Source Code for the App Used in The Flutter Festival Saudi Arabia Session
Inside The App
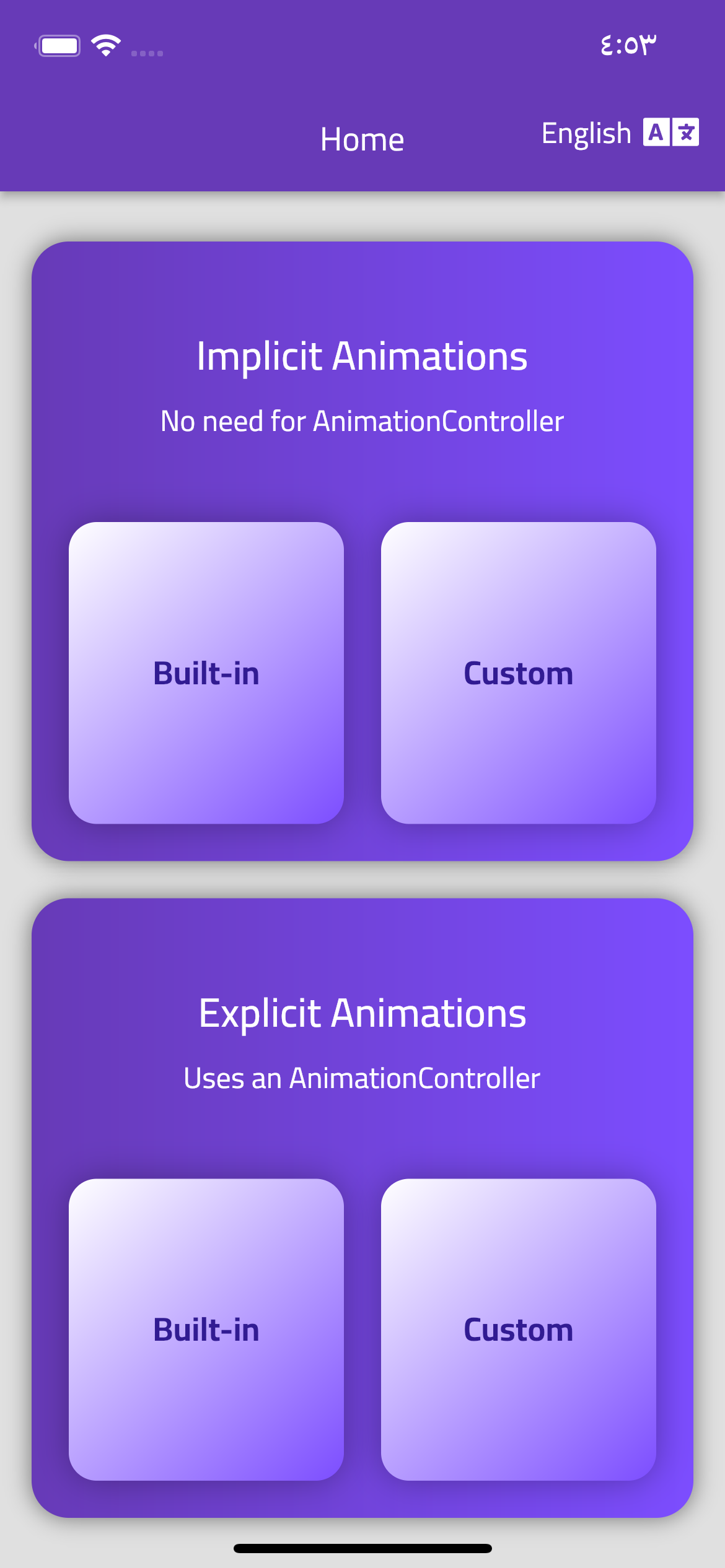
Home Page
- Implicit Animations: Animations that do not need an AnimationController
- Built-in animation widgets (AnimatedContainer, AnimatedOpacity, ..etc)
- Custom animation widgets with TweenAnimationBuilder
- Explicit Animations: more complex but customizable animations that use an AnimationController
- Built-in widgets that use AnimationController (Transition widgets)
- Advanced custom animation widgets that use an AnimationController (AnimatedWidget & AnimatedBuilder)
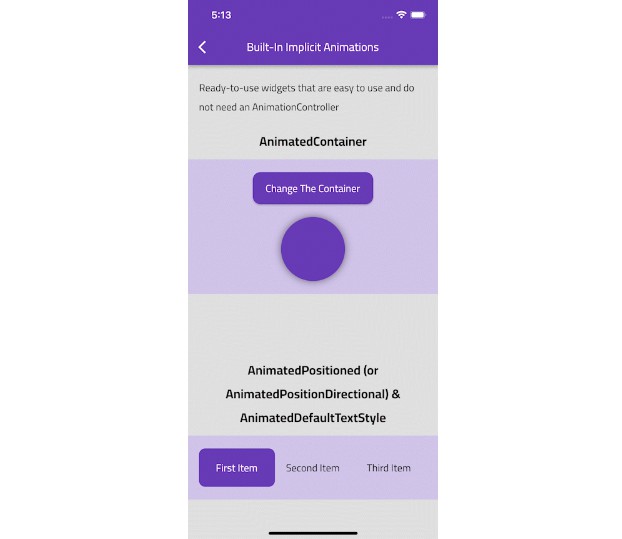
1.1 Implicit Animations – Built-In Widgets
Examples using the following widgets:
- AnimatedContainer
- AnimatedPositioned (or AnimatedPositionedDirectional)
- AnimatedDefaultTextStyle
- AnimatedAlign
- AnimatedOpacity
1.2 Implicit Animations – Custom
Using the TweenAnimationBuilder widget
2.1 Explicit Animations – Built-in Widgets
Examples using the following widgets
2.2 Explicit Animations – Custom
Using AnimatedBuilder & AnimatedWidget