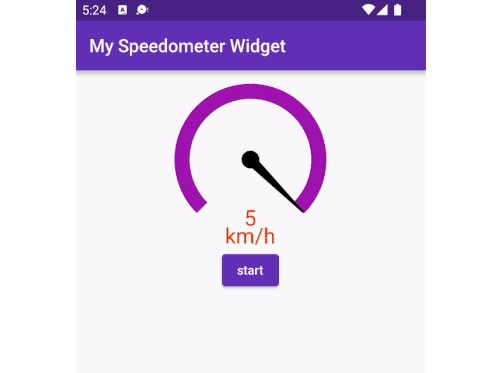
speedometer
Customizable speedometer widget for Flutter (Android, iOS) with onComplete observable method.
Getting started
In order to use this package, add the following dependency in your Flutter project.
dependencies:
alxgration_speedometer: ^0.0.1
and then press “Pub get” if you are using AndroidStudio or run flutter packages upgrade otherwise.
In your Dart code, add import:
import 'package:alxgration_speedometer/speedometer.dart';
Usage
Short example for package use. Longer examples in /example folder.
Speedometer(
size:200,
minValue: 0,
maxValue: 10,
currentValue: progress,
barColor: Colors.purple,
pointerColor: Colors.black,
displayText: "km/h",
displayTextStyle: TextStyle(fontSize: 14, color: Colors.deepOrange),
displayNumericStyle: TextStyle(fontSize: 24, color: Colors.red),
onComplete: (){
print("ON COMPLETE");
},
);
Package
You can find the package here