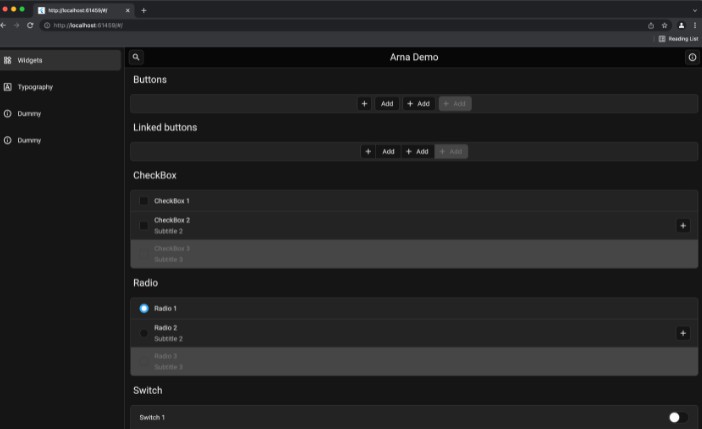
Arna
Arna Framework – A unique set of widgets for building applications with Flutter.
Getting Started
Add Arna as a dependency in your pubspec.yaml
dependencies:
arna: ^0.1.8
And import it
import 'package:arna/arna.dart';
Usage
Arna App
ArnaApp(
debugShowCheckedModeBanner: false,
themeMode: ArnaThemeMode.light,
home: Home(),
);
Arna Scaffold
ArnaScaffold(
headerBarLeading: ArnaIconButton(
icon: Icons.add_outlined,
onPressed: () {},
),
title: "Title",
headerBarTrailing: ArnaIconButton(
icon: Icons.info_outlined,
onPressed: () {},
),
body: Container(),
);
Arna Side Scaffold
ArnaSideScaffold(
headerBarLeading: ArnaIconButton(
icon: Icons.add_outlined,
onPressed: () {},
),
title: "Title",
headerBarTrailing: ArnaIconButton(
icon: Icons.info_outlined,
onPressed: () {},
),
items: [
NavigationItem(
title: "Dummy",
icon: Icons.info_outlined,
builder: (_) => Container(),
),
NavigationItem(
title: "Dummy",
icon: Icons.info_outlined,
builder: (_) => Container(),
),
],
);
Arna Master Detail Scaffold
ArnaMasterDetailScaffold(
headerBarLeading: ArnaIconButton(
icon: Icons.add_outlined,
onPressed: () {},
),
title: "Title",
headerBarTrailing: ArnaIconButton(
icon: Icons.info_outlined,
onPressed: () {},
),
emptyBody : Container(),
items: [
MasterNavigationItem(
title: "Title 1",
subtitle: "Subtitle 1",
builder: (_) => Container(),
),
MasterNavigationItem(
title: "Title 2",
subtitle: "Subtitle 2",
builder: (_) => Container(),
),
],
);
Arna Button
ArnaButton(
label: "Add",
icon: Icons.add_outlined,
onPressed: () {},
);
Arna Icon Button
ArnaIconButton(
icon: Icons.add_outlined,
onPressed: () {},
tooltipMessage: "Add",
);
Arna Text Button
ArnaTextButton(
label: "Add",
onPressed: () {},
tooltipMessage: "Add",
);
Arna Linked Buttons
ArnaLinkedButtons(
buttons: [
ArnaLinkedButton(
label: "Add",
icon: Icons.add_outlined,
onPressed: () {},
tooltipMessage: "Add",
),
ArnaLinkedButton(
icon: Icons.add_outlined,
onPressed: () {},
tooltipMessage: "Add",
),
ArnaLinkedButton(
label: "Add",
onPressed: () {},
tooltipMessage: "Add",
),
],
);
Arna CheckBox
ArnaCheckBox(
value: _throwShotAway,
onChanged: (bool? newValue) => setState(() => _throwShotAway = newValue!),
);
Arna CheckBox List Tile
ArnaCheckBoxListTile(
value: _throwShotAway,
title: "Title",
subtitle: "Subtitle",
onChanged: (bool? newValue) => setState(() => _throwShotAway = newValue!),
trailingButton: ArnaIconButton(
icon: Icons.add_outlined,
onPressed: () {},
),
);
Arna Radio
ArnaRadio<SingingCharacter>(
value: SingingCharacter.lafayette,
groupValue: _character,
onChanged: (SingingCharacter newValue) => setState(() => _character = newValue),
);
Arna Radio List Tile
ArnaRadioListTile<SingingCharacter>(
value: SingingCharacter.lafayette,
groupValue: _character,
title: "Title",
subtitle: "Subtitle",
onChanged: (SingingCharacter newValue) => setState(() => _character = newValue),
trailingButton: ArnaIconButton(
icon: Icons.add_outlined,
onPressed: () {},
),
);
Arna Switch
ArnaSwitch(
value: _giveVerse,
onChanged: (bool newValue) => setState(() => _giveVerse = newValue),
);
Arna Switch List Tile
ArnaSwitchListTile(
value: _giveVerse,
title: "Title",
subtitle: "Subtitle",
onChanged: (bool newValue) => setState(() => _giveVerse = newValue),
trailingButton: ArnaIconButton(
icon: Icons.add_outlined,
onPressed: () {},
),
);
Arna List
ArnaList(
title: "Title",
items: [
ArnaListTile(
title: "Title 1",
subtitle: "Subtitle 1",
trailing: ArnaBadge(title: "Badge 1"),
onTap: () {},
),
ArnaListTile(
title: "Title 2",
subtitle: "Subtitle 2",
trailing: ArnaBadge(title: "Badge 2"),
),
],
);
Arna Expansion Panel
ArnaExpansionPanel(
title: "Title 1",
subtitle: "Subtitle 1",
child: Container(),
);
Arna Card
ArnaCard(
height: 200,
width: 200,
child: Container(),
);
Arna Badge
ArnaBadge(title: "Title");
Arna Dividers
ArnaHorizontalDivider();
ArnaVerticalDivider();
Arna Separators
ArnaHorizontalSeparator();
ArnaVerticalSeparator();
Arna PopupDialog
ArnaIconButton(
icon: Icons.info_outlined,
onPressed: () => showArnaPopupDialog(
context: context,
title: "Title",
body: Container(),
),
);
Arna Alert Dialog
ArnaIconButton(
icon: Icons.info_outlined,
onPressed: () => showArnaDialog(
context: context,
barrierDismissible: true,
builder: (_) => ArnaAlertDialog(
title: "Title",
message: "Message",
primary: ArnaTextButton(
label: "OK",
onPressed: Navigator.of(context).pop,
)
),
),
);
Arna TextField
ArnaTextField(
obscureText: true,
);
Arna Slider
ArnaSlider(
value: _sliderValue,
min: 0,
max: 100,
onChanged: (double newValue) {
setState(() => _sliderValue = newValue);
},
);
Arna Tooltip
ArnaTooltip(
message: _sliderValue,
child: ArnaIconButton(
icon: Icons.add_outlined,
onPressed: () {},
),
);
Arna Indicator
ArnaIndicator(value: 0.35);
Arna Search Field
ArnaSearchField(
showSearch: showSearch,
controller: controller,
);
TODO
- Tab
- Browser Tab
- Dropdown Button
- Popup Button
- Date and Time Pickers
- Snackbar
- Status Bar
- Banner
- Chip
Special thanks
- flutter for flutter.
- bdlukaa for fluent_ui.
- GroovinChip for macos_ui.
- gtk-flutter for libadwaita.
- ubuntu for yaru_widgets.dart and yaru.dart.
- tvolkert for chicago.
- rsms for inter.