Complete Flutter Course Bundle – eCommerce App
This is the official repo for this course:
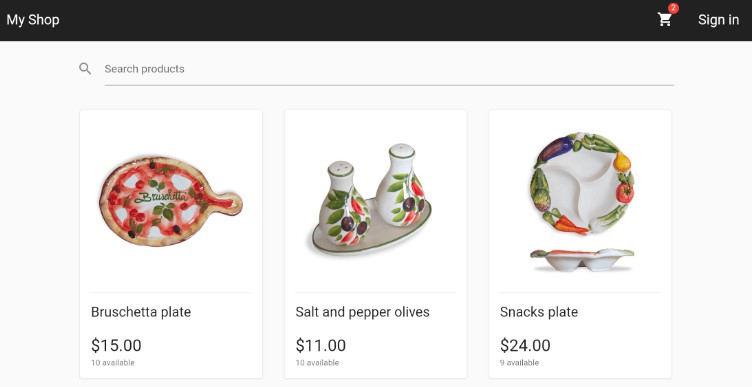
This will include a full-stack eCommerce app using Flutter & Firebase:
A Flutter web preview of the app can be found here:
Documentation & FAQ
This project includes a documentation website that can be found here:
Flutter Foundations – Course Syllabus
1. Intro & Project Overview
- What you will learn in this course
- Section overview
- VSCode Shortcuts, Extensions & Settings for Flutter development
- Join the Slack Channel
- Course Project on GitHub
- Download the Starter Project &
pubspec.yamloverview - eCommerce app overview
- Code walkthrough: project structure
- Exploring the codebase with the Widget Inspector (DevTools)
- UI Design Principles: Composition & Reusable Widget Classes
- Useful Widgets for Responsive Design
- App Localization
2. Navigation with GoRouter
- Section Intro
- Limitations of Navigator 1.0
- GoRouter installation & initial setup with
MaterialApp.router - Routes, sub-routes and navigation
GoRouterHelperExtension andpageBuilder- Adding some additional routes
- Routing by path vs routing by name
- Routing with parameters
- GoRouter error handling
- Navigating with go vs push
- Adding the remaining routes
- How to pop a route with GoRouter
- Nested Navigation
- Wrap up
3. Flutter App Architecture
- Section Intro
- Popular App Architectures: MVC, MVP, MVVM, Clean Architecture, Bloc
- Riverpod App Architecture with the Controller-Service-Repository Pattern
- Project Structure: Feature-first vs Layer-first
- The Repository Pattern and the Data Layer
- Implementing the “fake” products repository as a singleton
- Working with Future and Stream-based APIs
- Wrap Up
4. State Management with Riverpod – Part 1 (Product Listings)
- Section Intro
- Introduction to Riverpod
- Riverpod installation and setup
- Creating our first provider
- Reading providers with
ConsumerWidgetandConsumer - Working with
FutureProvider,StreamProvider, andAsyncValue - Testing
AsyncValueby adding a delay - The
familymodifier - The
autoDisposemodifier + advanced data caching options - Creating a reusable
AsyncValueWidgethelper - Wrap Up + Exercise
5. State Management with Riverpod – Part 2 (Authentication Flow)
- Section intro
- Implementing a fake authentication repository
- Creating repositories using abstract classes (optional)
- Intro: a reactive in-memory store with RxDart
- Implementing the
InMemoryStorewith RxDart - Using the
InMemoryStorein theFakeAuthRepository - Accessing the
FakeAuthRepositorywithref.read()in theAccountScreen - Creating our first controller using
StateNotifier - Using the
StateNotifierinside theAccountScreenwidget - Listening to provider state changes with
ref.listen() - Bug-fix for
Navigator.pop - The
AsyncValue.guardmethod - Adding an
AsyncValueextension method - Using the
authStateChangesProviderinHomeAppBar - Intro to the email & password sign-in screen
- How to generate immutable state classes in Dart
- Using
AsyncValueinsideEmailPasswordSignInState - Implementing the
EmailPasswordSignInController - Using the
EmailPasswordSignInControllerin the widget class - Bug fix + filtering state updates with
select() - GoRouter redirects
- GoRouter: the
refreshListenableargument - Wrap Up