flutter_bargraph
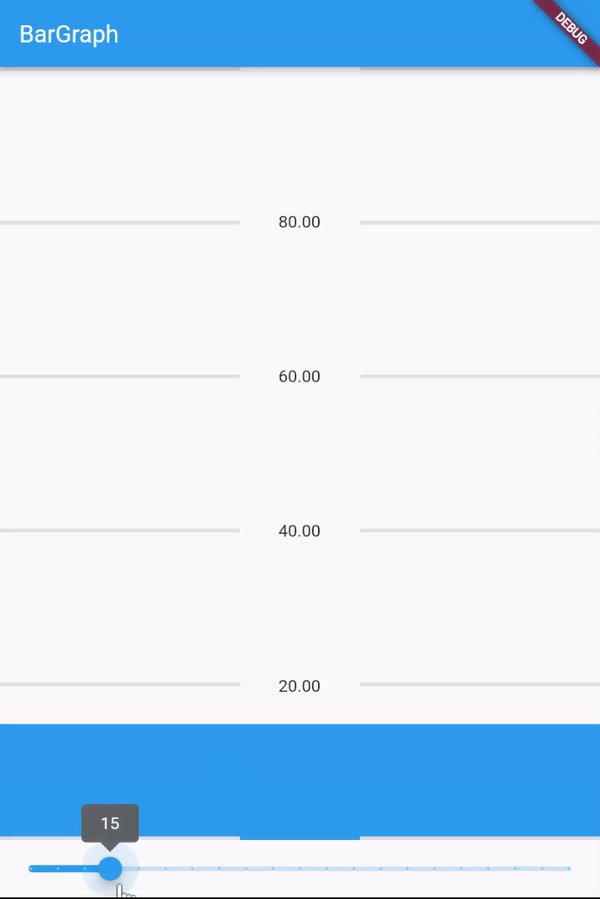
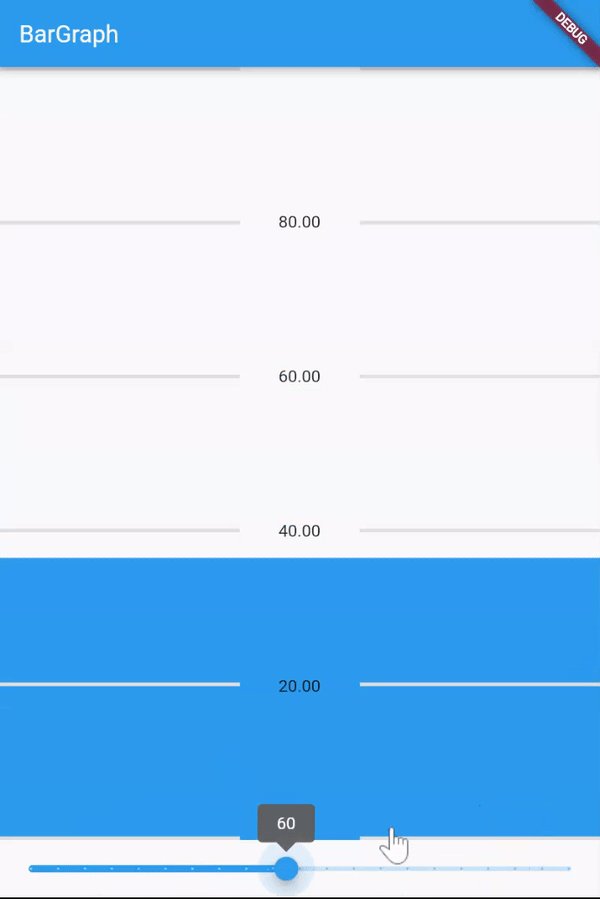
Bar Graph Indicator for Flutter. It graphically displays the current value on a bar graph and manages its animation when the value changes. you can customize the orientation and direction of the bar.
 |
|---|
| BarGraph |
Features
- Min/Max property
- Customizable colors and text style
- Vertical orientation, left to right and right to left direction
- Horizontal orientation, top to bottom and bottom to top direction
- Number of divisions customizable
Usage
Make sure to check out examples.
Installation
Add the following line to pubspec.yaml:
dependencies:
flutter_bargraph: ^1.1.0
Basic setup
The complete example is available
BarGraph requires you to provide min, max and value:
-
minis the min value of BarGraph scale. -
maxis the max value of BarGraph scale. -
valueis the currently value of BarGraph scale.BarGraph(
min: 0,
max: 100.0,
value: 65.0,
);
Advanced options
Style
orientationis the scale orientation, default vertical from bottom.indicatorStyleis the scale indicators style, default BOTH, left and right visible.indicatorSpacingis the scale indicators spacing, default SPACE_AROUND, alternative SPACE_BETWEEN.
Colors
backgroundColoris the background color og BarGraph.barColoris the color of actual value bar.indicatorsColoris the color of indicators scale.
Indicators text
textStyleis the TextStyle of indicators text.textAlignis the Alignment of indicators text.fractionDigitsis the number of fraction digits visible.divisionsis the number of divisions of scale.textFlexis the percentage of portion used for text, remaining space is used for indicators.
Animation
animationDurationin milliseconds, it's duration time of animation when actual value changed.
Example
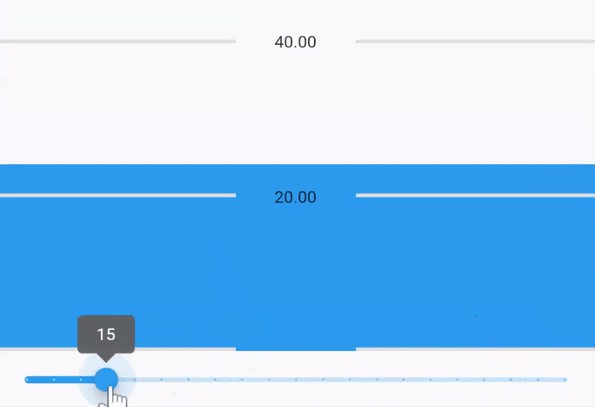
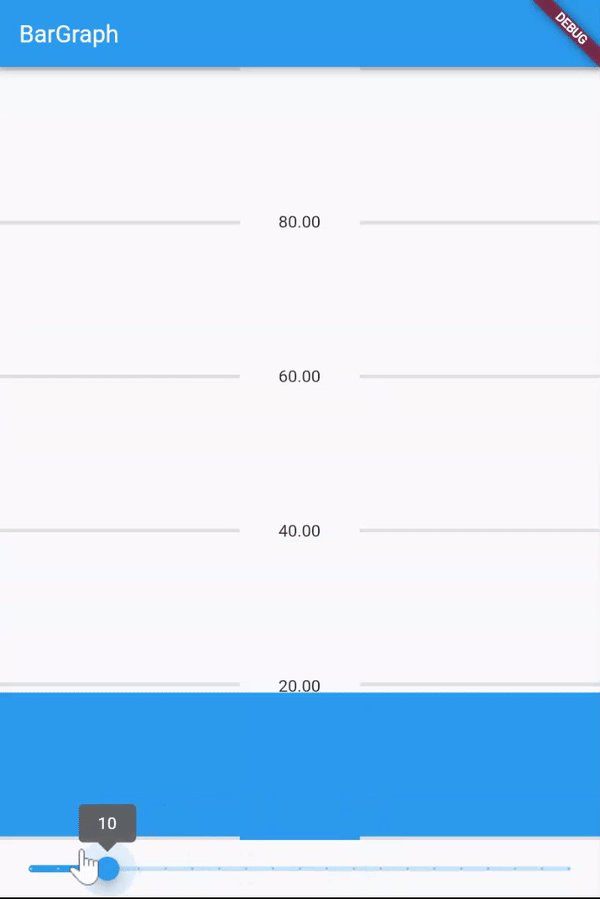
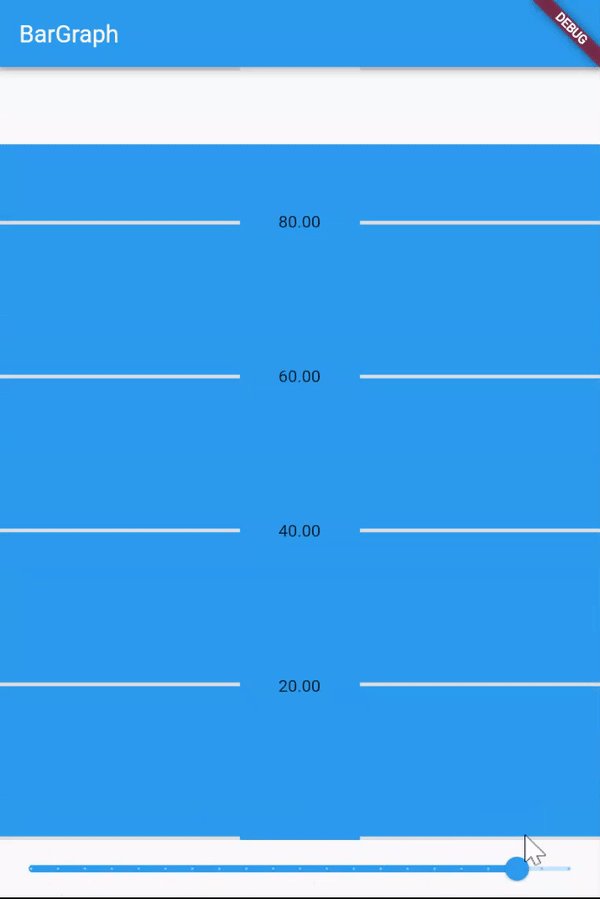
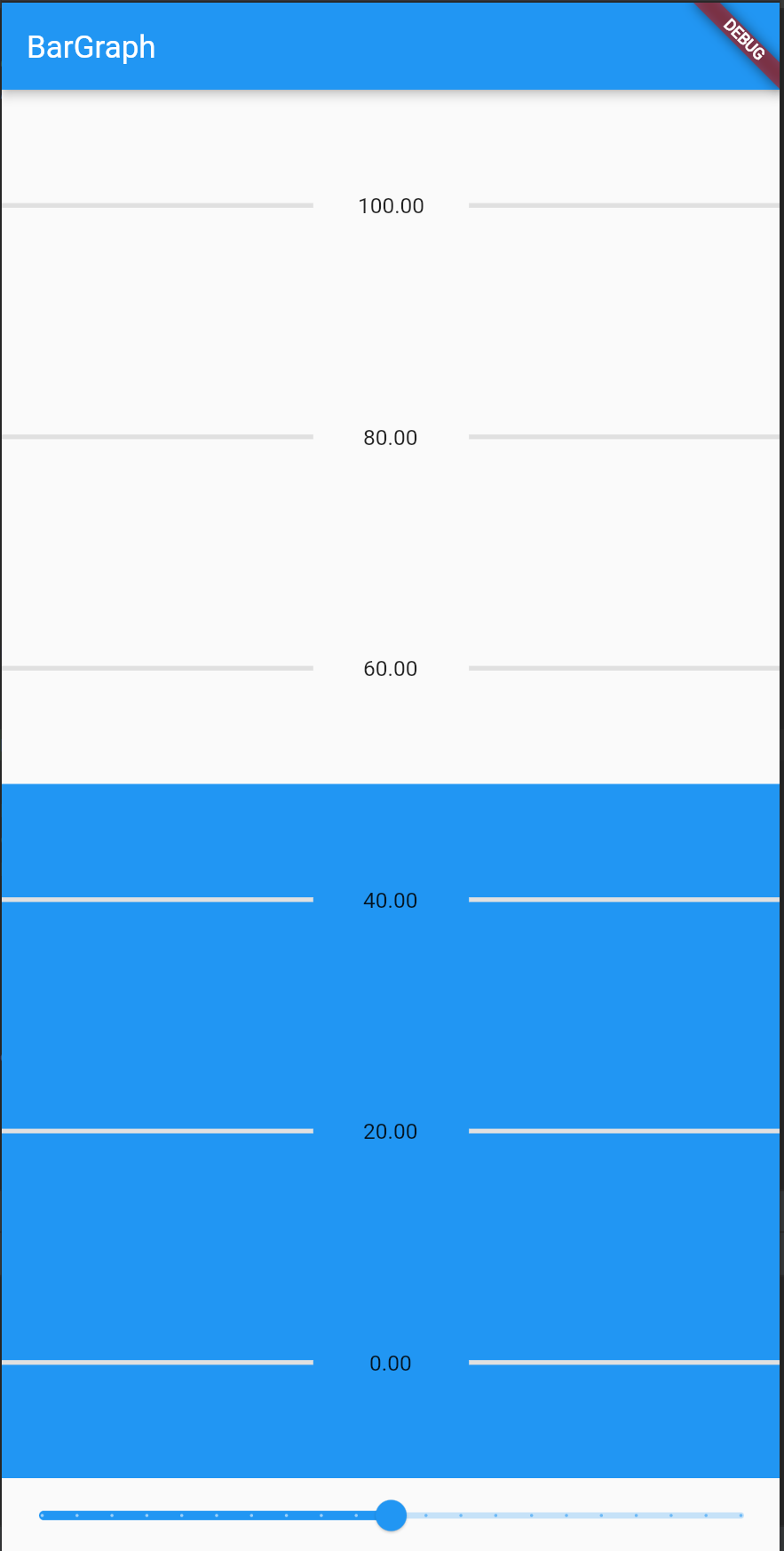
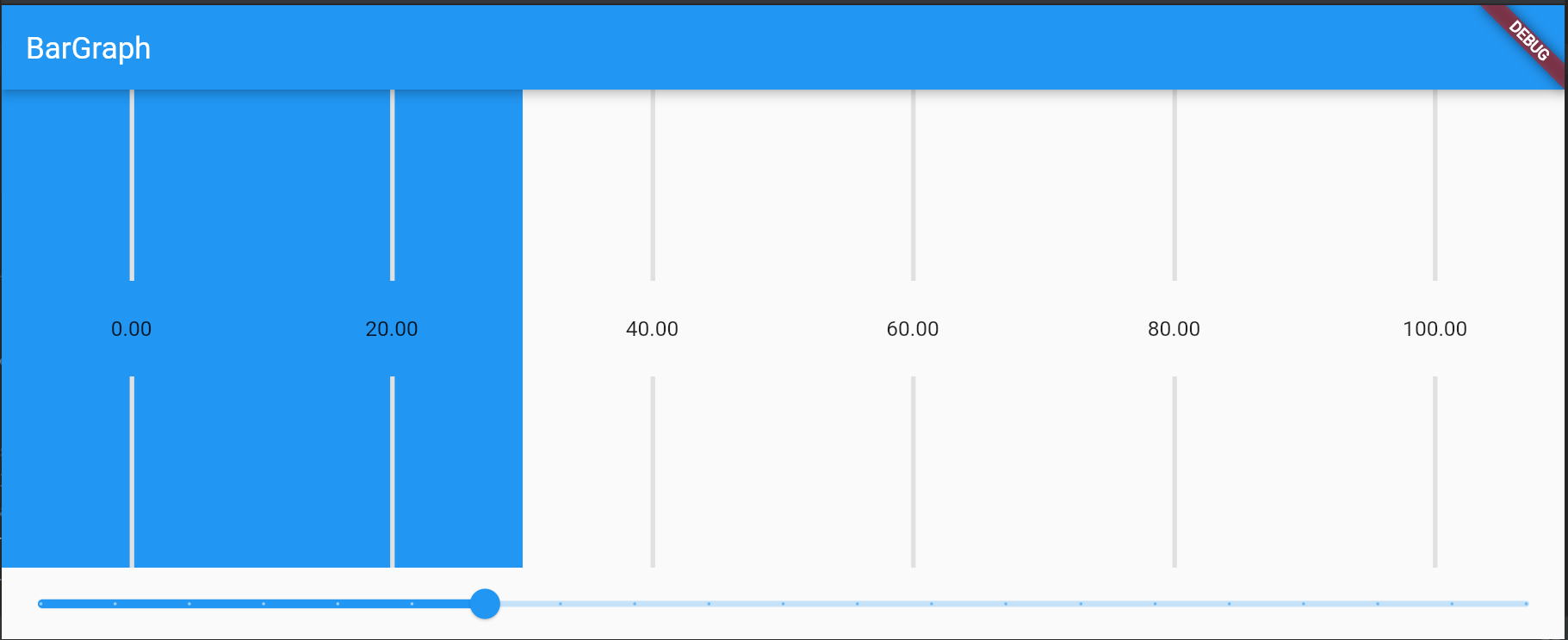
 |
 |
 |
|---|---|---|
| Vertical space around | Horizontal space around | Vertical space between |