backdrop
Backdrop implementation in flutter.
This widget is in active development. Wait for the stable v1.0.0. Any contribution, idea, criticism or feedback is welcomed.

Usage
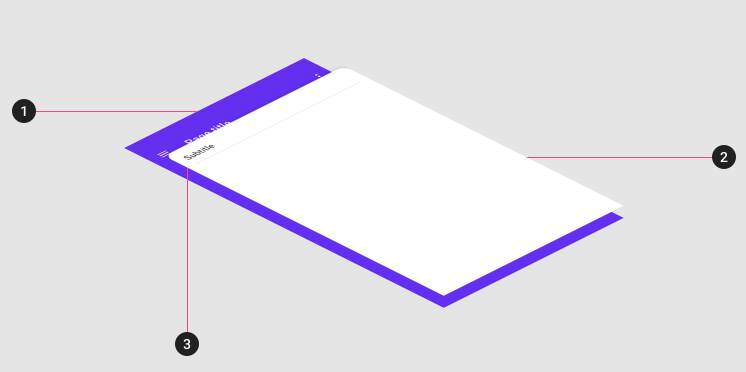
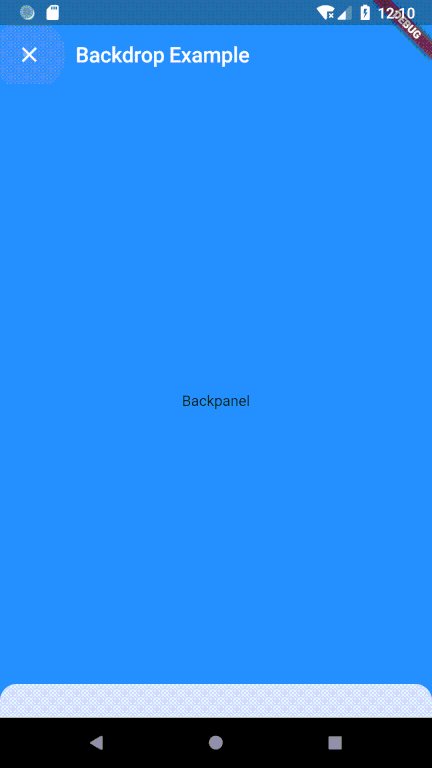
BackdropScaffold
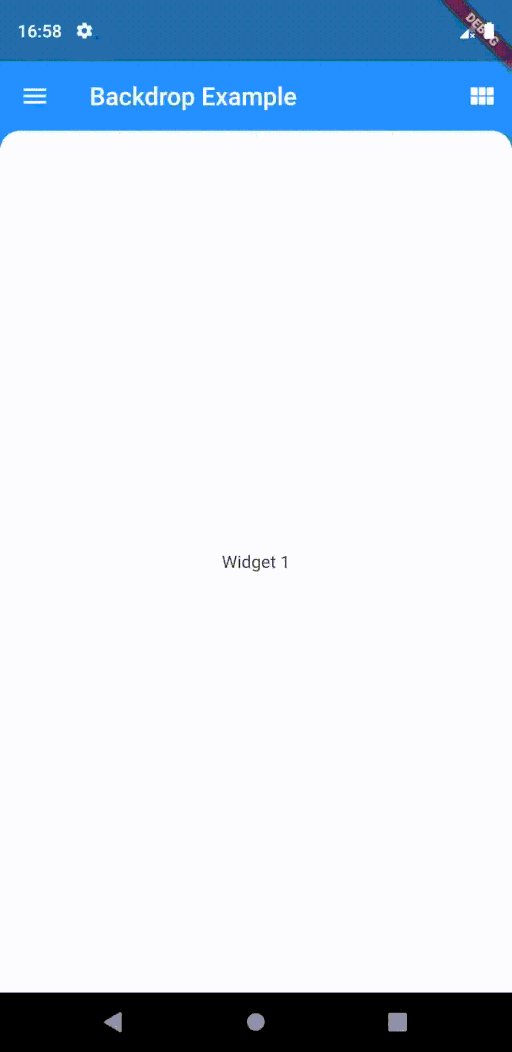
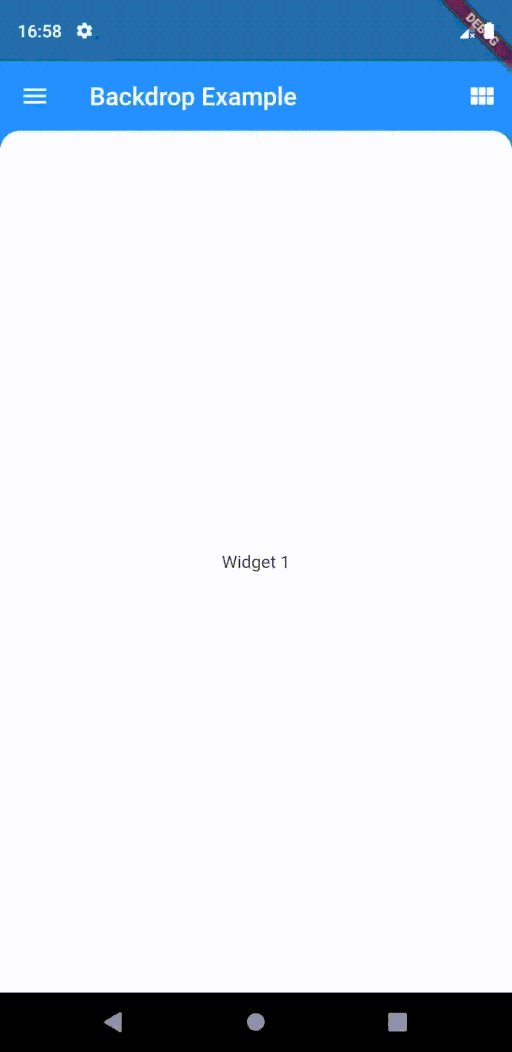
Use BackdropScaffold instead of the standard Scaffold in your app.
A backLayer and a frontLayer have to be defined for the backdrop to work.
BackdropScaffold(
title: Text("Backdrop Example"),
backLayer: Center(
child: Text("Back Layer"),
),
frontLayer: Center(
child: Text("Front Layer"),
),
iconPosition: BackdropIconPosition.leading,
)

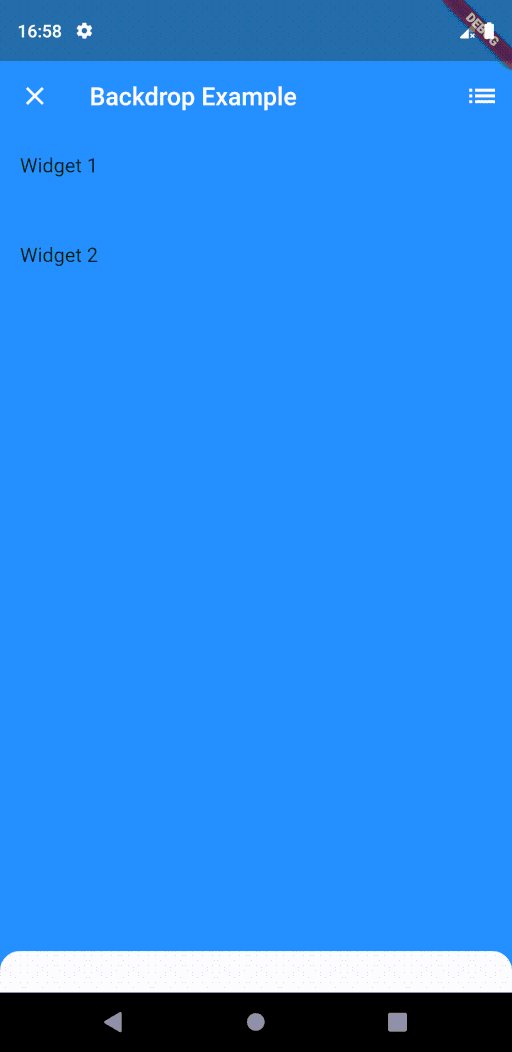
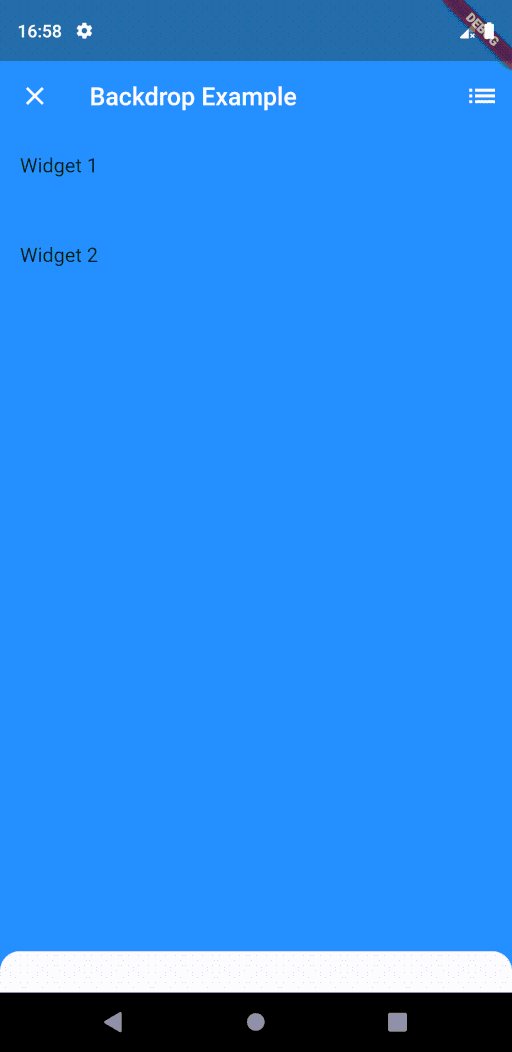
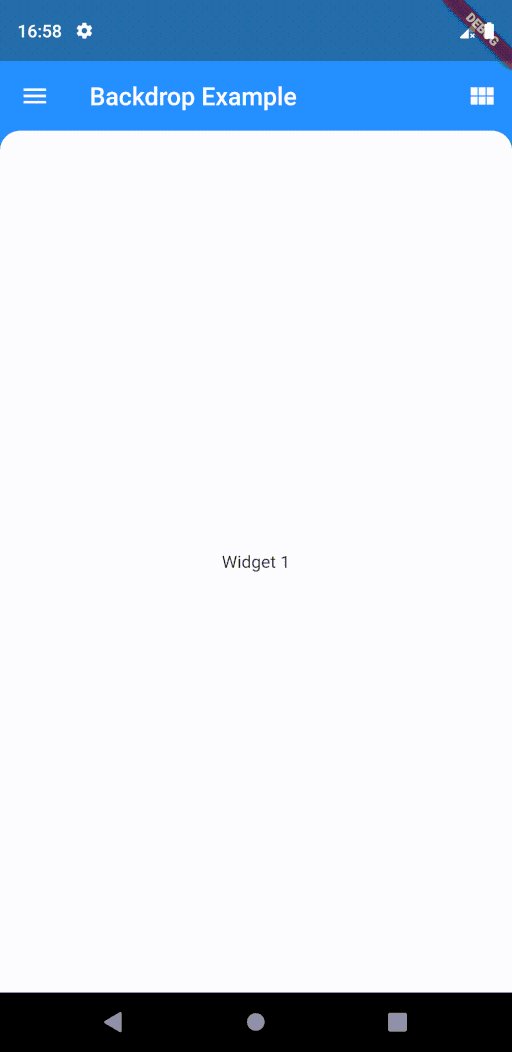
Navigation with backdrop
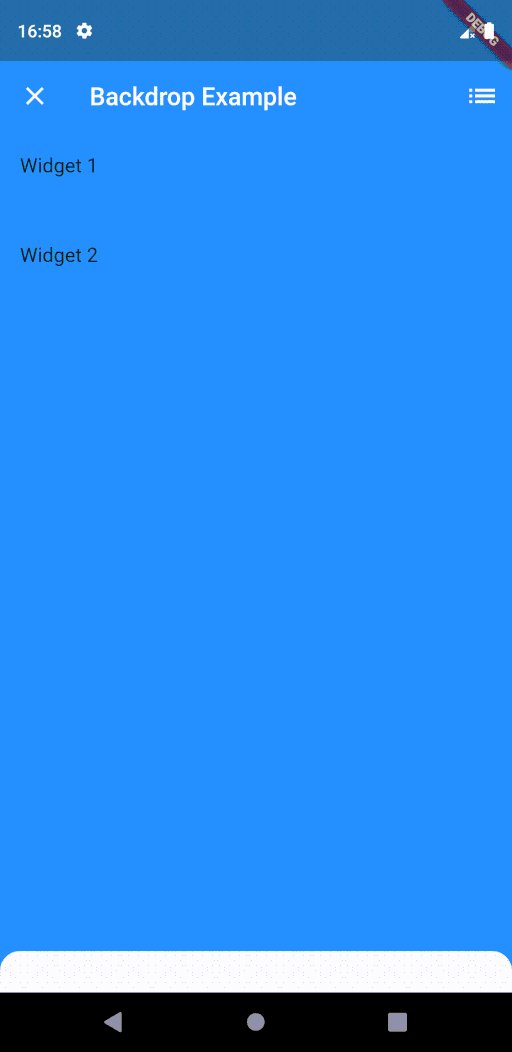
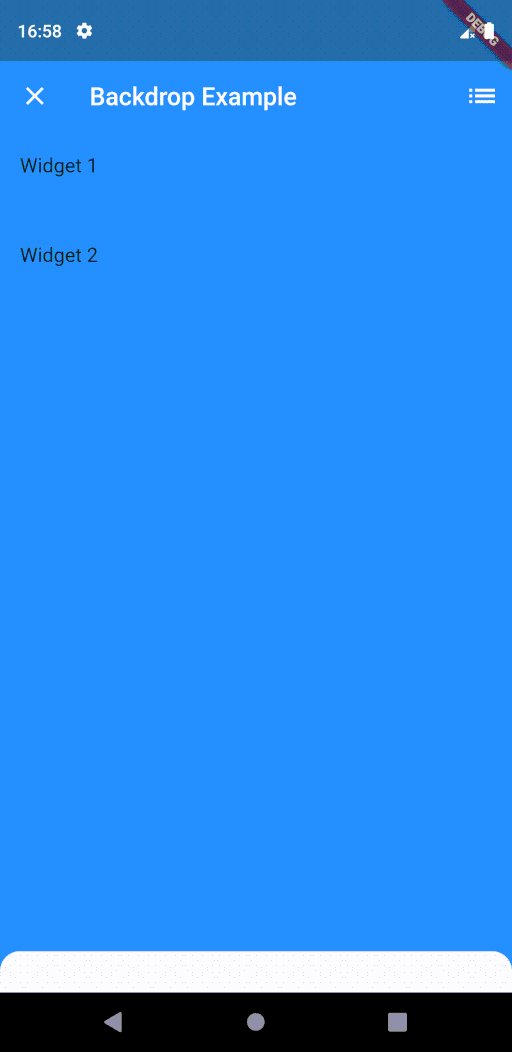
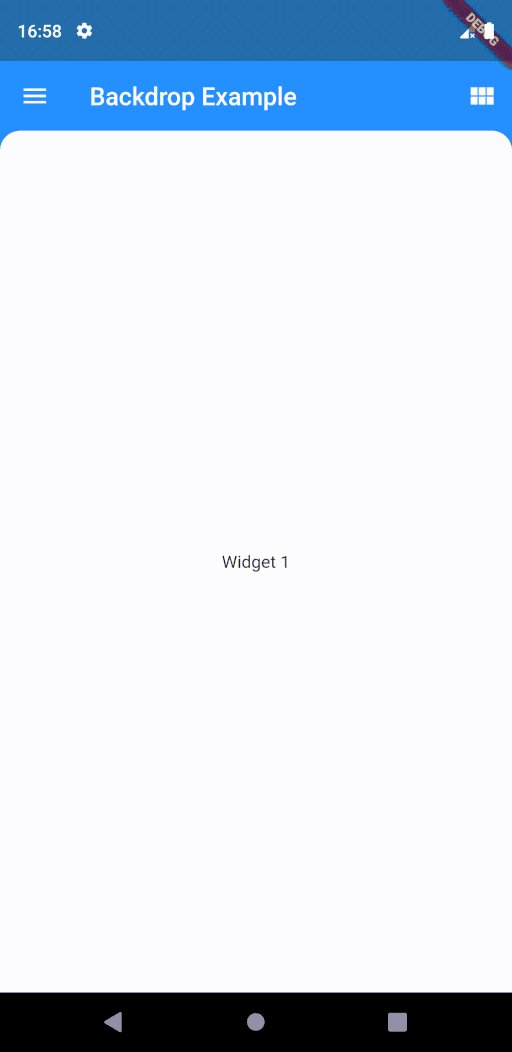
To use backdrop for navigation, use the provided BackdropNavigationBackLayer as backLayer.
The BackdropNavigationBackLayer contains a property items representing the list elements shown on the back layer. The front layer has to be "manually" set depending on the current index, which can be accessed with the onTap callback.
class _MyAppState extends State<MyApp> {
int _currentIndex = 0;
final List<Widget> _frontLayers = [Widget1(), Widget2()];
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Backdrop Demo',
home: BackdropScaffold(
title: Text("Backdrop Navigation Example"),
iconPosition: BackdropIconPosition.leading,
actions: <Widget>[
BackdropToggleButton(
icon: AnimatedIcons.list_view,
),
],
frontLayer: _frontLayers[_currentIndex],
backLayer: BackdropNavigationBackLayer(
items: [
ListTile(title: Text("Widget 1")),
ListTile(title: Text("Widget 2")),
],
onTap: (int position) => {setState(() => _currentIndex = position)},
),
),
);
}
}

For more information, check out sample code in the example directory