flutter_users_api_call (A Flutter App for calling users via REST API)
Getting Started
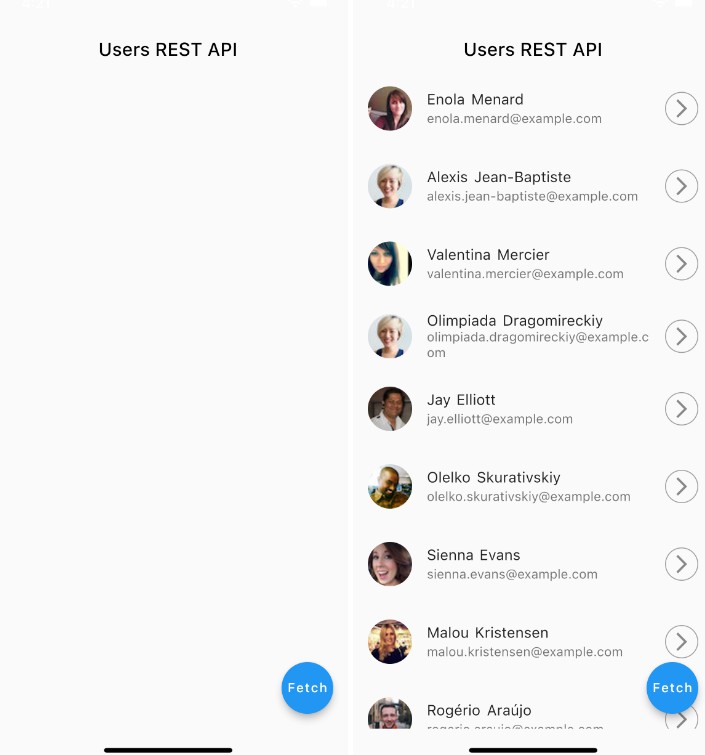
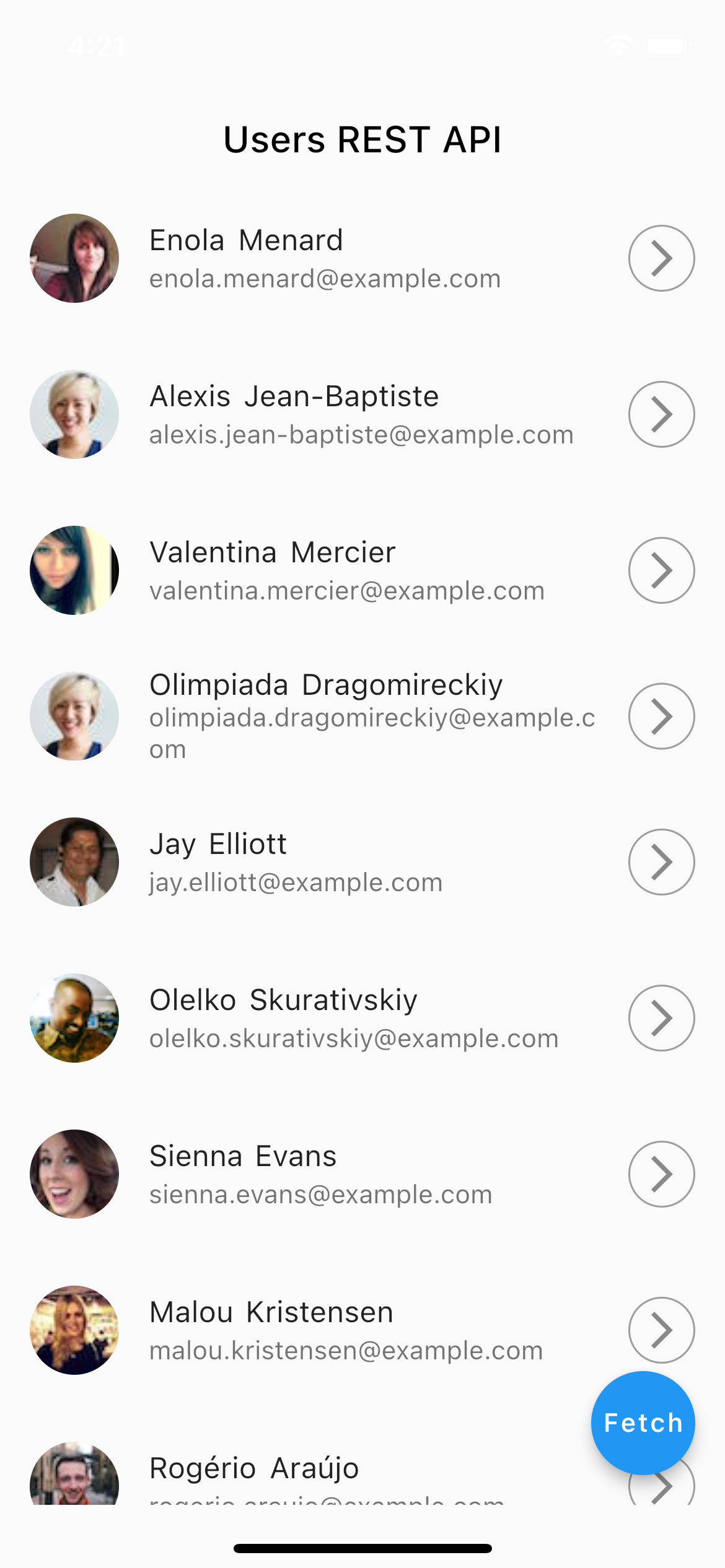
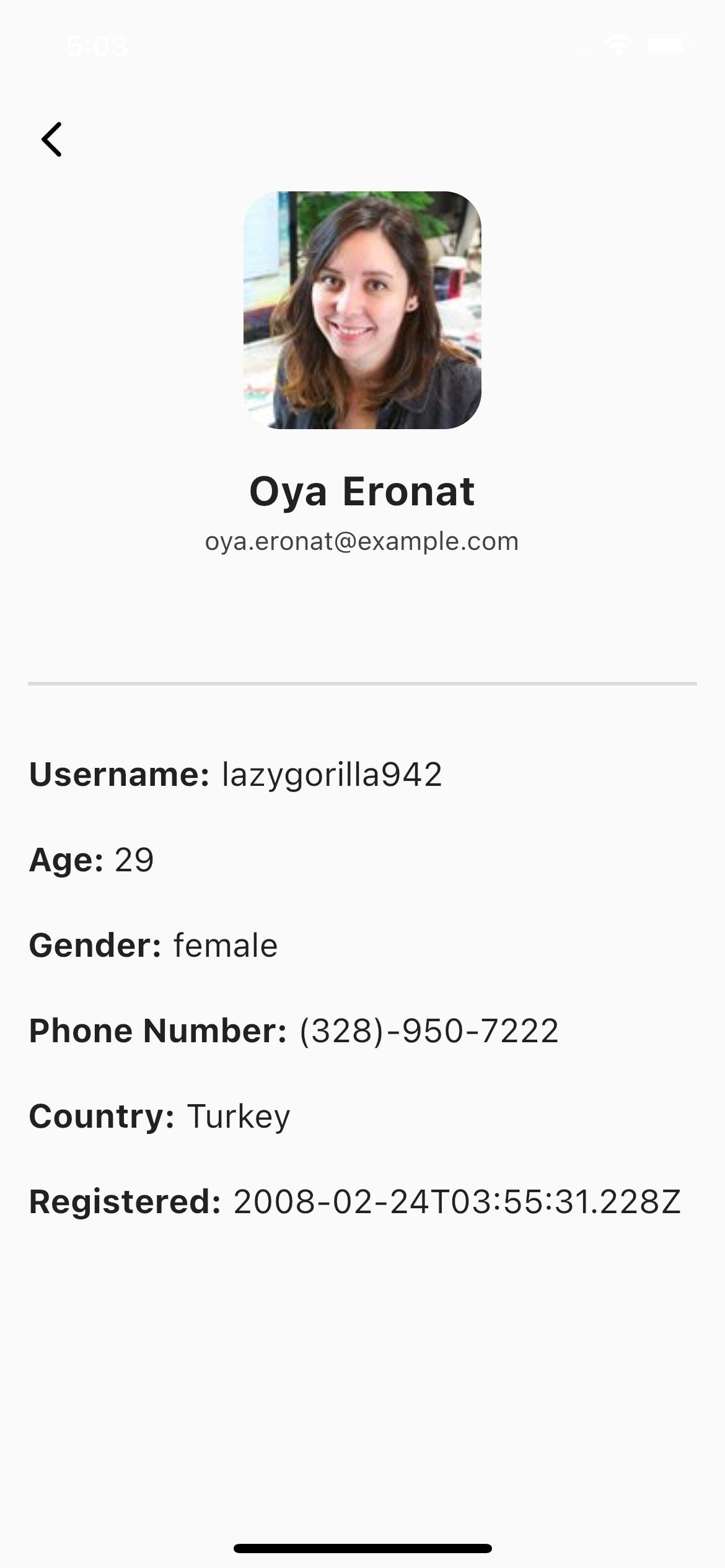
This project is a non-complex app for calling a range of 20 users via API and rendering specific user’s details in an on-click event (forward arrow cursor icon). (https://randomuser.me/api/?results=20)
Folder Structure
Here is the core folder structure which flutter provides.
flutter-app/
|- android
|- build
|- ios
|- lib
|- test
Here is the folder structure I used in this project
lib/
|- pages/
|- pages/homepage.dart
|- pages/profile_page.dart
|- main.dart
Main
import 'package:flutter/material.dart';
import 'package:flutter_users_api_call/pages/homepage.dart';
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}