formdator
Formidable Validator — Formdator is a fully object-oriented package for validating form fields before they get processed. Its key benefits, compared to all other similar packages, include:
Object-oriented mindset: there is no static functions, only trustworthy immutable objects.
Easy-to-compose validators, e.g.: Trim(ReqEmail()) for a "trimmed-required-email", it trims the entered email before trying to validate it.
You can apply multiple validation rules at once — Rules class.
Classes with short — yet meaningful — names like Req for a required (non-blank) field; ReqEmail for a non-blank and well-formed email; MinLen for a minimum number of characters.
No complex class hierarchy: each validator only implements the Dart's built-in call() method.
For easier integration with the fields of a Flutter form, each validator implements the call() method; therefore, any validator can be treated as an ordinary function.
Getting Started
A flexible package provides components that can be selected and grouped in various combinations so that user requirements can be fulfilled.
As a demonstration of such combinations of components, the code below shows how you can easily group Trim and Email to form a trimmed-email field with a custom error message in case of a malformed email.
@override
Widget build(BuildContext context) {
return TextFormField(
onSaved: _onSaved,
validator: Trim(Email(mal: 'malformed email.')),
keyboardType: TextInputType.emailAddress,
);
}
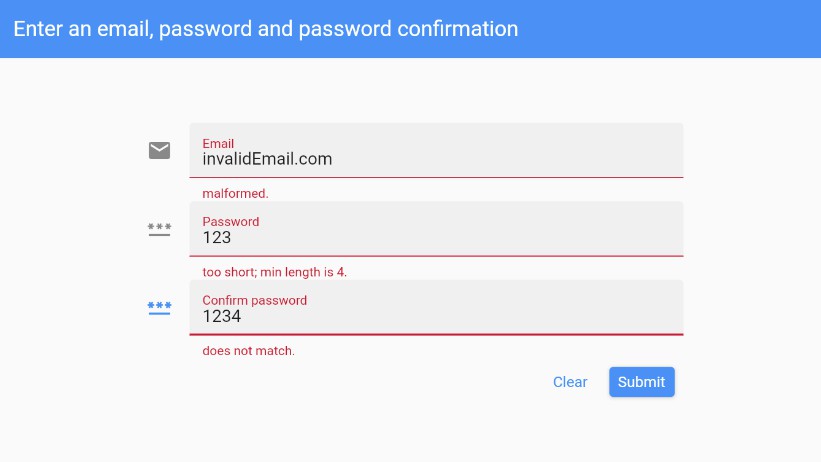
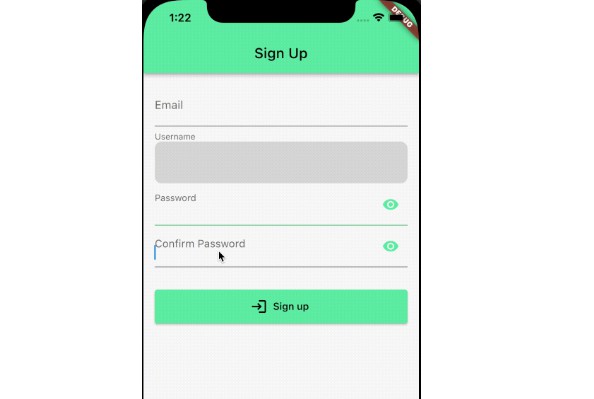
Demo application
The demo application provides a fully working example, focused on demonstrating exactly four validators in action — Rules, ReqEmail and Equal. You can take the code in this demo and experiment with it.
To run the demo application:
git clone https://github.com/dartoos-dev/formdator.git
cd formdator/example/
flutter run -d chrome
This should launch the demo application on Chrome in debug mode.