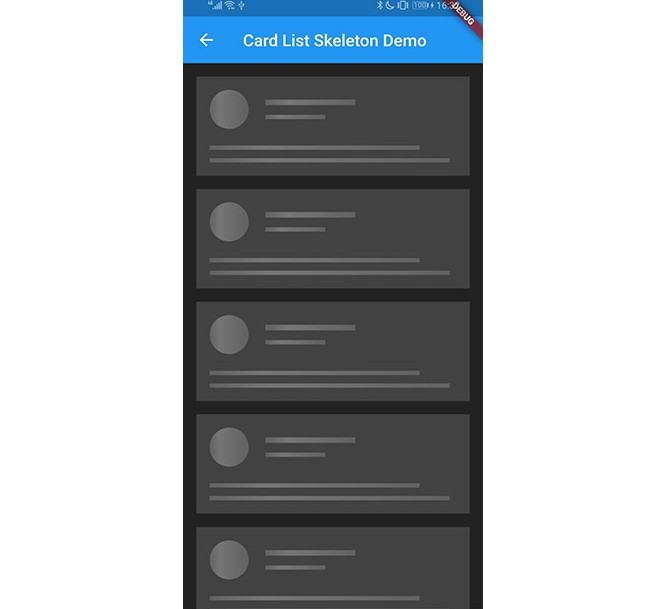
Flutter Skeleton
Flutter skeleton screen.
Usage
1. Depend
Add this to you package’s pubspec.yaml file:
dependencies:
flutter_skeleton: ^0.1.0+1
2. Install
Run command:
$ flutter packages get
3. Import
Import in Dart code:
import 'package:flutter_skeleton/flutter_skeleton.dart';
4. Display Widget
// list skeleton
ListSkeleton(
style: SkeletonStyle(
theme: SkeletonTheme.Light,
isShowAvatar: false,
barCount: 3,
colors: [Color(0xff333333), Color(0xffffff45), Color(0xff333333)],
isAnimation: true,
),
);
// card skeleton
CardSkeleton(
style: SkeletonStyle(
theme: SkeletonTheme.Light,
isShowAvatar: true,
isCircleAvatar: false,
borderRadius: BorderRadius.all(Radius.circular(16.0)),
padding: EdgeInsets.all(32.0),
barCount: 2,
colors: [Color(0xffffffff)],
backgroundColor: Color(0xFF009000),
isAnimation: false,
),
);
// card list skeleton
CardListSkeleton(
style: SkeletonStyle(
theme: SkeletonTheme.Dark,
isShowAvatar: true,
isCircleAvatar: true,
barCount: 2,
),
);
SkeletonStyle Properties
| Name | Type | Meaning | Default |
|---|---|---|---|
| isAnimation | bool | if show animation or not | true |
| isShowAvatar | bool | if show avatar or not | true |
| isCircleAvatar | bool | if the avatar is circle or not | true |
| barCount | int | the count of bar | 2 |
| borderRadius | BorderRadius | the radius of container | 0 |
| padding | EdgeInsets | the padding of container | 16 |
| colors | List | gradient color of bar | null, specified by theme |
| backgroundColor | Color | background color of container | null, specified by theme |
| theme | SkeletonTheme | pre-install theme | SkeletonTheme.Light |