Flutter Amazon Clone
Amazon Clone Readme
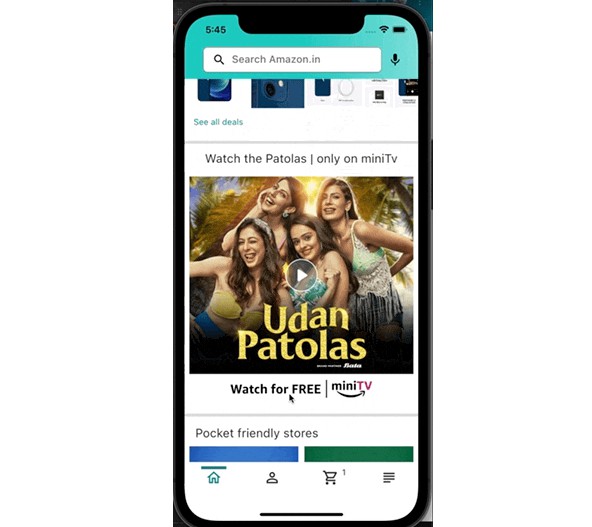
A Full Stack Amazon Clone app with Flutter!
About
Full Stack Working Amazon Clone app with Admin Dashboard using Flutter and Backend with NodeJs and MongoBD + Atlas.
Demo
Getting Started
This project is a Full stack app for Amazon clone with Admin panel and Server side Flutter and Nodejs application.
Features
- User Registration and Login with email and password
- Persisting Auth State with Provider
- Search Products
- Rate Products
- Add to Cart Product
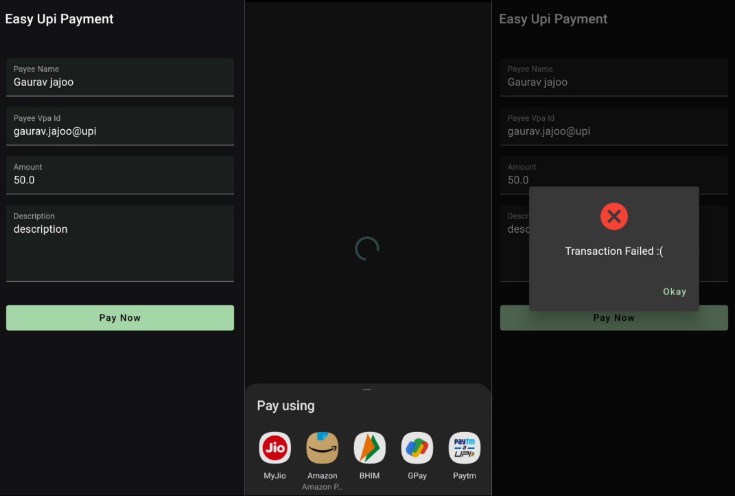
- Buy product with ApplePay and Gpay
- Search Category wise products
- Add Multiple Address
- Save default Address
- Update and Delete Address
- My Account
- Your Orders to view recent Orders
- Product Details
- Getting Deal of the Day
- Viewing Order Details & Status
- Settings Screen
- Amazon Pay, miniTV, Funzone
- Sign Out … and many more
- Admin Panel
- View All Products
- Add new Products
- Delelte Products
- View Orders and Change current status
- Viewing Total Earnings
- Viewing Category Based Earnings (on Graph)
Requirements
- Get a free API Key at https://cloudinary.com/ for store products image
- Update Cloud name and Upload preset at
lib -> features -> admin -> services -> admin_services.dart 
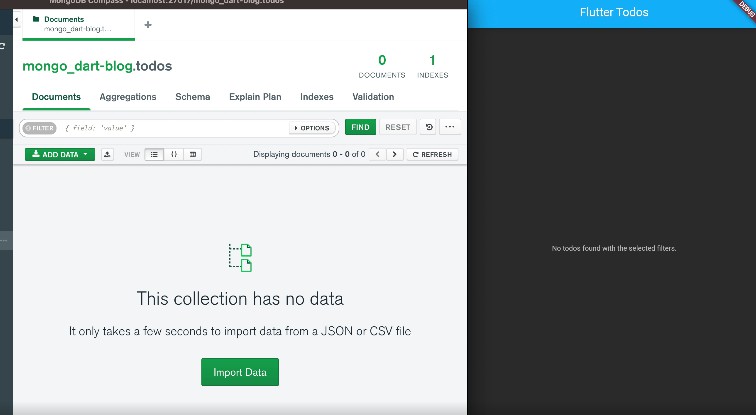
- Create MongoDB at https://cloud.mongodb.com/ and Add your connection string into your application code
project -> server -> index.js -> const DB = "mongodb+srv://***" // Please Enter your MongoDB URL
- Head to
lib -> constants -> global_variables.dart file, replace with your IP Address.
Installing Server
To run the server, run the following commands:
npm install
npm run dev (for continuous development)
OR
npm start (to run script 1 time)
Run the App
Before starting ?, you need to have Git and Flutter installed.
# Clone this project
$ git clone https://github.com/RathaKrishna/flutter_amazon_clone.git
# Access
$ cd amazon_clone
# Pull dependencies
$ flutter pub get
# Run the project (emulator or physical device needs to be connected first)
$ flutter run
# Build an apk
$ flutter build apk --split-per-abi