My Fashion App
Project Description
My fashion app is a responsive mobile application developed using Flutter framework which is designed to provide a seamless user experience for customers who shop for fashion items. The app is optimized for mobile devices and offers a clean and visually appealing interface. Here are the different pages of your app and their respective roles:
-
First Screen: This is the initial screen that users will see when they launch the app.
-
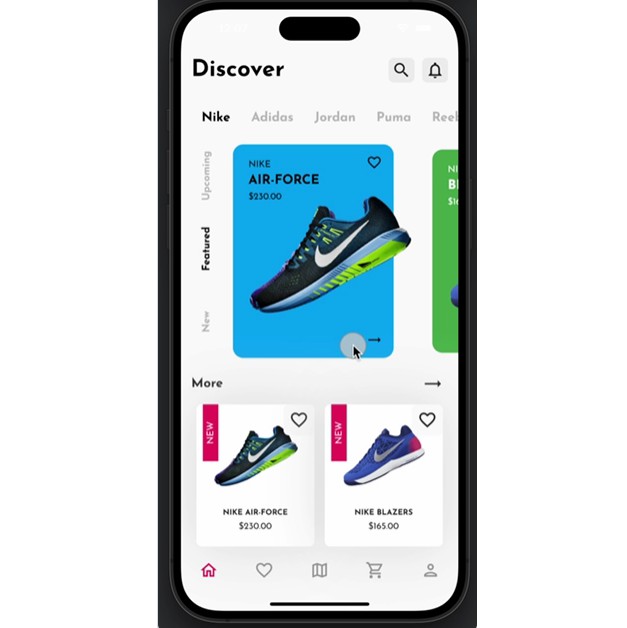
Home Page: This is the main page of your app where users can browse through your products. It may include different categories of clothing, new arrivals, or featured items.
-
Login page: This page allows users to log in to their accounts or create a new one. Users may also have the option to log in with google or apple.
-
Sign Up page: This page allows new users to create an account on your app. They will need to provide their personal information, such as email address and password.
-
All products page: This page displays all of the available products in a list view.
-
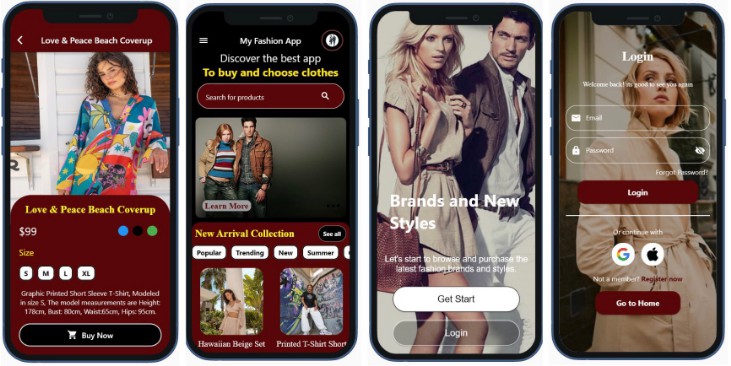
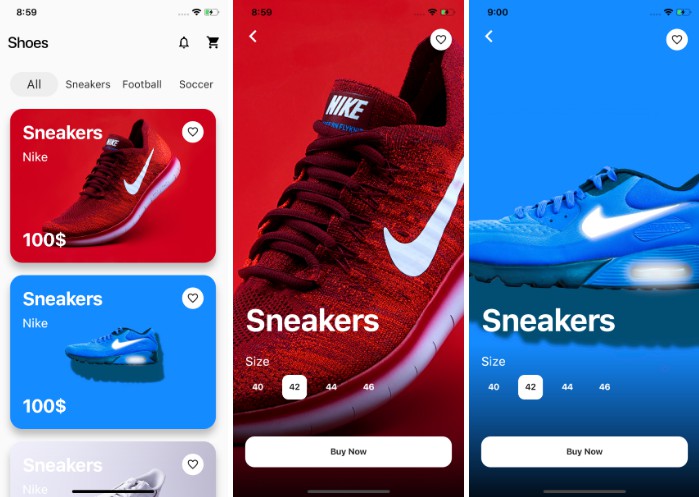
Product details page: This page displays detailed information about a specific product, including the product image, a product description, available sizes, available colors, and a “Buy Now” button.
-
About Us page: This page provides information about our mission and a description of the app. It also includes our contact information, such as email address and phone number.
-
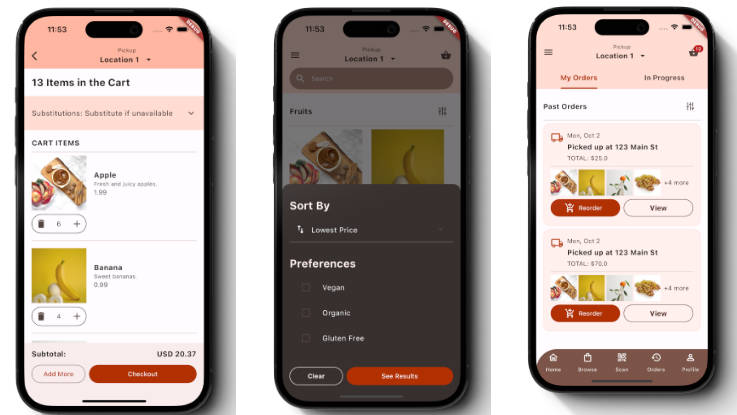
Cart Page: This page displays the items that users have added to their cart. Users can review their order, change the quantity of items, or proceed to checkout.
The app also includes a search engine that allows users to search for specific products based on their preferences.
Overall, My fashion app is designed to provide a user-friendly and engaging shopping experience for customers.
Folder Structure
└── my_fashion_app/
├── lib/
| ├── models/
| └── auth.dart
| └── login.dart
| └── signup.dart
│ ├── models/
| └── product.dart
| └── cartt.dart
| ├── pages/
| └── product_detail_screen.dart
| ├── screens/
| └── about.dart
| └── cart_item.dart
| └── cart.dart
| └── product_list_screen.dart
| └── products.dart
| ├── services/
| └── cart_provider.dart
| └── product_service.dart
└── main.dart
Demo
Fashion4.mp4
The GUI
First screen
Home page
Login page
Sign Up page
All products page
Details products page
About Us page
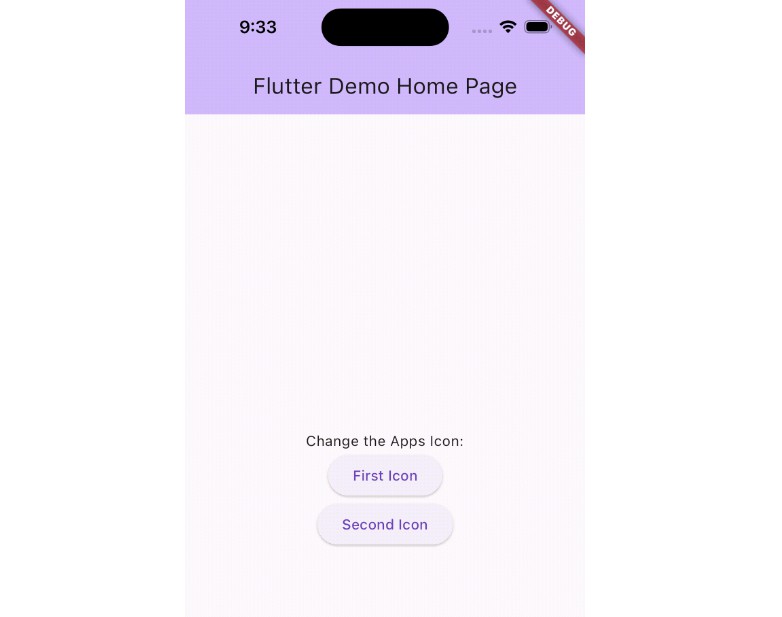
Device Preview: iPhone 12 mini
Notes
1. The app is still in the development phase and is not yet finished.
2. I am currently working on improving the cart mechanism to ensure a seamless checkout process for users.
3. The search engine is also being improved to provide better search results and filtering options for users.
4. The app will be connected to the user’s Firebase account to provide secure login and account management features..
Author
Mostafa Hassan
Getting Started
Note: Make sure your Flutter environment is setup.
Installation
In the command terminal, run the following commands:
$ git clone https://https://github.com/TheMostafax/My_Fashion_App.git my_fashion_app
$ cd my_fashion_app/
$ flutter packages get
$ flutter run