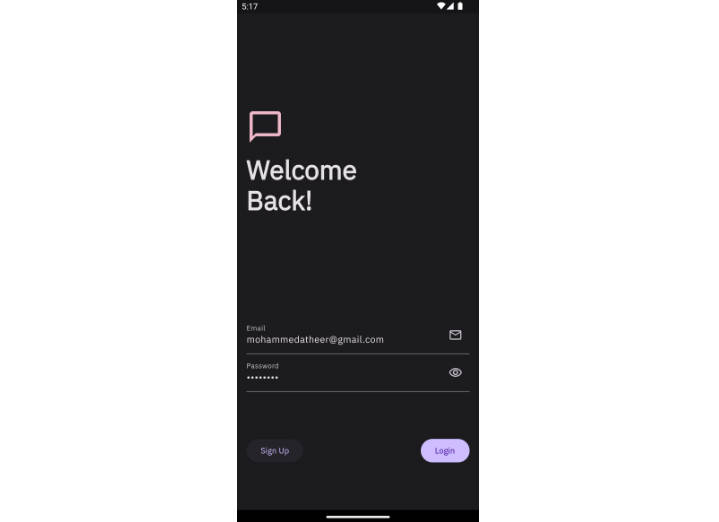
Pretty text field
First Open Source Flutter based Beautiful Material Design Text fields.(More designed text fields coming soon.)
Features
[*] Compatible on Android and iOS.
- [✓] Customizable textfield properties.
- [✓] Beautiful FontStyles
- [✓] User defined text controller
- [✓] Fully Responsive
- [✓] Loading indicator function (Coming Soon)
Show some ❤️ and star the repo to support the project
Screenshots
Usage
Created & Maintained By
If you found this project helpful or you learned something from the source code and want to thank me [email protected]
License
Copyright 2022 Darshan N
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Getting started
For help getting started with Flutter, view our online documentation.
Usage
- To add the following dependency to your pubspec.yaml
dependencies:
flutter:
sdk: flutter
pretty_textfield:
PrettyTextField(
width: 350,
labelText: "Enter Your Name",
controller: controller.text;
);
Additional information
This package is Light-weight with every properties of basic TextField.