Flutter Starter
Introduction
We wanted to take Flutter a step further and accelerate the process of building production-level apps. Presenting our solution- Flutter Starter!
Flutter Starter, as the name suggests, is a starter kit for Flutter that helps you bootstrap projects with all the essential modules like State Management, API calls, Style Guide, etc. It helps you build production ready apps in a jiffy. Handle everything at one place so you don’t have to rewrite code.
Motivation
Flutter gives us a simple counter app on installation which works if you are just starting out. However, while building a production-level app, we need state-management, API calls, Styleguide and common widgets. We frequently repeat this code in every project.
Flutter Starter is based on the DRY principle. Don’t Repeat Yourself is a programming principle that is aimed at reducing repetition and redundancy.
? The DRY principle states that “Every piece of knowledge must have a single, unambiguous, authoritative representation within a system”.
Why is this useful? Applying the DRY principle helps code maintainability, improves development efficiency and much more!
Features
-
Folder Structure: Flutter Starter comes with a well-defined folder structure. Devs can easily navigate it and add files where necessary.
-
Style Guide: This kit helps you to build a Style Guide for your app. You can add your image and font assets, splash screen, color constants and theme data. These are available for use wherever required in your project.
-
API Calls: The starter kit includes all the files you need for API handling. You can choose from REST, GraphQL and Firebase depending on your project.
-
State Management: Flutter Starter contains all the state management files, models and repositories for your app. We will use Bloc for state management.
-
Routers & Dependencies: This kit allows you to quickly add routers for your app screens. Dependencies can also be added to your app by simply copy-pasting the install version from pub.dev into the designated file.
-
Testing & Deployment: Lastly, you can test and deploy your app smoothly using Flutter Starter! Go to the test folder, add your test files and start writing test cases. Check out the Android or iOS pages to deploy your app.
Installing & Usage
Go to Flutter and install Flutter on your system. Proceed to our Github repository and create a template.
To run the project, run:
bash run_script.sh
? You can build apps with Flutter using any text editor combined with our command-line tools. We use VS Code since it is lightweight.
Examples
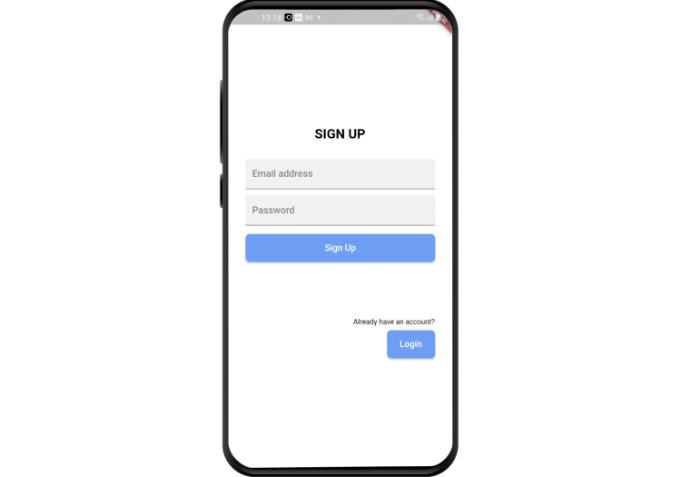
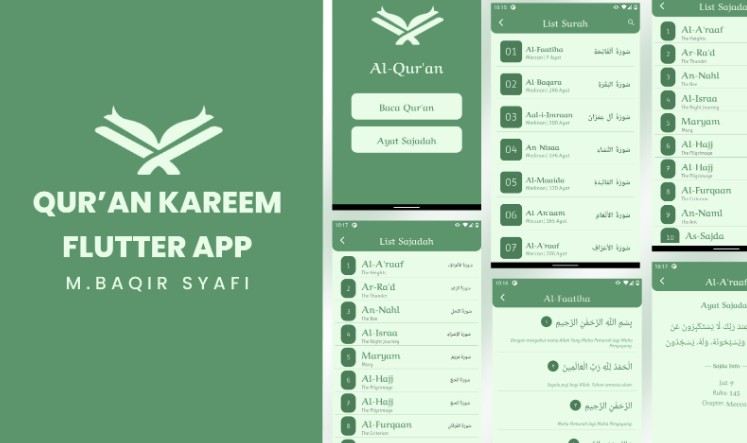
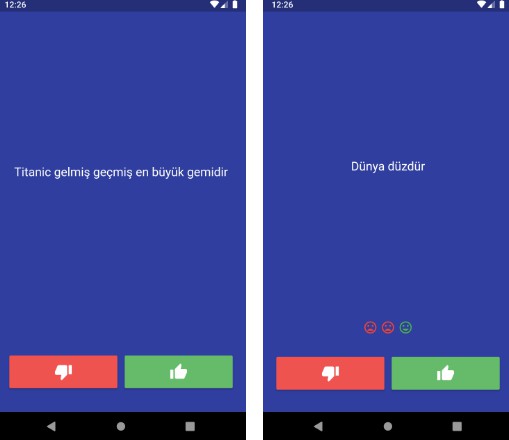
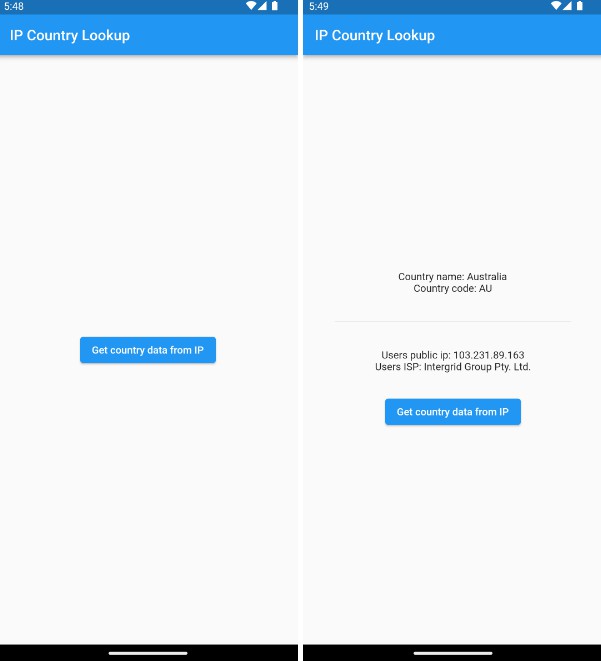
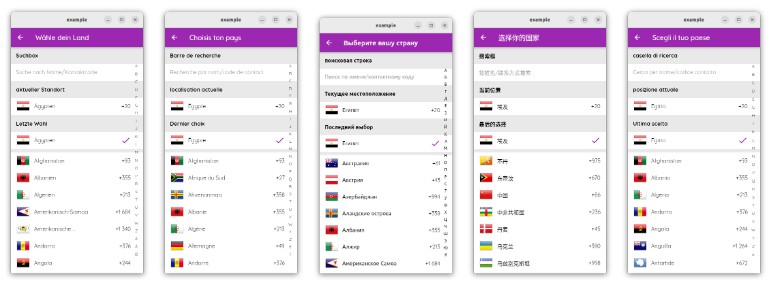
Here are some of the example apps made using Flutter Starter:
Tech Stack
Flutter, Firebase, GraphQL, REST and Bloc.
Naming Conventions
- Variables: camelCase
- Classes: PascalCase
- Files: snake_case
Build Status
Contributors
How to Contribute
Thank you for your interest in contributing to Flutter Starter! We are lucky to have you ? Head over to Contribution Guidelines and learn how you can be a part of a wonderful, growing community.
License
Licensed under the MIT License, Copyright © 2020 GeekyAnts. See LICENSE for more information.