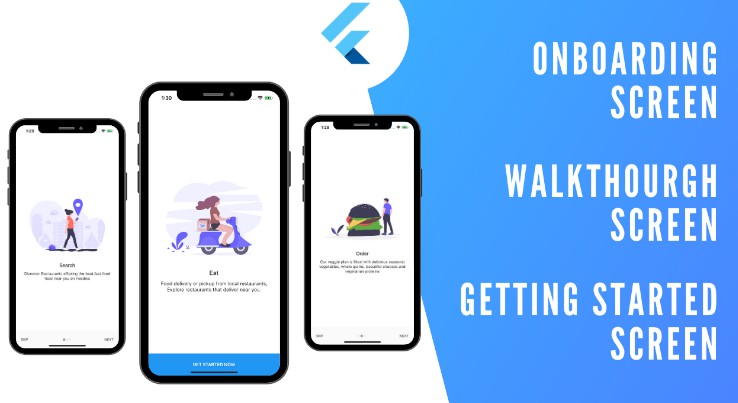
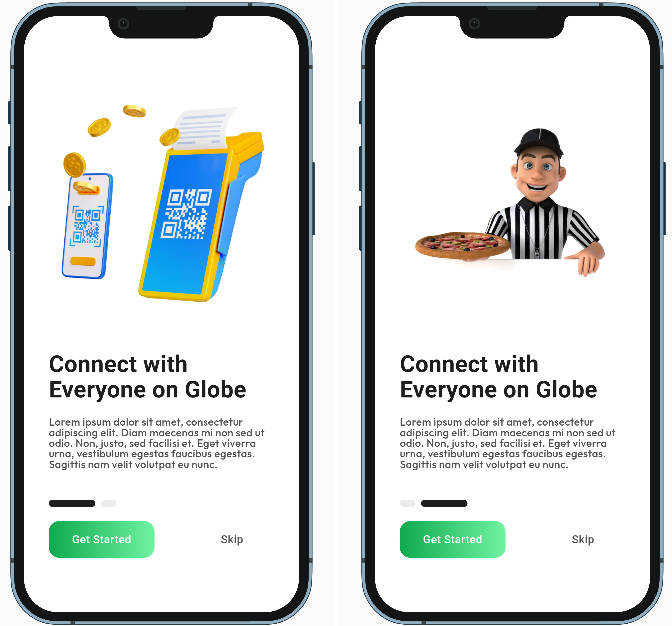
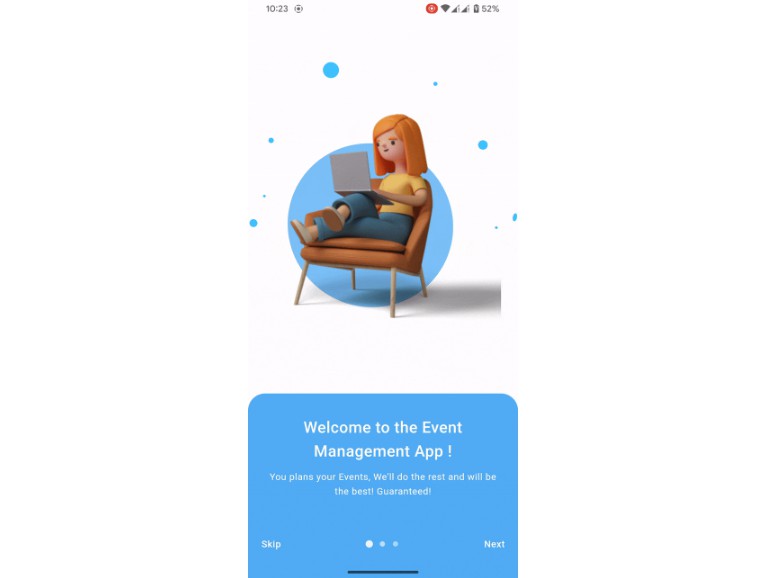
Flutter Slide : Walkthrough : Onboarding Screen Design – Android Studio
In this tutorial I will be showing you how to create Onboarding screen for Flutter App in Android Studio from scratch without using any library.
Do ⭐ the repo it really motivates me to share more open source
Full tutorial on Youtube : https://youtu.be/4ECz8XSHF8c
Created & Maintained By
Sanskar Tiwari (@theindianappguy) (YouTube)
If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of ☕
License
Copyright 2020 Sanskar Tiwari
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Show Support
- Recommend Me On LinkedIn – I will realy Appriciate this
- Don’t forget to star ⭐ the repo ?, it’s FREE.