisedButton( | |
| key: keys[4], | |
| child: Text('Asset Giffy'), | |
| onPressed: () { | |
| showDialog( | |
| context: context, | |
| builder: (_) => AssetGiffyDialog( | |
| key: keys[5], | |
| image: Image.asset('assets/rappi_basket.gif'), | |
| title: Text( | |
| "Rappi Basket", | |
| style: TextStyle( | |
| fontSize: 22.0, | |
| fontWeight: FontWeight.bold, | |
| ), | |
| ), | |
| description: Text( | |
| 'This is theRappi Basket Dialog Box. This will help you to understand Asset Giffy Animation', | |
| textAlign: TextAlign.center, | |
| ), | |
| entryAnimation: EntryAnimation.TOP_LEFT, | |
| onOkButtonPressed: (){}, | |
| )); | |
| }, | |
| ), |
In this Gif Dialog, we are going to implement Asset gif File From the Asset File So Code Will be Same as Flare Giffy Dialog Just you need to change ‘flarepath‘ & ‘flareAnimation‘ with Image.asset. Animation Property will be entryAnimation: ‘EntryAnimation.TOP_LEFT‘
Full Code:
| import 'package:flutter/material.dart'; | |
| import 'package:giffy_dialog/giffy_dialog.dart'; | |
| void main() => runApp(MyApp()); | |
| const List<Key> keys = [ | |
| Key('Network'), | |
| Key('Network Dialog'), | |
| Key('Flare'), | |
| Key('Flare Dialog'), | |
| Key('Asset'), | |
| Key('Asset dialog'), | |
| ]; | |
| class MyApp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| theme: ThemeData(fontFamily: 'Nunito'), | |
| debugShowCheckedModeBanner: false, | |
| home: Scaffold( | |
| appBar: AppBar( | |
| centerTitle: true, | |
| backgroundColor: Colors.black, | |
| title: Text('Giffy Dialog Example'), | |
| ), | |
| body: MyHomePage(), | |
| )); | |
| } | |
| } | |
| class MyHomePage extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| String networkimg = | |
| 'https://cdn.dribbble.com/users/750517/screenshots/8574989/media/7610aa397363fdfe6f2daa1145493aee.gif'; | |
| return Center( | |
| child: Column( | |
| mainAxisAlignment: MainAxisAlignment.center, | |
| children: <Widget>[ | |
| RaisedButton( | |
| key: keys[0], | |
| child: Text('Network Giffy'), | |
| onPressed: () { | |
| showDialog( | |
| context: context, | |
| builder: (_) => NetworkGiffyDialog( | |
| key: keys[1], | |
| image: Image.network( | |
| networkimg, | |
| fit: BoxFit.cover, | |
| ), | |
| title: Text( | |
| "Ostrich Running", | |
| style: TextStyle( | |
| fontSize: 22.0, | |
| fontWeight: FontWeight.bold, | |
| ), | |
| ), | |
| description: Text( | |
| 'This is the Ostrich Running Dialog Box. This will help you to understand NEtwork Giffy Animation', | |
| textAlign: TextAlign.center, | |
| ), | |
| entryAnimation: EntryAnimation.RIGHT, | |
| onOkButtonPressed: (){}, | |
| )); | |
| }, | |
| ), | |
| RaisedButton( | |
| key: keys[2], | |
| child: Text('Flare Giffy'), | |
| onPressed: () { | |
| showDialog( | |
| context: context, | |
| builder: (_) => FlareGiffyDialog( | |
| key: keys[3], | |
| flarePath: 'assets/space_demo.flr', | |
| flareAnimation: 'loading', | |
| title: Text( | |
| "Planet Reloading", | |
| style: TextStyle( | |
| fontSize: 22.0, | |
| fontWeight: FontWeight.bold, | |
| ), | |
| ), | |
| description: Text( | |
| 'This is the PLanet Reloading Dialog Box. This will help you to understand Flare Giffy Animation', | |
| textAlign: TextAlign.center, | |
| ), | |
| entryAnimation: EntryAnimation.TOP_LEFT, | |
| onOkButtonPressed: (){}, | |
| )); | |
| }, | |
| ), | |
| RaisedButton( | |
| key: keys[4], | |
| child: Text('Asset Giffy'), | |
| onPressed: () { | |
| showDialog( | |
| context: context, | |
| builder: (_) => AssetGiffyDialog( | |
| key: keys[5], | |
| image: Image.asset('assets/rappi_basket.gif'), | |
| title: Text( | |
| "Rappi Basket", | |
| style: TextStyle( | |
| fontSize: 22.0, | |
| fontWeight: FontWeight.bold, | |
| ), | |
| ), | |
| description: Text( | |
| 'This is theRappi Basket Dialog Box. This will help you to understand Asset Giffy Animation', | |
| textAlign: TextAlign.center, | |
| ), | |
| entryAnimation: EntryAnimation.TOP_LEFT, | |
| onOkButtonPressed: (){}, | |
| )); | |
| }, | |
| ), | |
| ], | |
| ), | |
| ); | |
| } | |
| } |