Flutter Sticky Headers
Lets you place headers on scrollable content that will stick to the top of the container whilst the content is scrolled.
Usage
You can place a StickyHeader or StickyHeaderBuilder
inside any scrollable content, such as: ListView, GridView, CustomScrollView,
SingleChildScrollView or similar.
Depend on it:
Import it:
Use it:
Examples
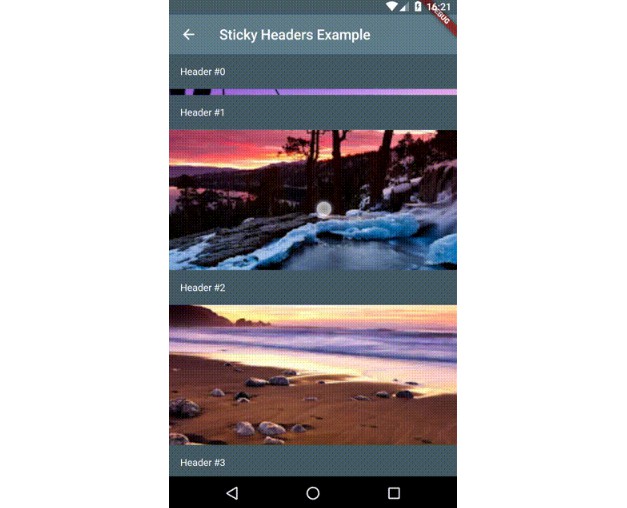
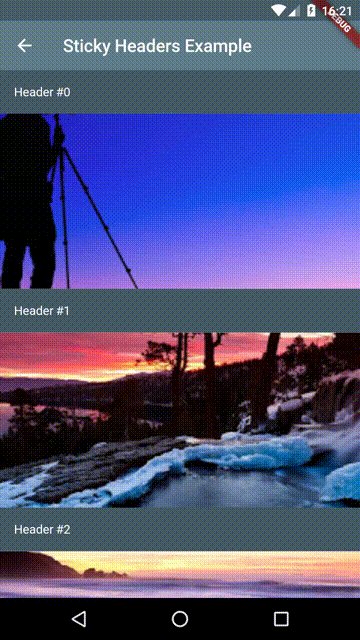
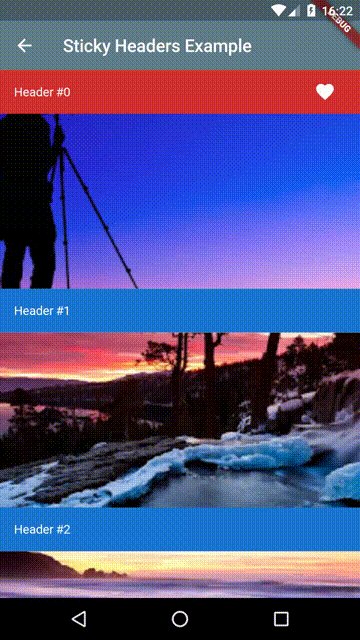
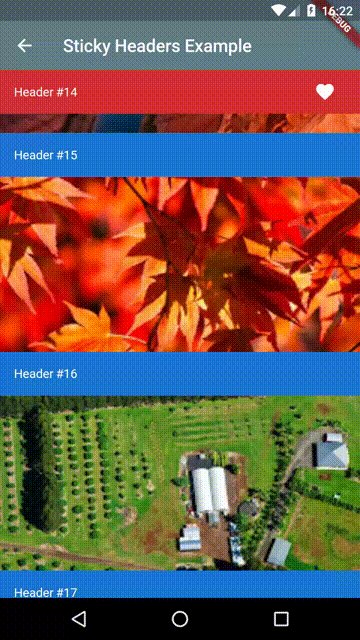
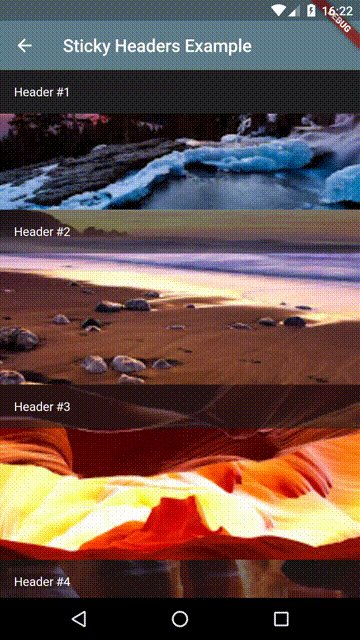
Example 1 - Headers and Content

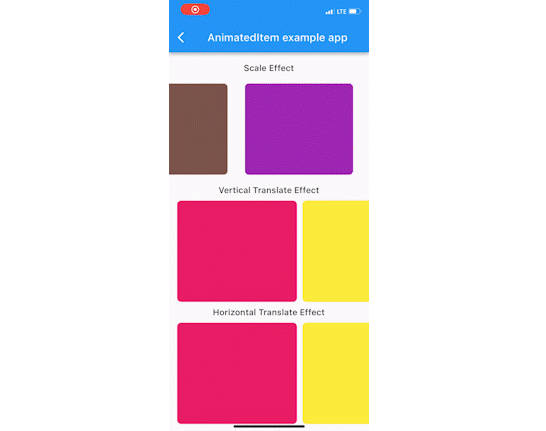
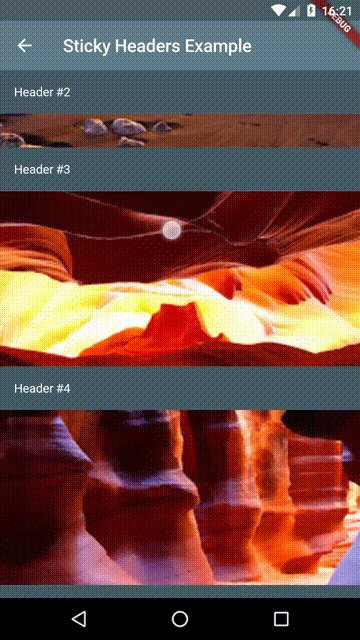
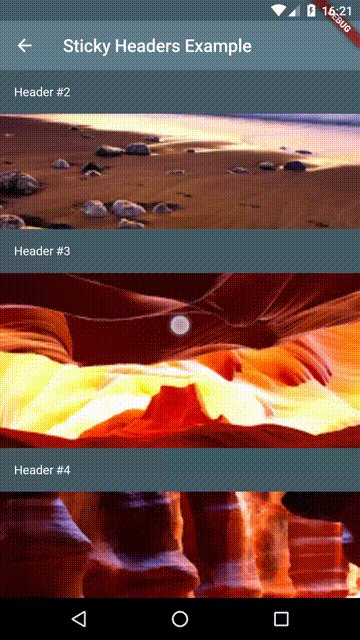
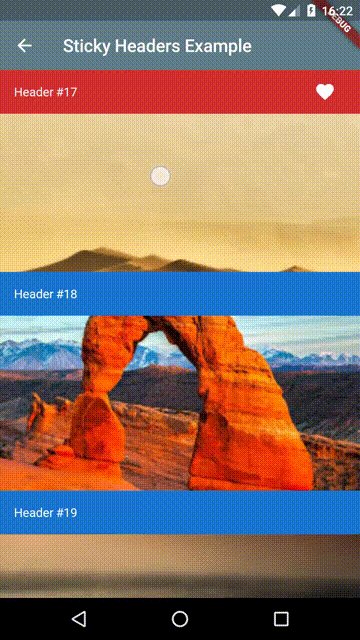
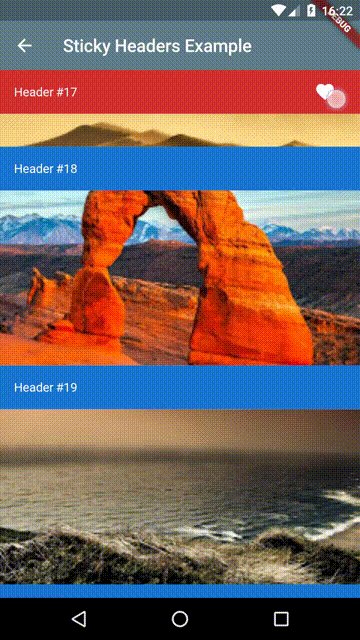
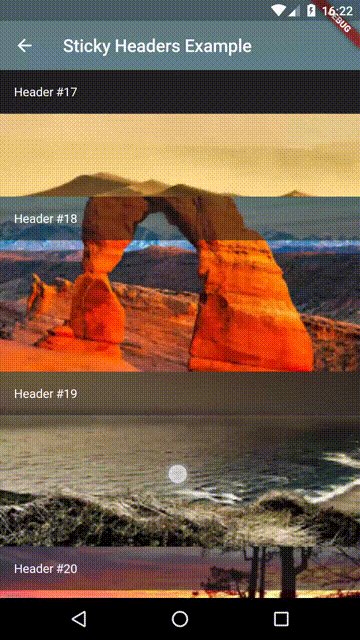
Example 2 - Animated Headers with Content

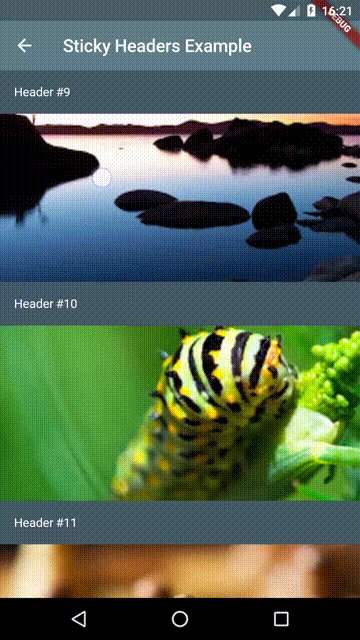
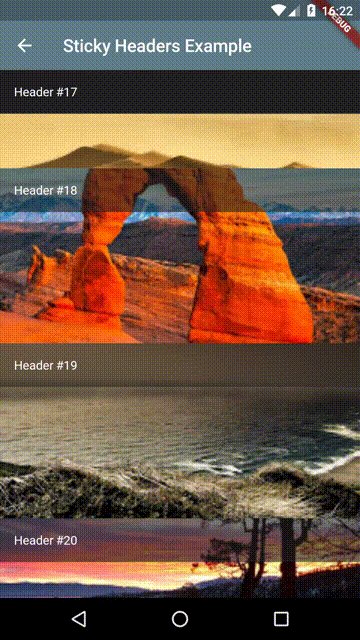
Example 3 - Headers overlapping the Content

Bugs/Requests
If you encounter any problems feel free to open an issue. If you feel the library is
missing a feature, please raise a ticket on Github and I'll look into it.
Pull request are also welcome.