backdrop
Backdrop implementation in flutter.
This widget is in active development. Wait for the stable v1.0.0. Any contribution, idea, criticism or feedback is welcomed.

Usage
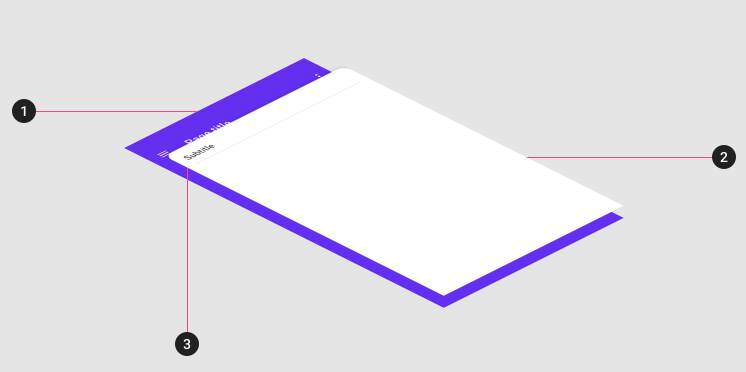
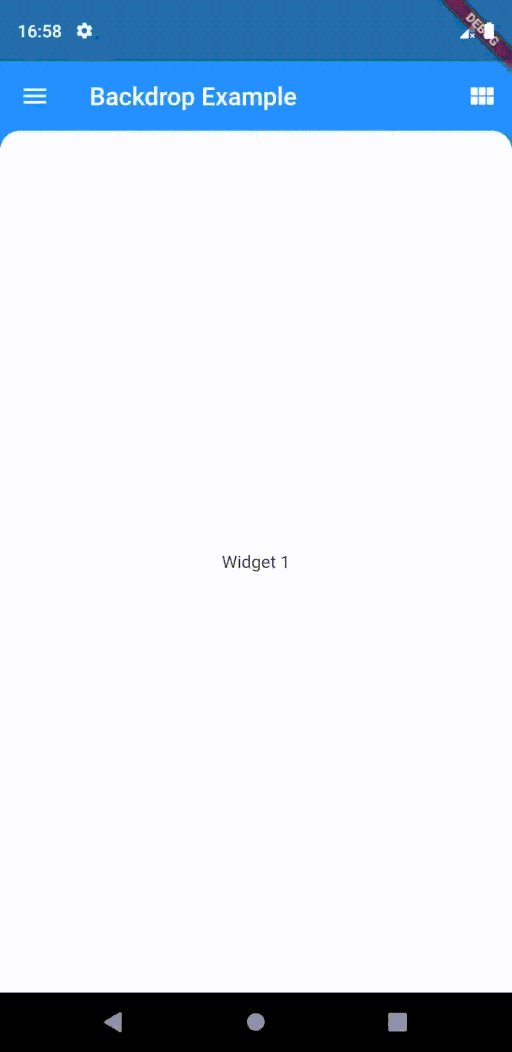
BackdropScaffold
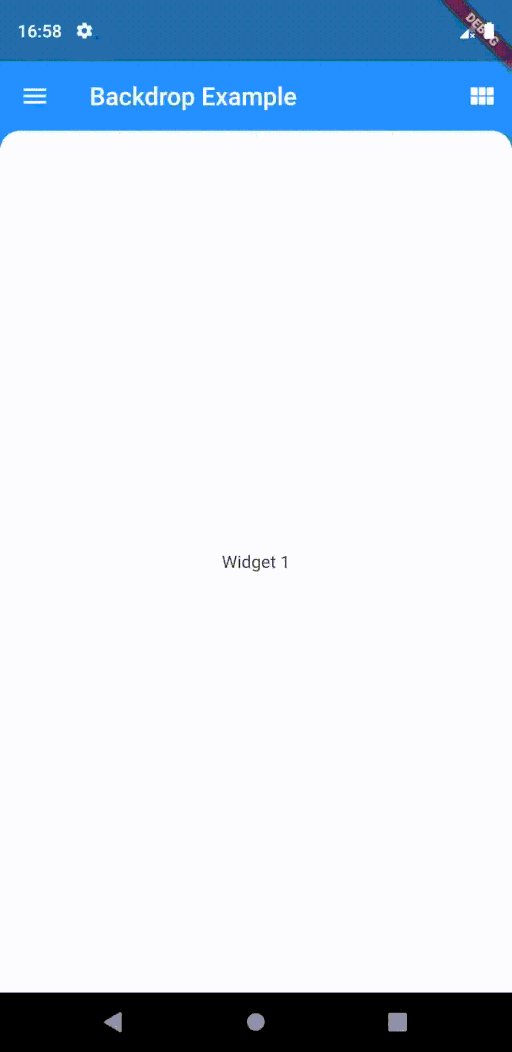
Use BackdropScaffold instead of the standard Scaffold in your app.
A backLayer and a frontLayer have to be defined for the backdrop to work.

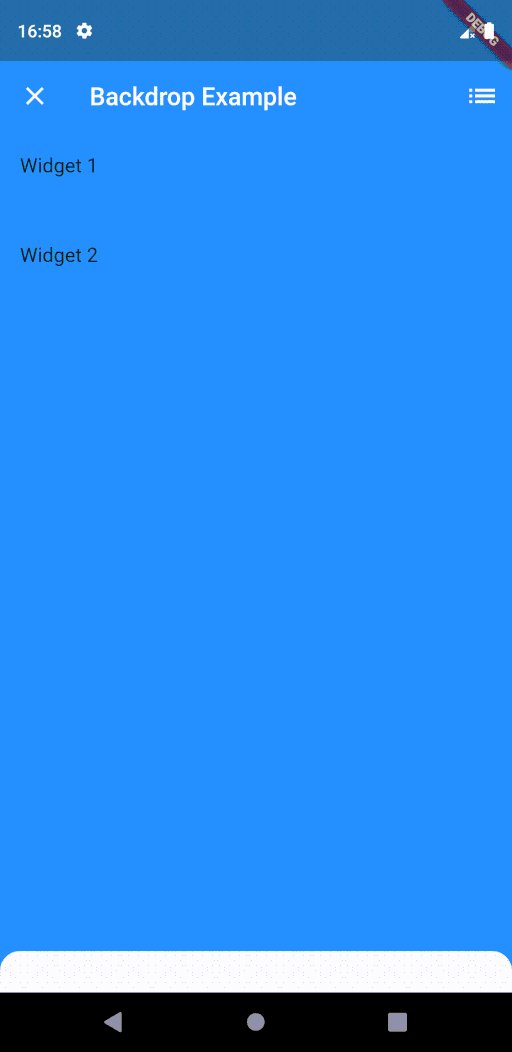
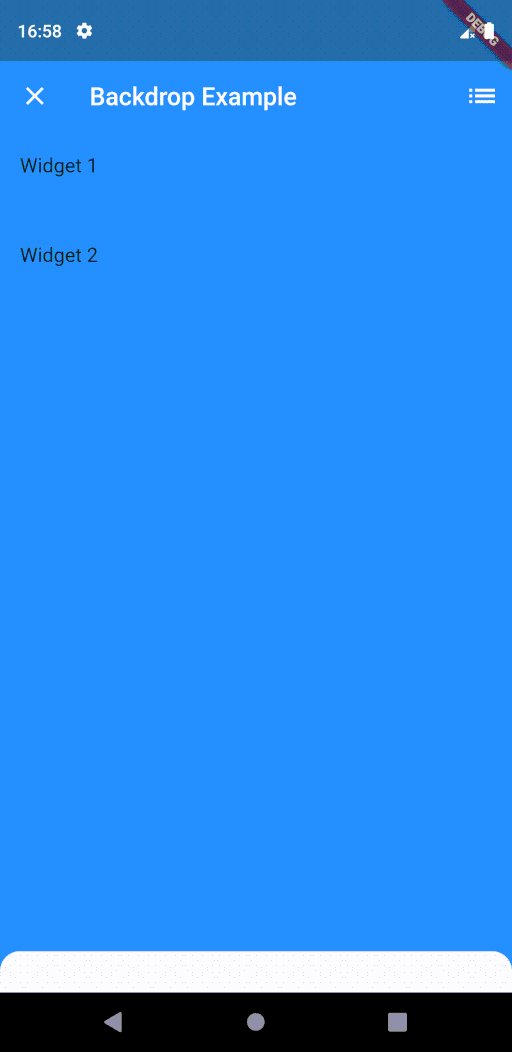
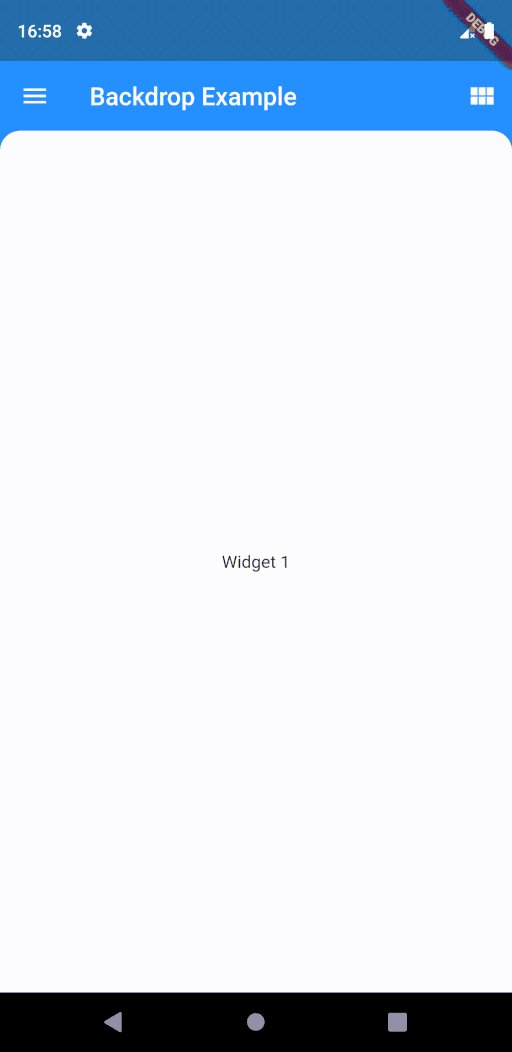
Navigation with backdrop
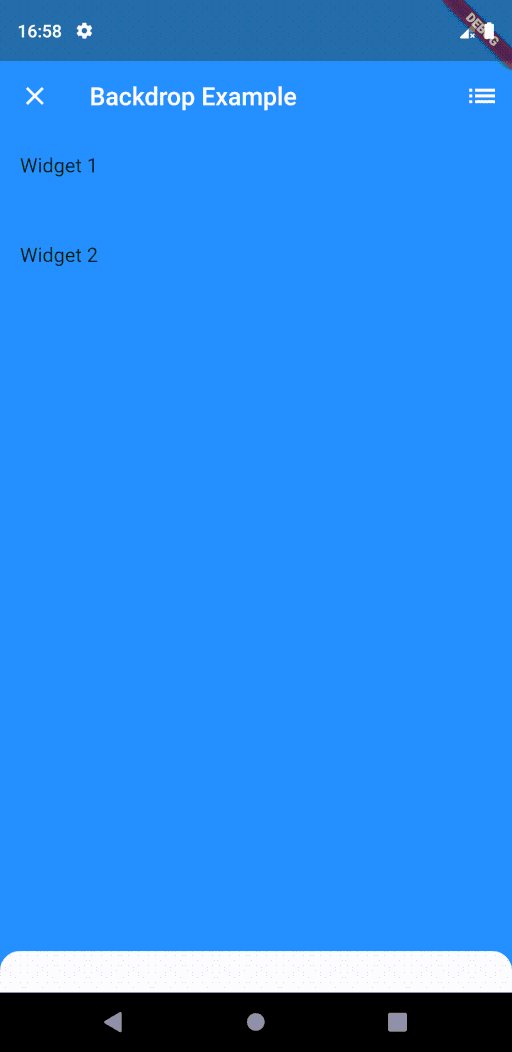
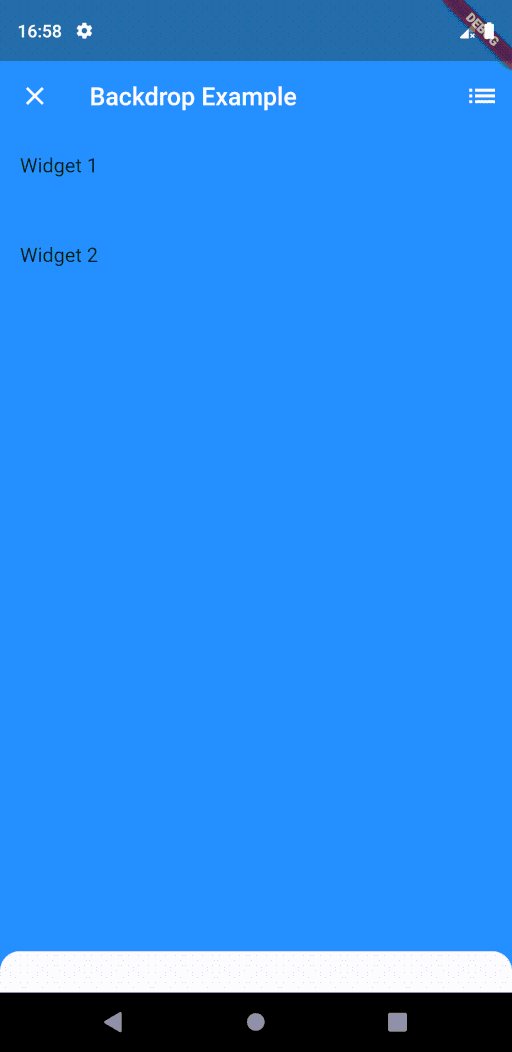
To use backdrop for navigation, use the provided BackdropNavigationBackLayer as backLayer.
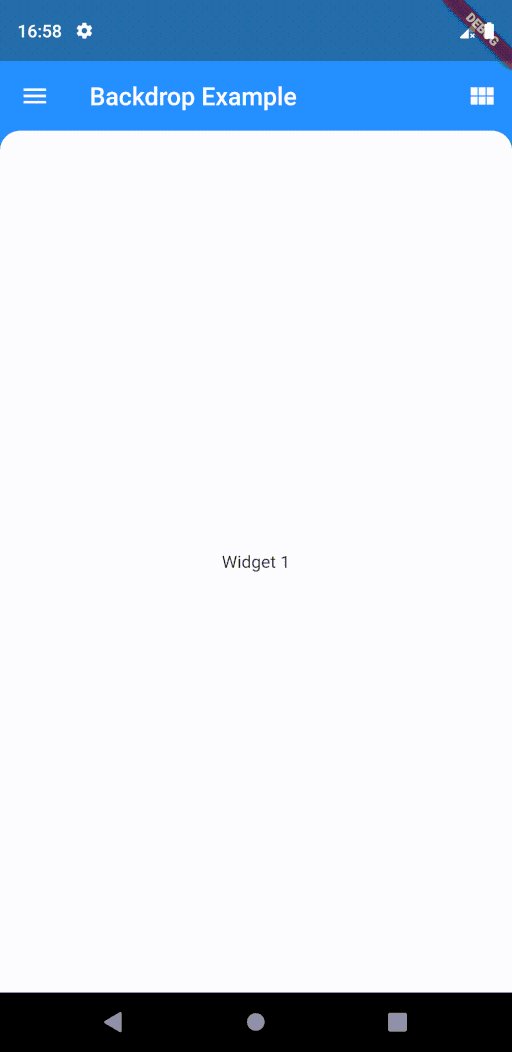
The BackdropNavigationBackLayer contains a property items representing the list elements shown on the back layer. The front layer has to be "manually" set depending on the current index, which can be accessed with the onTap callback.

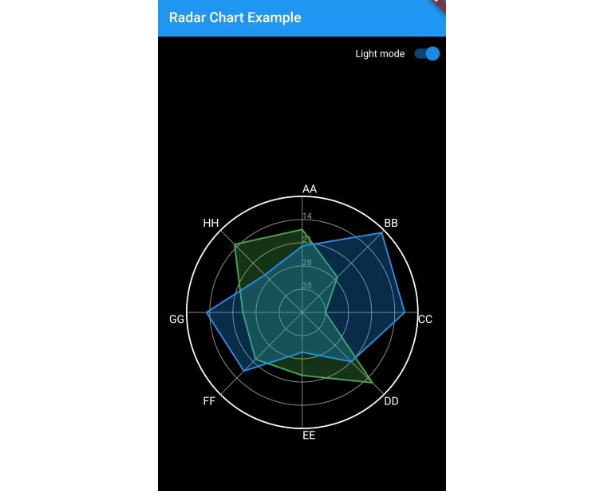
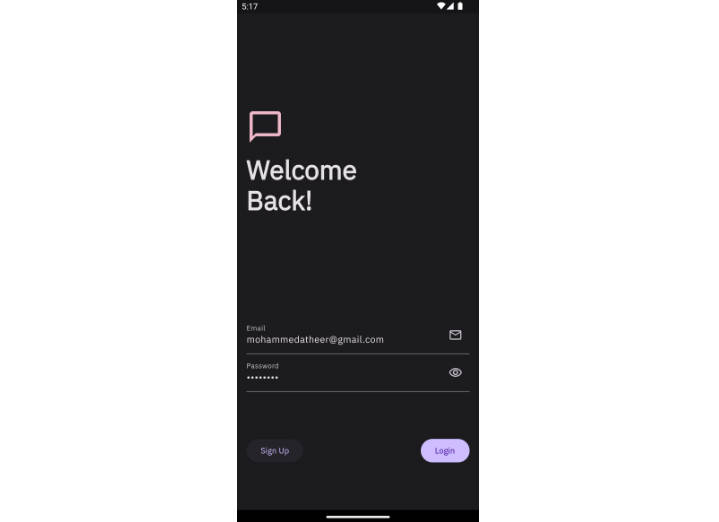
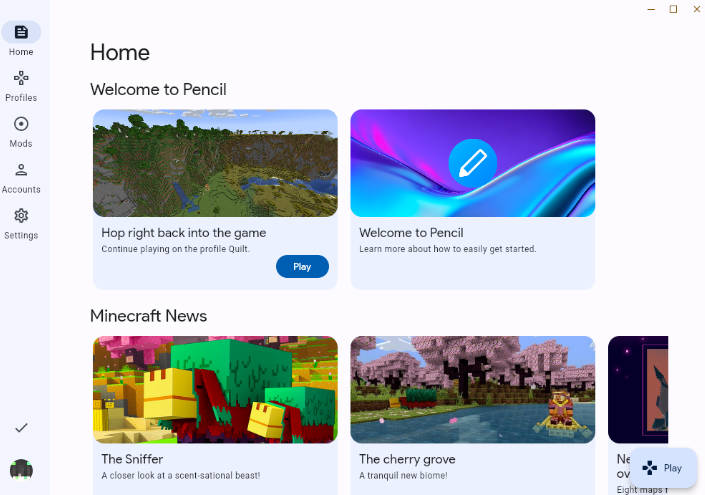
For more information, check out sample code in the example directory