json_cache
Json Cache is an object-oriented package to serve as a layer on top of local storage packages - packages that persist data locally on the user's device -, unifying them as an elegant cache API.
In addition, this package gives the programmer great flexibility; it provides a set of classes that can be selected and combined in various ways to address specific caching requirements.
Why Json?
- Because most of the local storage packages available for Flutter applications
use json as the data format. - There is an one-to-one relationship between the Dart's built-in type
Map<String, dynamic>and json, which makes json encoding/decoding a
trivial task.
Getting Started
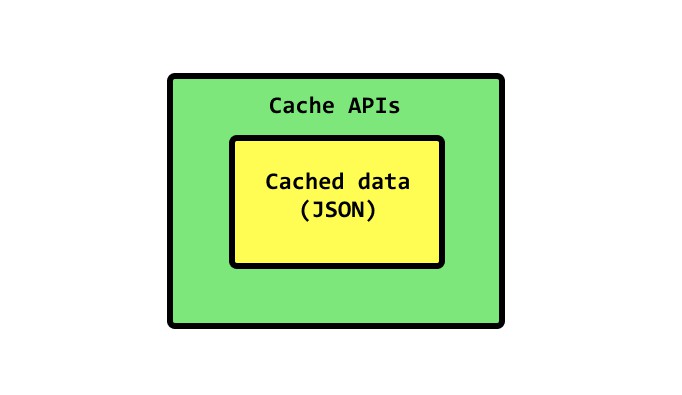
JsonCache - the core interface of this package - represents the concept of
cached data. It is defined as:
/// Represents a cached json data.
abstract class JsonCache {
/// Frees up cache storage space.
Future<void> clear();
/// Refreshes some cached data by its associated key.
Future<void> refresh(String key, Map<String, dynamic> data);
/// Erases [key] and returns its associated data.
Future<Map<String, dynamic>?> erase(String key);
/// Recovers some cached data; null if a cache miss occurs - no [key] found.
Future<Map<String, dynamic>?> recover(String key);
}
It's reasonable to consider each cache entry (pair of key/data) as a group of
related data. Thus, it is expected to cache user data in groups, in which a key
represents the name of a single group of data. Example:
'profile': {'name': 'John Doe', 'email': '[email protected]', 'accountType': 'premium'};
'preferences': {'theme': {'dark': true}, 'notifications':{'enabled': true}}
Above the 'profile' key is associated with the group of profile related data;
'preferences', with preferences data.