FlutterCardSwipe
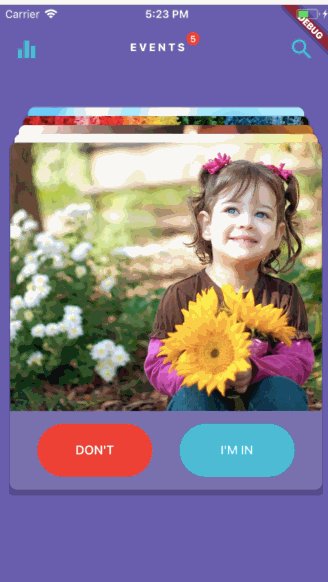
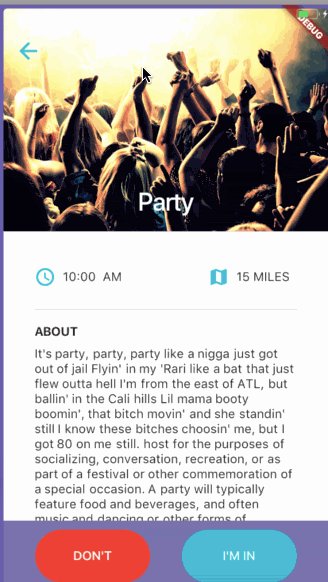
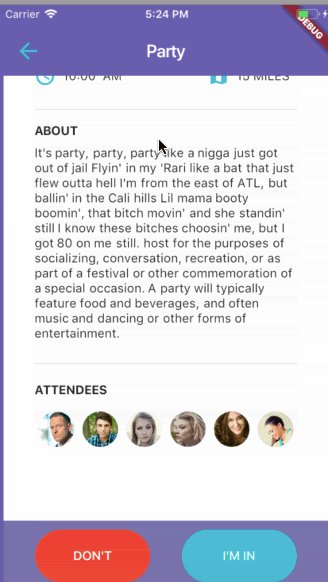
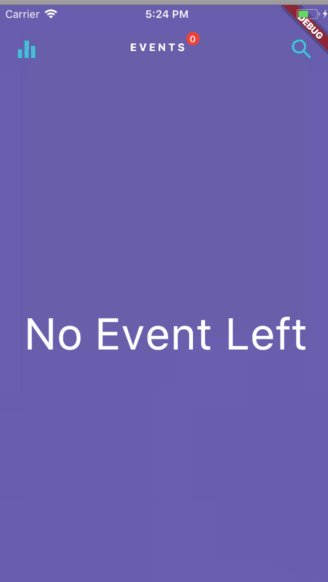
Creating the swipe view as used in the Tinder. Swipe right is considered accepted and swipe left is rejected.

Getting Started
Note: Make sure your Flutter environment is setup.
Installation
In the command terminal, run the following commands:
$ git clone https://github.com/geekruchika/FlutterCardSwipe.git
$ cd FlutterCardSwipe/animation_exp
$ flutter run
Simulate for iOS
Method One
Open the project in Xcode from ios/Runner.xcodeproj.
Hit the play button.
Method Two
Run the following command in your terminal.
$ open -a Simulator
$ flutter run
Simulate for Android
Make sure you have an Android emulator installed and running.
Run the following command in your terminal.
$ flutter run