CustomShapedBottomBar
Custom Shaped Bottom Navigation Bar in Flutter
**Usage: **
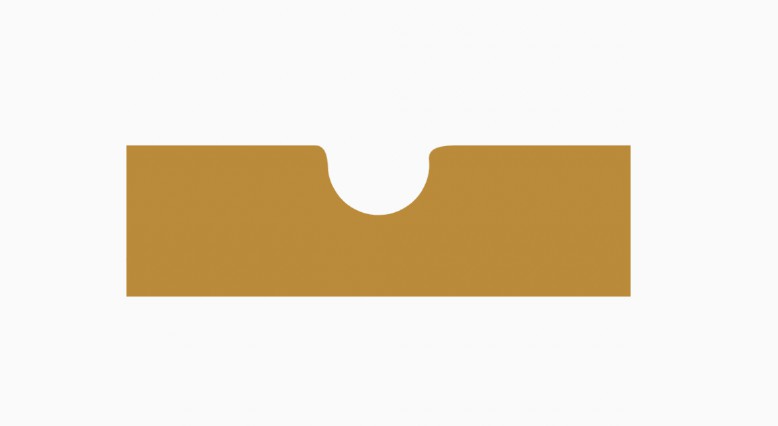
Add CustomPaint Widget to use this Painter class like this:
Container(
height: 200,
width: 400,
padding: const EdgeInsets.only(top: 80.0),
child: CustomPaint(
painter: ProfileCardPainter(
color: AppColors.themeGoldColor, avatarRadius: 30), //3
),
)