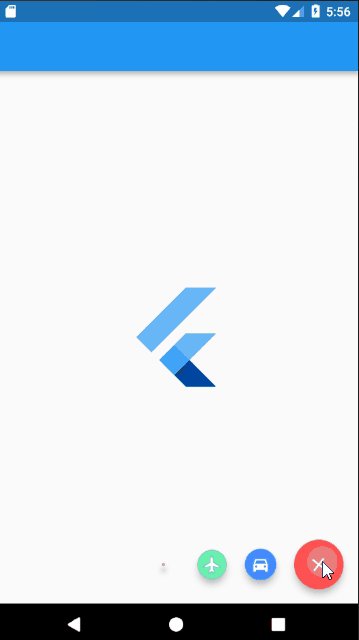
UnicornDialer
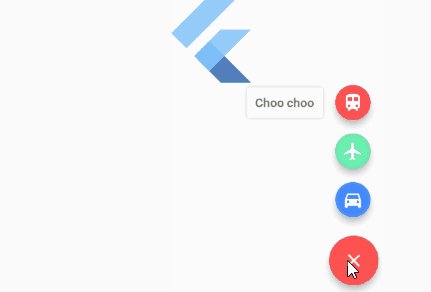
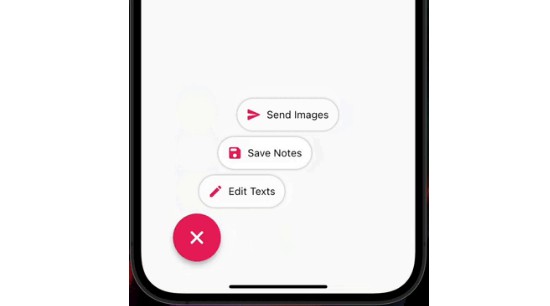
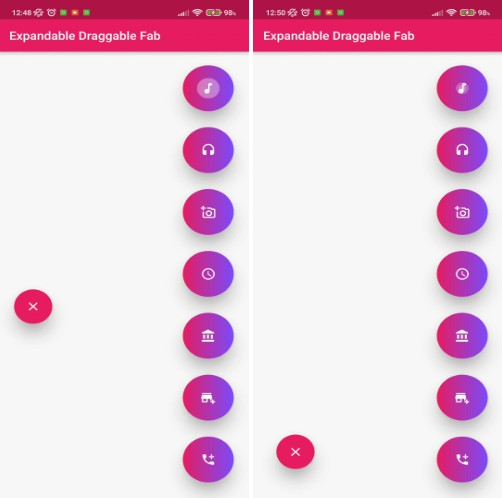
Easily create your own floating action button list.
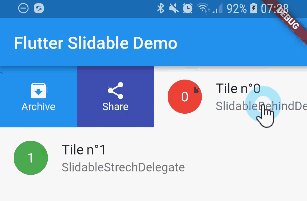
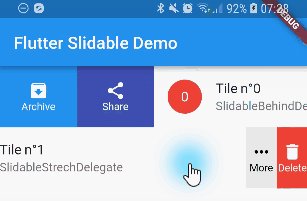
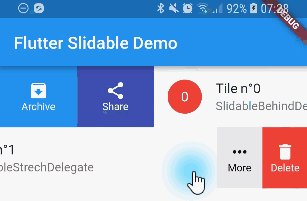
Flutter Floating Action Button with Speed Dial.


Installing
Add UnicornDialer to your pubspec.yaml
unicorndial: "^1.1.4"
Options
UnicornDialer class
int orientation - Vertical or horizontal floating button list
Object parentHeroTag - Main FAB hero tag
Color backgroundColor - Modal background color
Icon parentButton - Starting Icon
Icon finalButtonIcon - Ending Icon (after animation is complete)
bool hasBackground - Background modal is set
Color parentButtonBackground - The main floating button background color
List<UnicornButton> childButtons Floating button list
int animationDuration Rotation and expanding animation duration (in milliseconds)
double childPadding - Right padding on the button label
Function onMainButtonPressed - To be called if set on the UnicornDialer parent widget
bool hasNotch - BottomAppBar support
UnicornButton class
FloatingActionButton currentButton - Floating list button
String labelText
double labelFontSize
Color labelColor
Color labelBackgroundColor
Color labelShadowColor - Label container shadow
bool labelHasShadow
bool hasLabel