video_player_web
The web implementation of video_player.
Usage
This package is endorsed,
which means you can simply use video_player
normally. This package will be automatically included in your app when you do.
dart:io
The Web platform does not suppport dart:io, so attempts to create a VideoPlayerController.file will throw an UnimplementedError.
Autoplay
Playing videos without prior interaction with the site might be prohibited by the browser and lead to runtime errors. See also: https://goo.gl/xX8pDD.
Mixing audio with other audio sources
The VideoPlayerOptions.mixWithOthers option can’t be implemented in web, at least at the moment. If you use this option it will be silently ignored.
Supported Formats
Different web browsers support different sets of video codecs.
Video codecs?
Check MDN’s Web video codec guide to learn more about the pros and cons of each video codec.
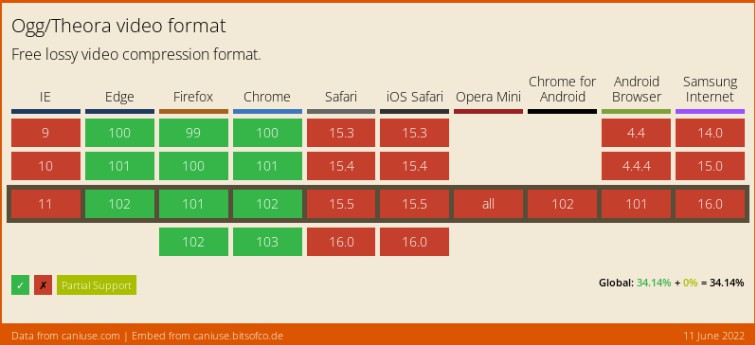
What codecs are supported?
Visit caniuse.com: ‘video format’ for a breakdown of which browsers support what codecs. You can customize charts there for the users of your particular website(s).
Here’s an abridged version of the data from caniuse, for a Global audience: