Chat-App UI
Flutter chat-app UI with multiple themes & light + Dark mode.
Screenshots
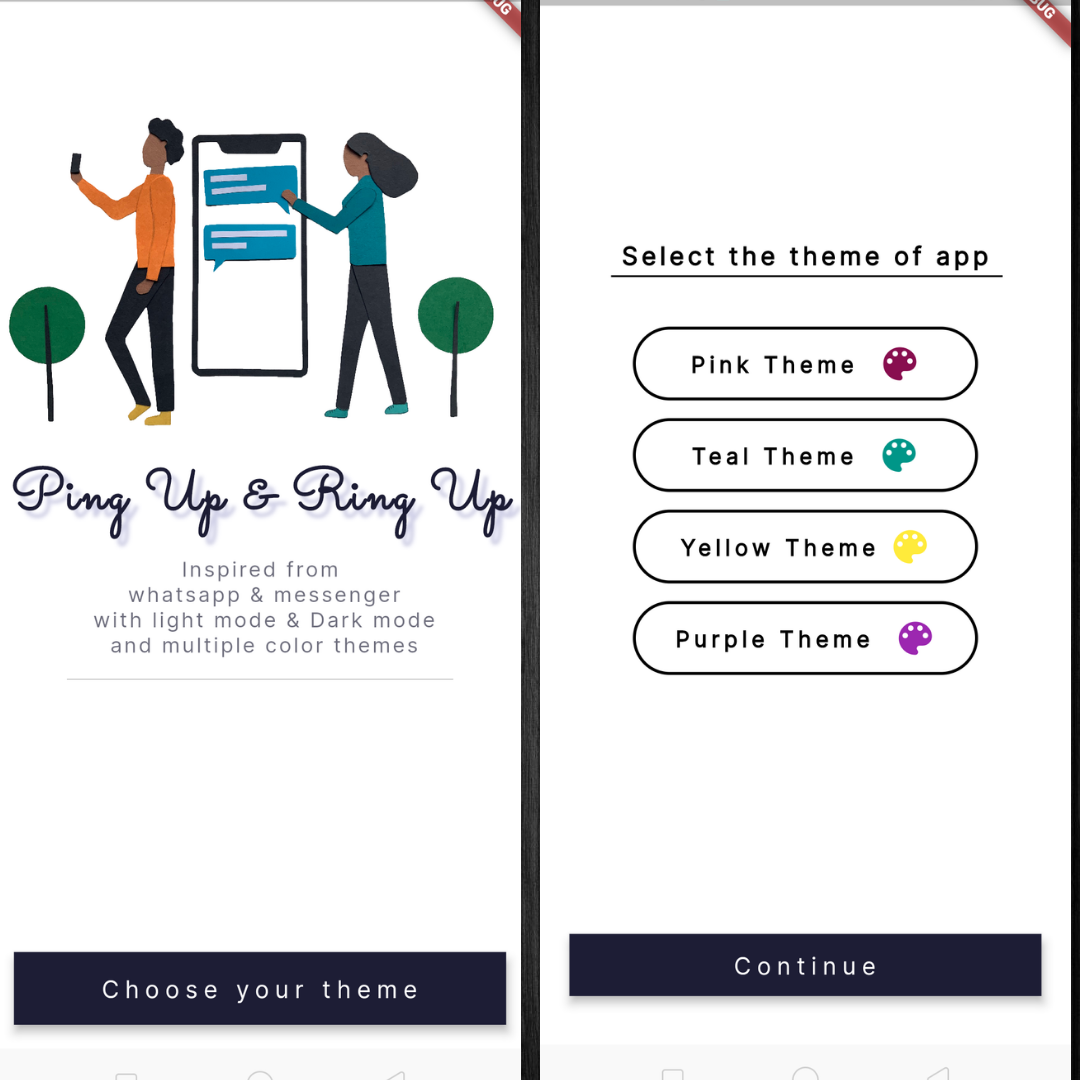
1. Welcome Page

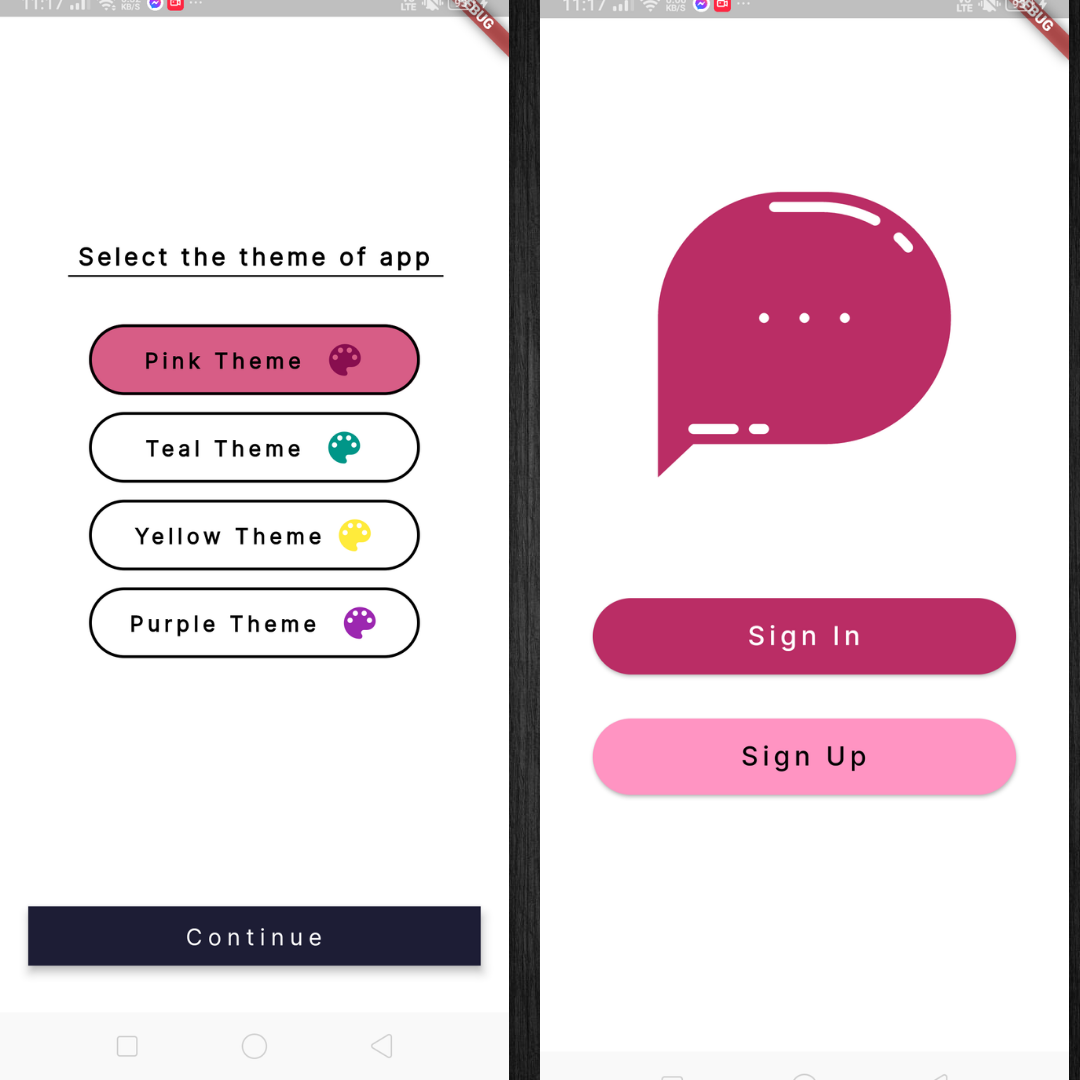
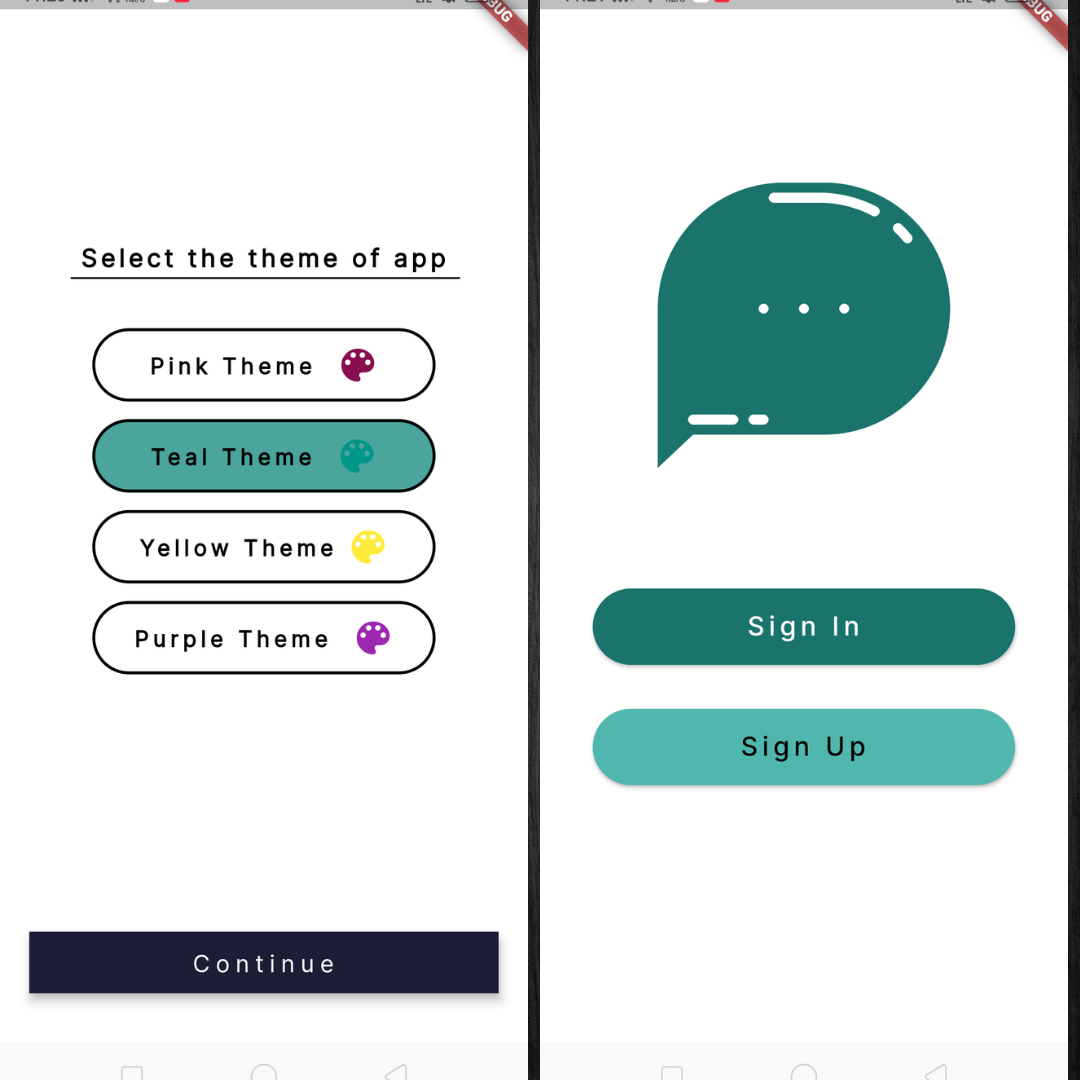
2. Select your theme page

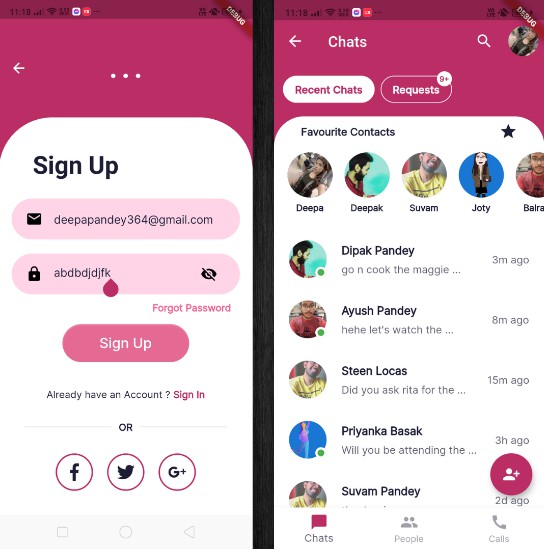
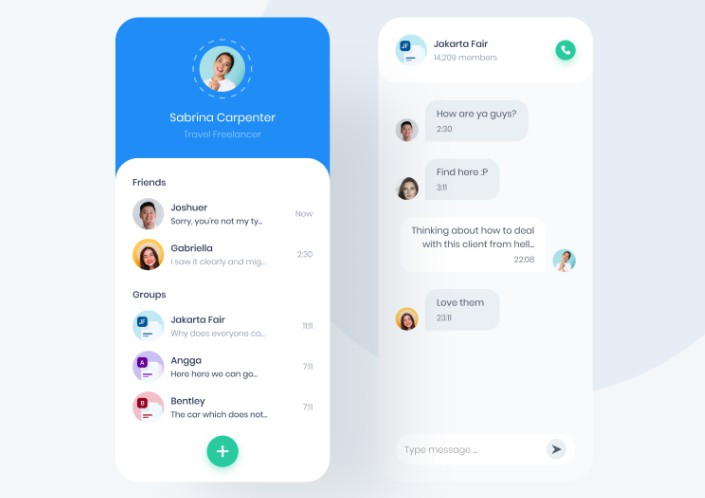
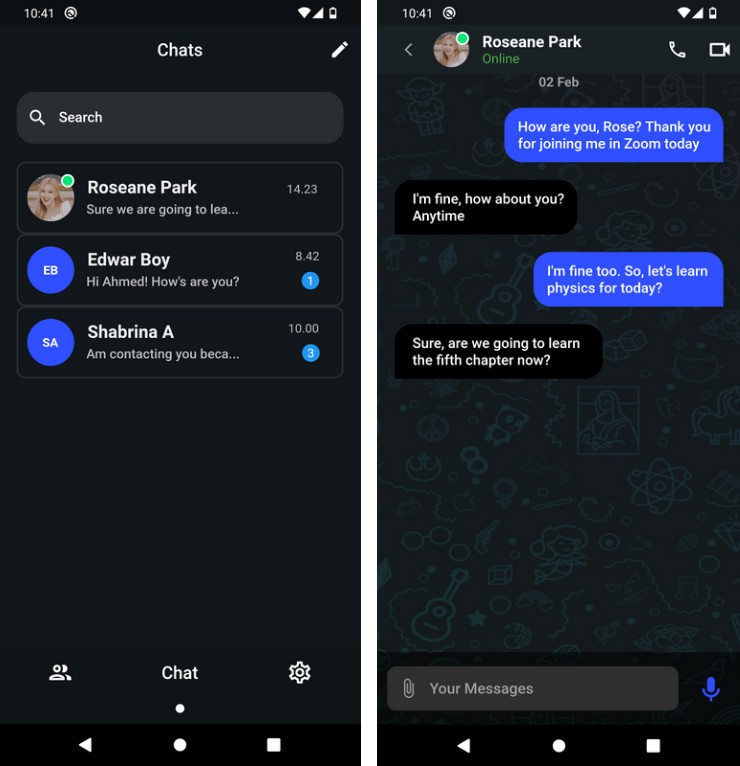
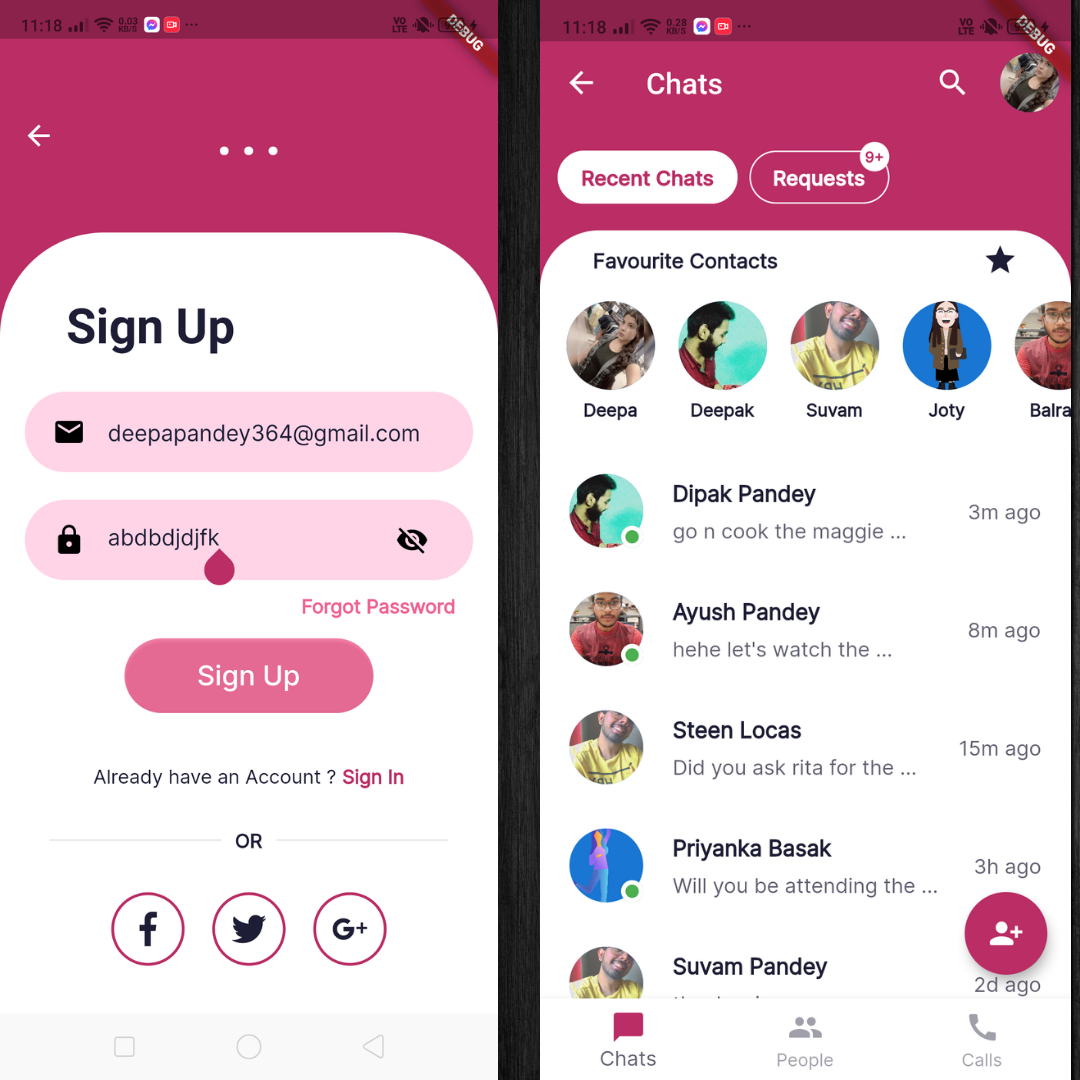
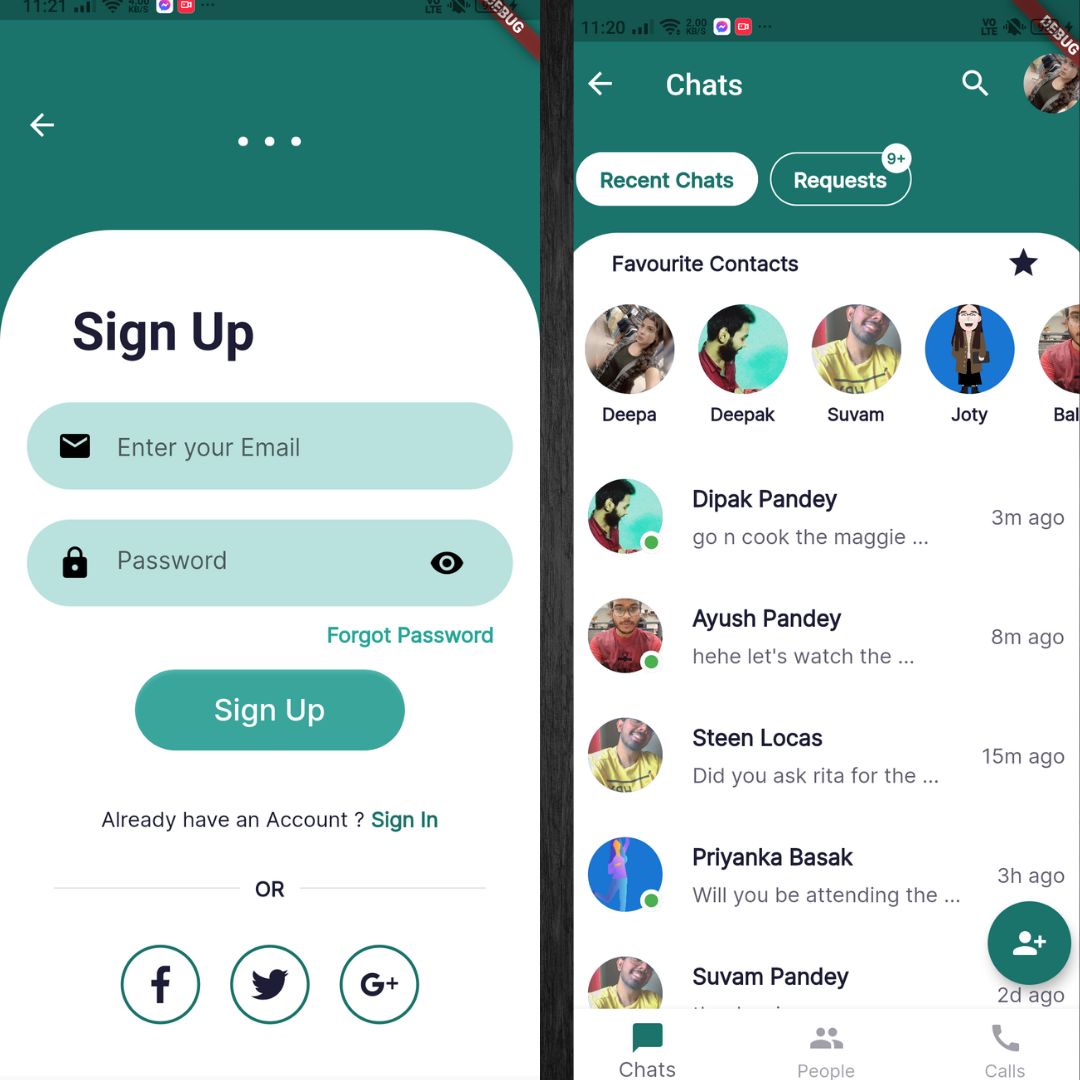
5. Sign Up & Chat Page

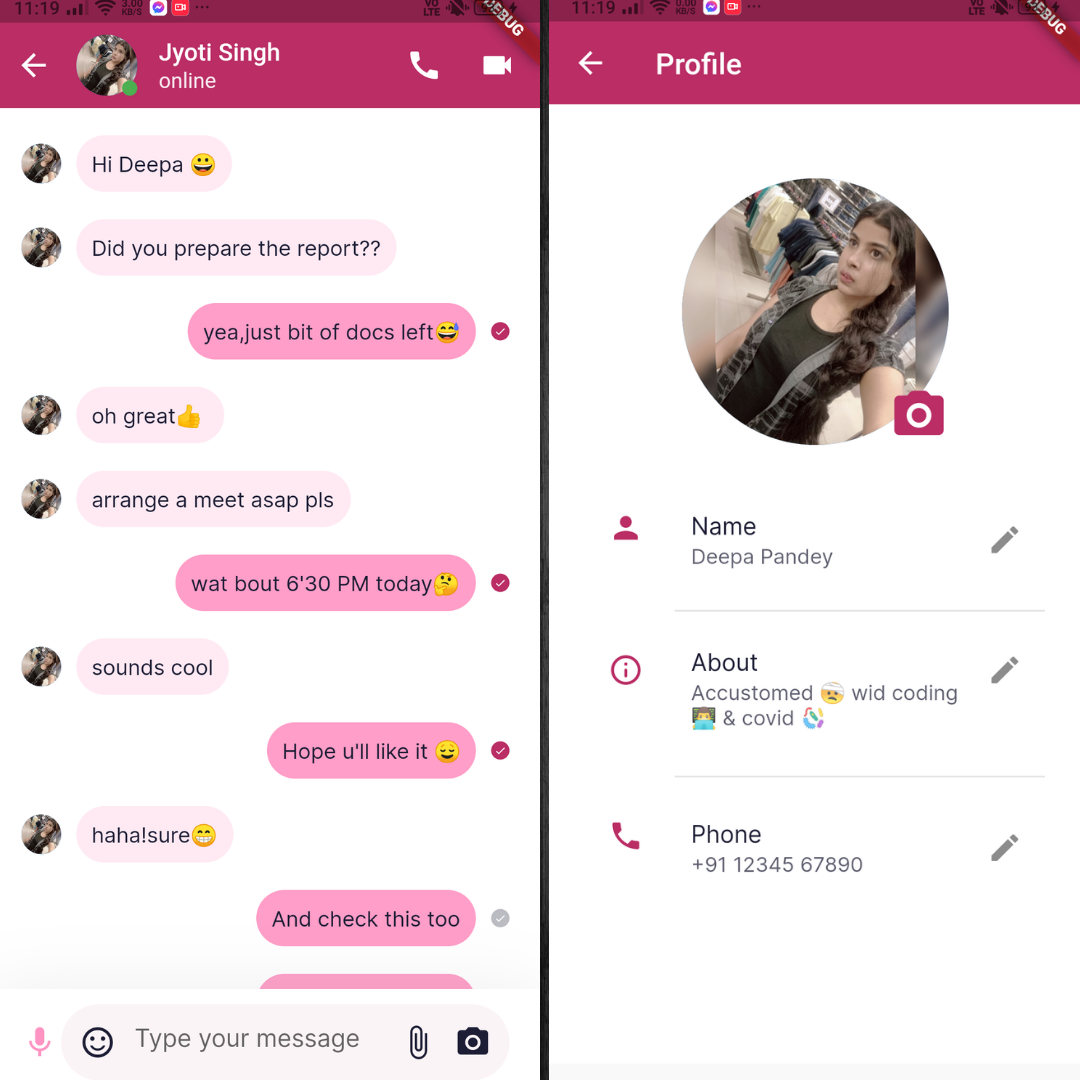
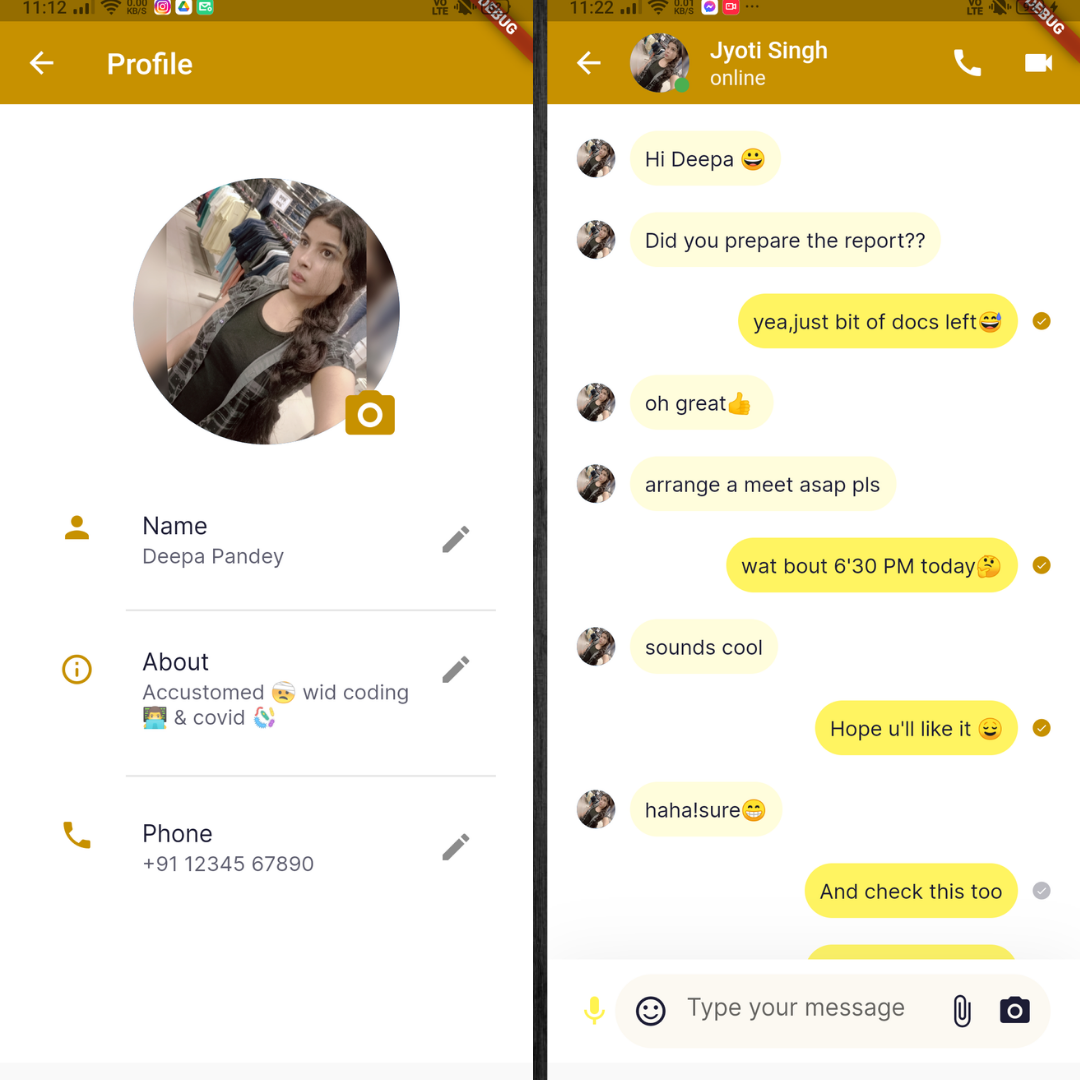
6. Chatting Page & Profile Page

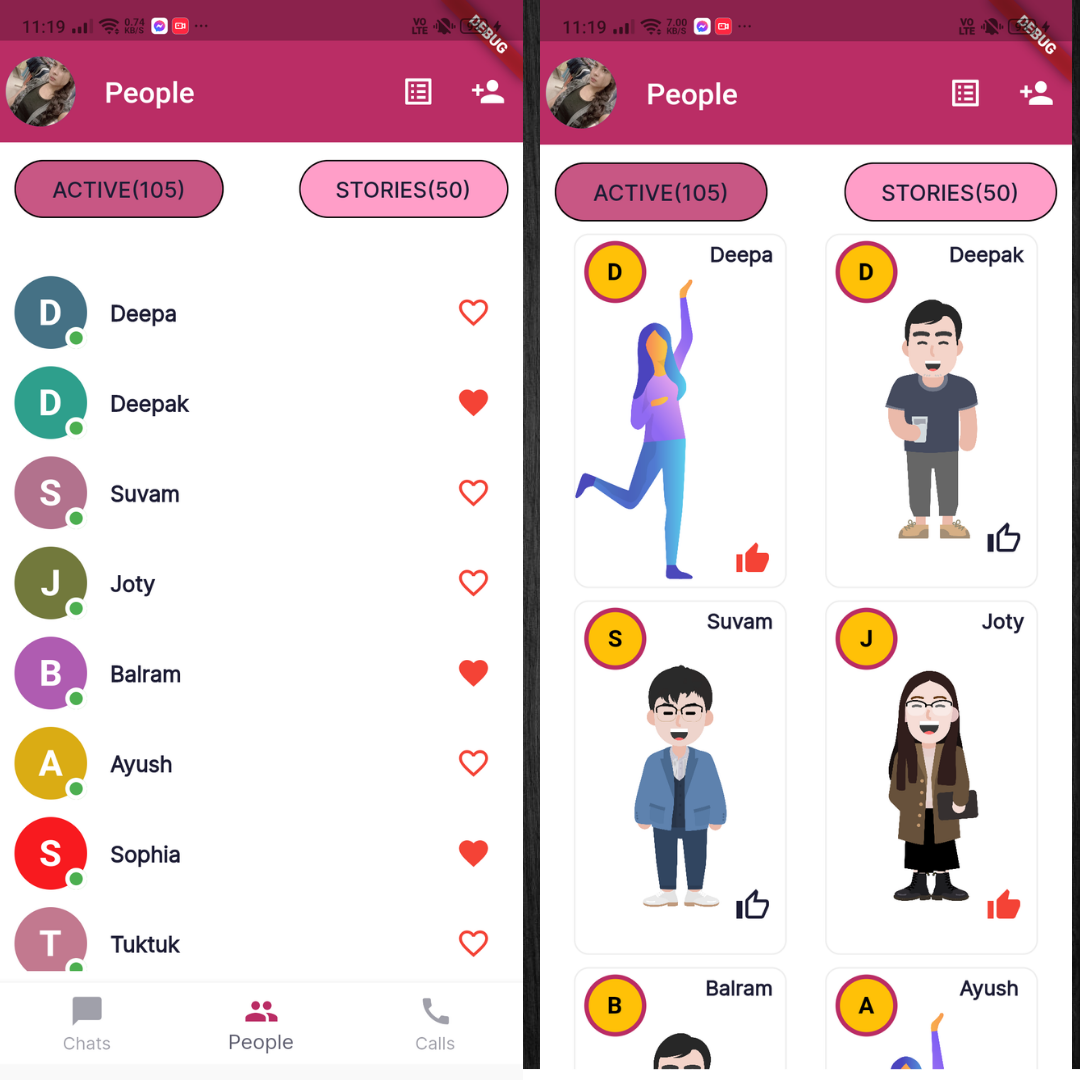
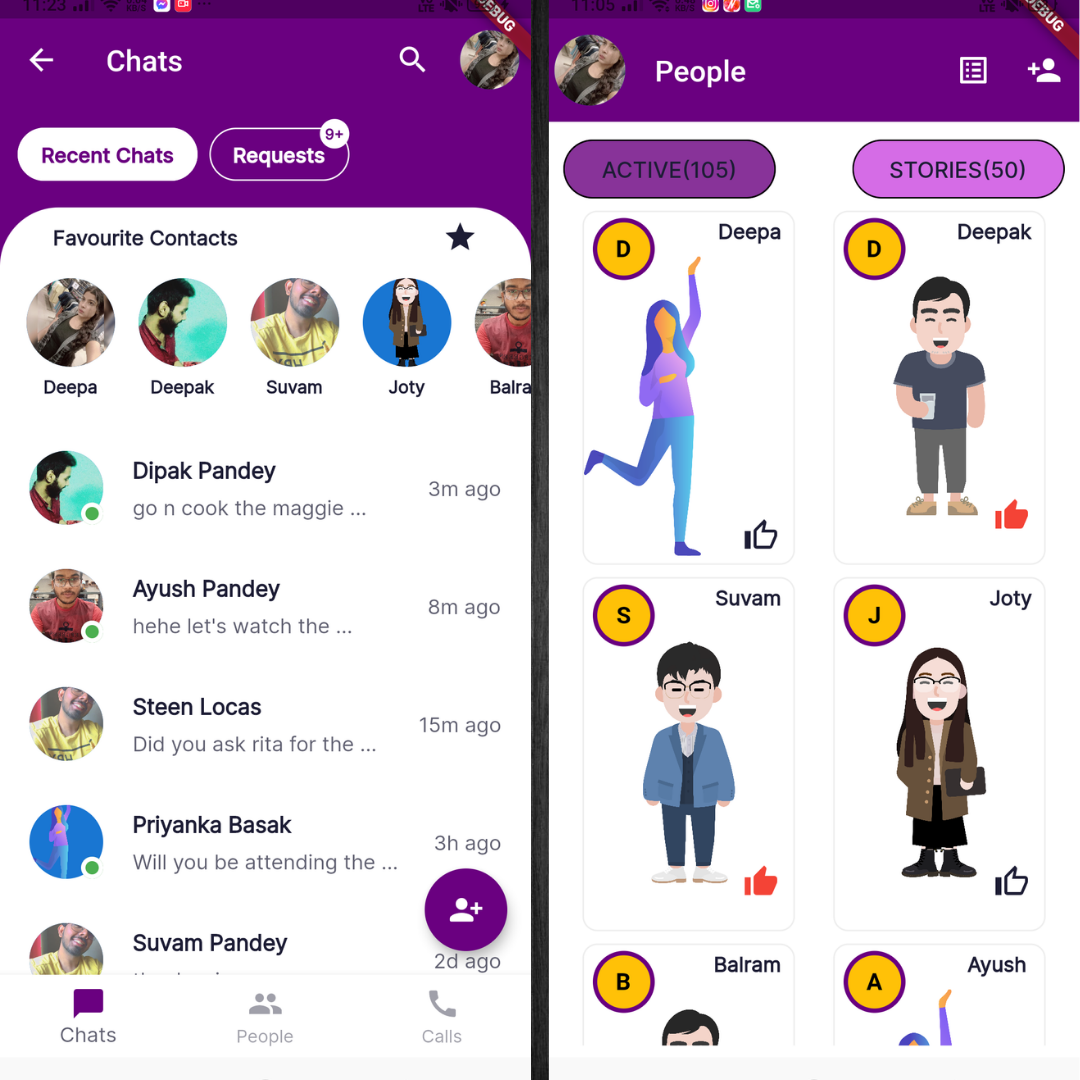
7. Actives & Stories

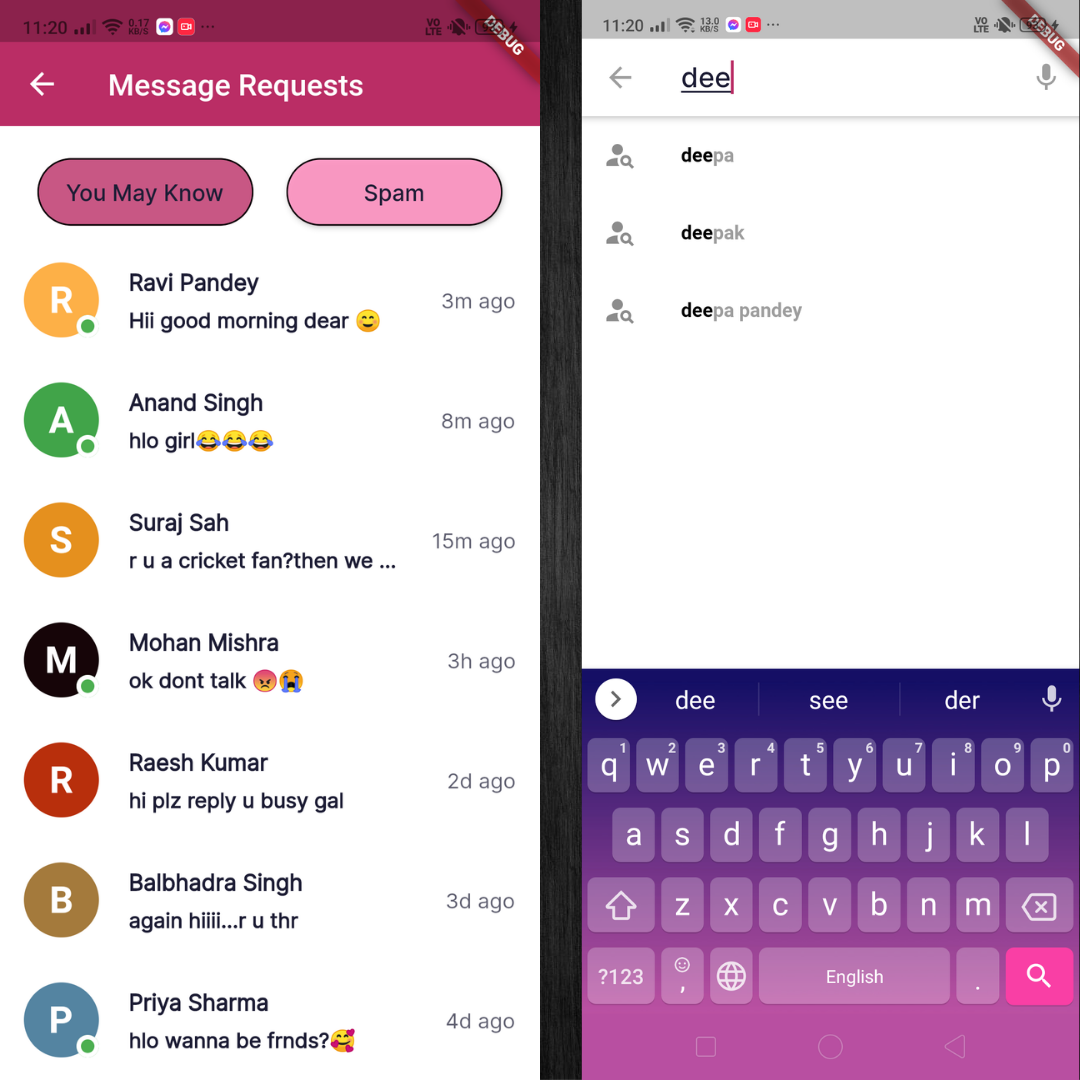
8. Message Requests & Search Section

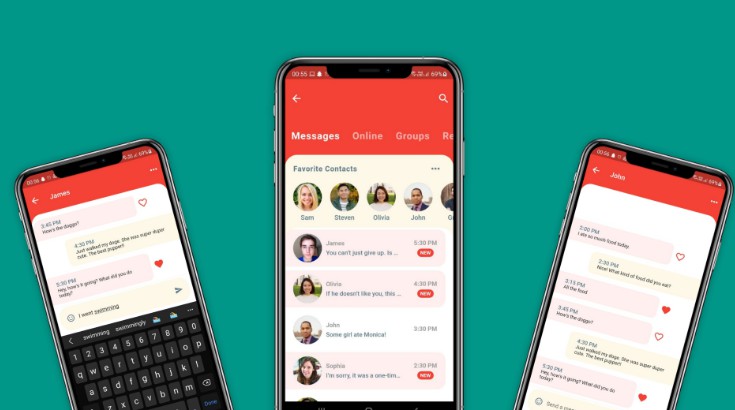
9.Teal Theme

10.Teal theme sign up & chat

11.Yellow theme

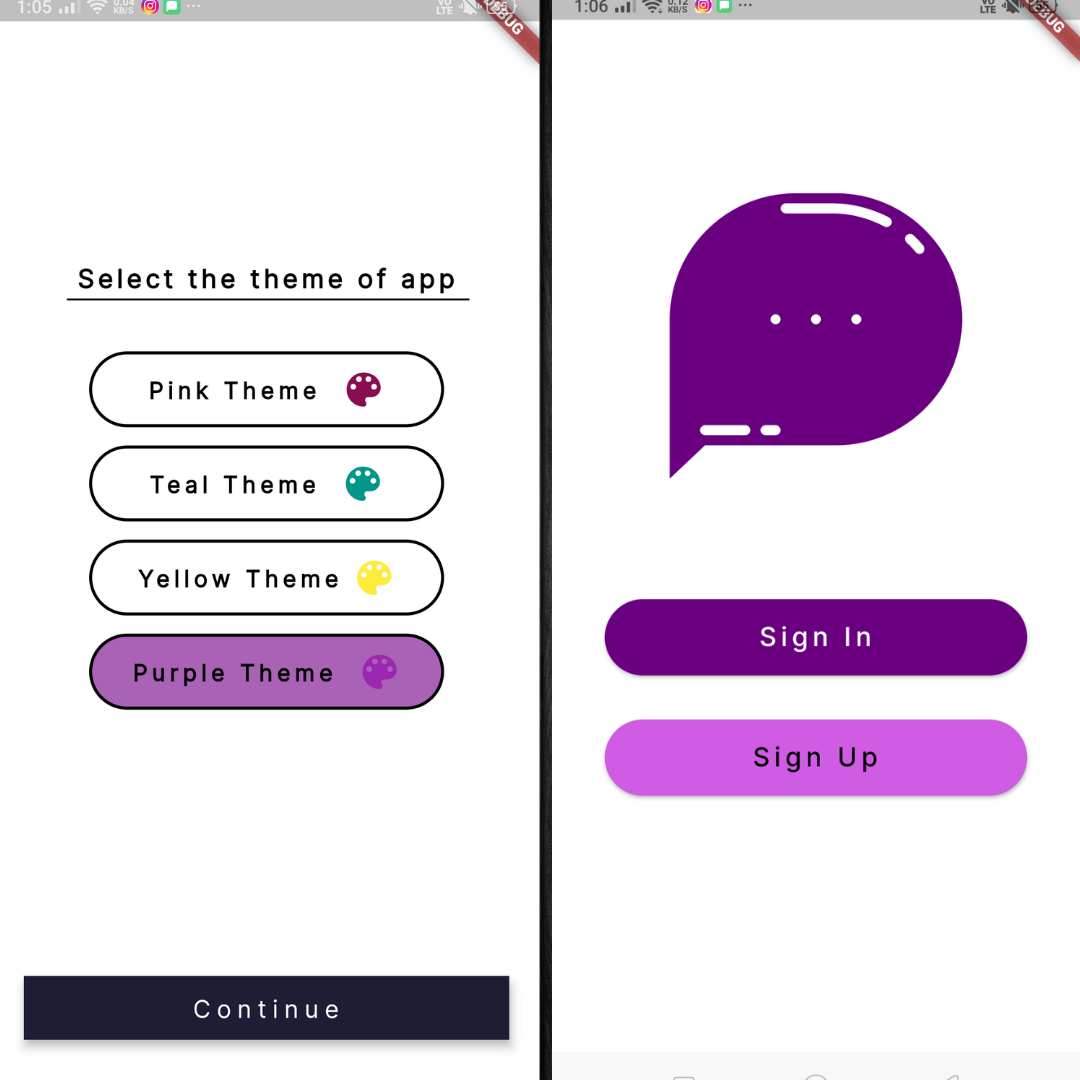
13. Purple theme

12. Purple theme

Features
- Light Mode + Dark Mode
- 4 different color themes - pink/teal/yellow/purple
- Inspired from messenger + whatsapp
It is open source so feel free to contribute, star & fork the repo if you liked it!
To use this app follow below instructions-:
-
Clone this app using below syntax -:
git clone https://github.com/DevStack06/Whatsapp-Clone-Flutter.git
-
After cloning install packages using below syntax -:
flutter pub get
Above command will install all the neccery packges.
- Run the app on your mobile using below command -:
flutter run