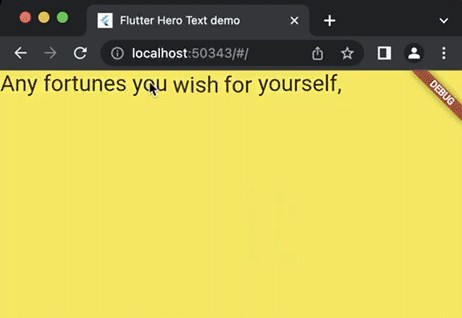
Hero Effect for common words of text widget (something like magic move in keynote)
Features
Usage
Usage is easily and likes Hero,but obviously the child should be Text.
don’t forget to increase transitionDuration (look at example for more).
HeroText(
tag: 'tag',
child: Text(
'To be, or not to be, that is the question',
style: Theme.of(context).textTheme.headline5,
),
)